În tutorialul anterior, am învățat cum să desenăm gradienți în Photoshop folosind Instrumentul pentru gradient. Alături de modul de a trage efectiv gradienți, am învățat cum să utilizăm selecția de gradient pentru a alege dintre numeroasele gradiente prestabilite de Photoshop. Cu toate acestea, oricât de multe gradații include Adobe cu Photoshop, de multe ori este mai util (și mereu mai distractiv) să-ți creezi propriul!
În acest tutorial, vom învăța cum să creăm, să edităm și să salvăm propriile noastre degradeuri personalizate folosind editorul Photoshop’s Gradient . După cum vom vedea, Gradient Editor ne permite să alegem dintre oricare dintre gradientele prestabilite ale Photoshop, la fel ca și cel mai mic Gradient Picker, dar ne permite, de asemenea, să edităm acele degradeuri, alegând culori diferite, adăugând mai multe culori, rearanjând culorile și eliminând culorile. ! Putem adăuga transparență gradientului și chiar putem ajusta modul în care trec culorile de la una la alta! Și, putem salva gradientul nostru ca o presetare personalizată, astfel încât să-l putem alege din nou rapid data viitoare când avem nevoie de el!
Am acoperit elementele de bază ale desenului de gradienți în tutorialul anterior, așa că aici, ne vom concentra în principal pe editorul de gradienți. Dacă nu sunteți încă familiarizați cu instrumentul de gradient Photoshop sau cu modul de desenare a gradienților, vă recomand să citiți tutorialul nostru Cum să desenați gradienți înainte de a continua. Folosesc Photoshop CC, dar tot ceea ce vom acoperi se aplică și Photoshop CS6 . Să începem!
Cum să editați gradienți în Photoshop
Creați un document nou
Să începem prin crearea unui nou document Photoshop. Pentru a face acest lucru, voi merge până la meniul Fișier din bara de meniuri de pe partea de sus a ecranului și voi alege nou :

Accesând Fișier> Nou.
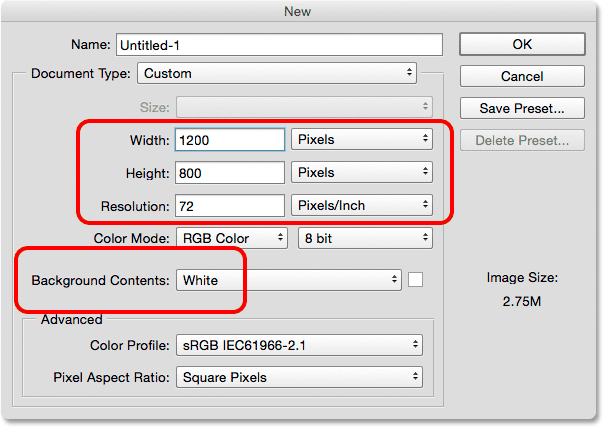
Se deschide caseta de dialog Nou. Deoarece ne vom concentra în principal pe editorul de gradiente în sine, nu contează cu ce dimensiune alegem pentru documentul nostru, dar dacă lucrați împreună cu mine, să creăm un document de aceeași dimensiune ca data trecută, setând lățimea la 1200 pixeli și Înălțimea la 800 pixeli . Voi lăsa rezoluția setată la valoarea implicită de 72 de pixeli / inch și mă voi asigura că Conținutul de fundal este setat pe Alb . Voi face clic pe OK pentru a închide caseta de dialog Nou, moment în care pe ecran apare un nou document plin de alb:

Crearea unui nou document de 1200 px de 800 px.
Selectarea instrumentului de gradient
Odată cu noul meu document deschis, voi selecta Instrumentul de gradient Photoshop din panoul Instrumente :

Selectarea instrumentului de gradient.
Deschiderea Editorului Gradient
După cum am aflat în tutorialul anterior, după ce am selectat Instrumentul pentru gradient, există două moduri diferite de a alege un gradient. Putem selecta unul dintre gradienții presetați pre-pregătiți Photoshop din Gradient Picker sau putem crea și edita propriul nostru gradient folosind Editorul Gradient . Pentru a deschide Editorul Gradient, faceți clic direct pe bara de previzualizare a gradientului din bara de opțiuni. Dacă faceți clic pe săgeata mică din dreapta barei de previzualizare, veți deschide selecția Gradient pe care am acoperit-o anterior. De data aceasta, dorim editorul de gradient, deci asigurați-vă că faceți clic pe bara de previzualizare în sine:

Faceți clic pe bara de previzualizare a gradientului din bara de opțiuni.
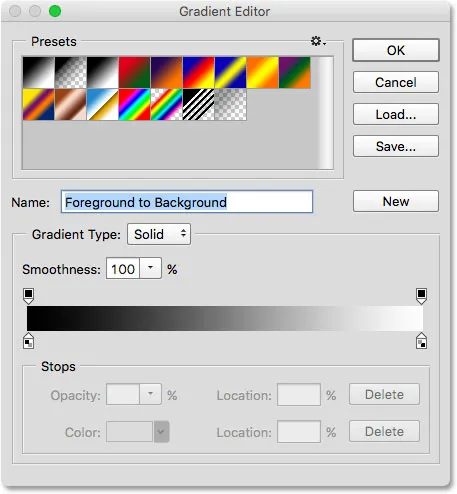
Se deschide editorul de gradient. Poate părea un pic mai intimidant ca la început, dar așa cum suntem pe cale să vedem, este de fapt foarte simplu de utilizat:

Photoshop's Gradient Editor.
Zona Presetărilor
Utilizarea editorului de gradient este un proces în doi pași. Nu creăm de la zero un gradient. În schimb, mai întâi alegem un gradient prestabilit pentru a servi ca punct de plecare. Apoi, modificăm culorile presetate ale gradientului pentru a crea propriul nostru gradient personalizat.
Editorul Gradient însuși este împărțit în două secțiuni principale; există zona Presetări în partea de sus și secțiunea de editare de dedesubt. Zona Presetări funcționează la fel ca Gradient Picker, arătându-ne miniaturi ale tuturor gradienților presetați din care putem alege. Pentru a selecta un gradient, trebuie doar să faceți clic pe miniatură. Numele gradientului pe care ai făcut clic apare sub miniaturi:

Făcând clic pe o miniatură pentru a selecta un gradient prestabilit.
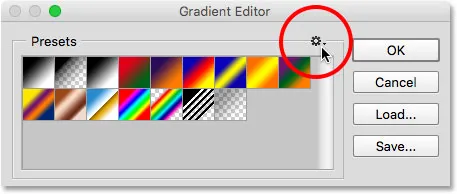
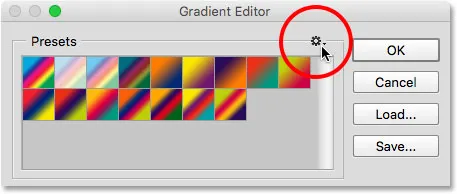
Initial, ni se ofera doar un numar limitat de gradienti presetati, dar Photoshop include si alte seturi de gradiente pe care le putem incarca in Editorul Gradient, la fel cum putem face cu Gradient Picker. Pentru a vedea lista seturilor suplimentare, faceți clic pe pictograma roată mică:

Făcând clic pe pictograma roată.
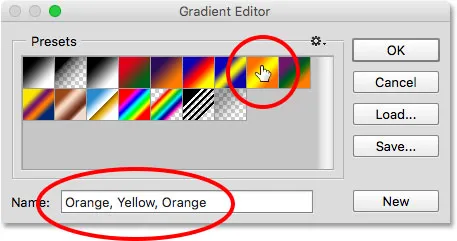
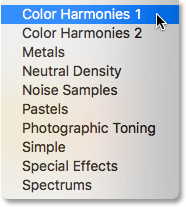
Veți găsi celelalte seturi de gradient enumerate în jumătatea de jos a meniului care apare. Fiecare set se bazează pe o anumită temă, cum ar fi Armonii de culoare, metale, pasteluri și așa mai departe. Pentru a selecta unul, faceți clic pe numele său din listă. Voi selecta Armonii de culoare 1 :

Alegerea setului Armonii de culoare 1.
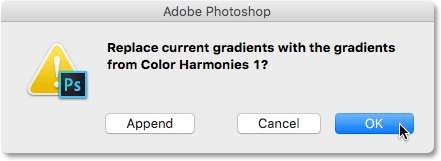
Photoshop vă va întreba dacă doriți să înlocuiți gradientele curente cu noul set. Dacă faceți clic pe Aplicare, în loc să înlocuiți gradienții actuali, îi va adăuga pe cei noi sub cei actuali. Îmi place să păstrez lucrurile cât mai înghesuite și, întrucât este ușor să restaurați gradienții originali (așa cum vom vedea într-un moment), voi face clic pe OK pentru a le înlocui:

Faceți clic pe OK pentru a înlocui gradientele implicite cu noul set.
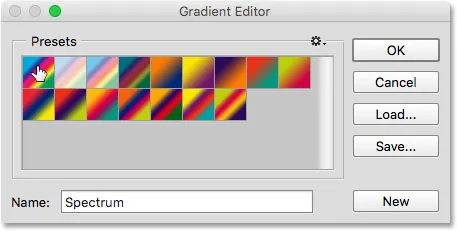
Și acum vedem că gradienții originali au fost înlocuiți cu noul set:

Armonii de culoare 1 gradienți.
Pentru a restabili gradiențele implicite originale, faceți din nou clic pe pictograma roată :

Făcând clic pe pictograma roată.
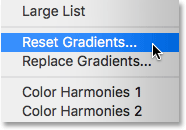
Apoi alegeți Resetare Gradienți din meniu:

Alegerea „Resetare gradienți”.
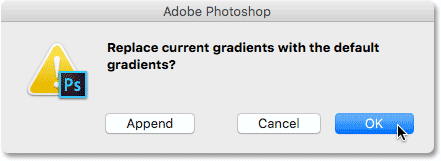
Photoshop vă va întreba dacă doriți să înlocuiți gradienții actuali cu valorile implicite. Faceți clic pe OK :

Faceți clic pe OK pentru a restabili gradientele implicite.
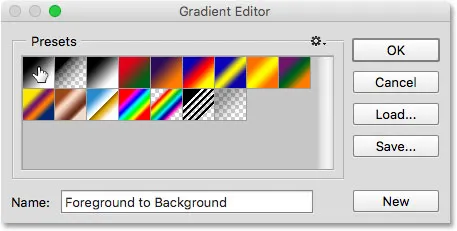
Și acum, ne întoarcem să vedem din nou gradienții originali:

Gradientele originale au fost restaurate.
Zona de editare
Dacă întregul editor al Gradientului este să creăm propriile noastre degradeuri personalizate, de ce ne oferă acces la atât de multe presetări când putem alege deja presetările din Gradient Picker? Ei bine, așa cum am menționat anterior, nu creăm de fapt de la zero la Photoshop. În schimb, începem cu unul dintre gradienții presetați și apoi modificăm culorile acestuia.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-float)
Motivul pentru care Editorul Gradient ne oferă acces la toate gradiențele presetate Photoshop este astfel încât să putem alege o presetare care este deja foarte similară cu gradientul pe care dorim să îl creăm. În felul acesta, vom avea mai puțin de lucru. De exemplu, dacă trebuie să creăm un gradient care să tranzițieze între trei culori, putem începe prin alegerea unei presetări care conține deja trei culori. S-ar putea să nu fie culorile de care avem nevoie, dar cel puțin deja le avem trei.
De asemenea, dacă creăm un gradient care trece de la o culoare solidă la transparență, ne putem economisi un pic de timp începând cu o presetare care deja tranziționează în transparență. Sau dacă gradientul va folosi, să spunem, culori pastelate, poate fi mai ușor să încărcați mai întâi setul de gradiente Pastels și să alegeți o presetare care utilizează deja culori similare cu cele de care avem nevoie.
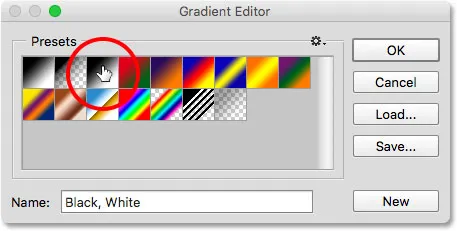
Cel puțin, asta este ideea. Adevărul este că este atât de ușor să creezi orice tip de gradient de care ai nevoie cu Editorul de gradient, încât de multe ori te vei găsi începând cu cel mai de bază gradient dintre toate - gradientul negru, alb (care este inclus ca unul dintre valorile implicite. ). Îl voi selecta făcând clic pe miniatura (al treilea din stânga, rândul de sus):

Alegerea gradientului negru, alb.
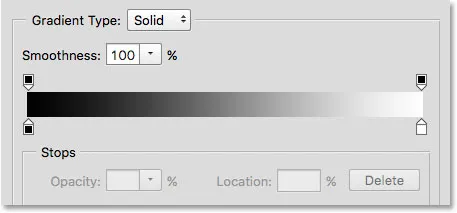
Instrumentele și opțiunile de editare a gradienților se găsesc în partea inferioară a editorului Gradient. După ce ați selectat un gradient prestabilit, acesta apare în bara de gradient mare care servește ca zonă de lucru. Aici ne "construim" gradientul. În acest caz, de când am ales gradientul Negru, Alb, vedem bara trecând de la negru pe stânga la alb în dreapta:

Gradientul selectat apare în bara de previzualizare.
Tipul gradientului
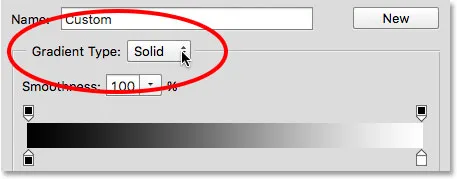
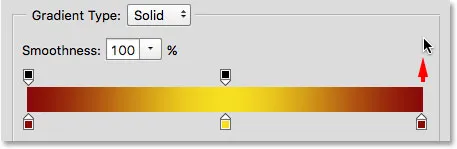
Dacă în loc de un gradient neted, vedeți cum arată o grămadă aleatorie de linii colorate în bara de gradient, asigurați-vă că opțiunea Tip gradient de deasupra barei este setată pe Solid și nu Noise . Vom analiza gradienții de zgomot într-un tutorial separat, deoarece nu numai că arată diferit, dar și pașii pentru crearea lor sunt diferiți. În general, de fiecare dată când doriți să creați un gradient standard care tranziționează lin de la o culoare solidă la alta, veți dori ca opțiunea Tip gradient să fie setată pe Solid:

Asigurați-vă că Tip gradient este setat pe Solid.
Schimbarea culorilor de gradient
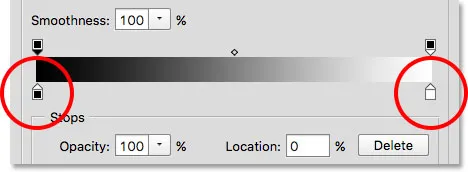
Dacă vă uitați sub bara de gradient, veți vedea opriri de culoare (mici pictograme de culoare pătrate, cu săgeți orientate în sus la gradientul de deasupra lor). Există una pentru fiecare dintre culorile principale din gradient. De când am ales gradientul Negru, Alb, există două opri de culoare; unul umplut cu negru în stânga și altul umplut cu alb în dreapta. Aceste opriri de culori spun Photoshop două lucruri importante - ce culori trebuie să folosească în gradient și unde să le pui:

Culoarea se oprește sub fiecare capăt al gradientului.
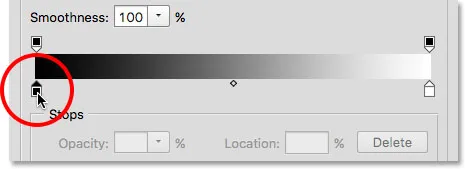
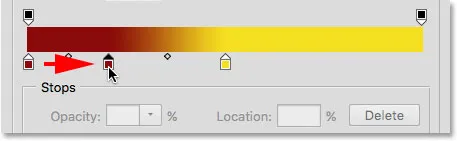
Pentru a schimba o culoare existentă, faceți mai întâi clic pe butonul pentru a o selecta. Apoi, faceți clic pe swatch-ul de culoare din secțiunea Oprituri din partea de jos a editorului Gradient pentru a alege o altă culoare. De exemplu, să zicem că vreau să schimb negrul în gradientul meu în roșu. Pentru a face acest lucru, voi face clic pe opritorul de culoare neagră:

Faceți clic pe opritorul pentru culoarea pe care doriți să o schimbați.
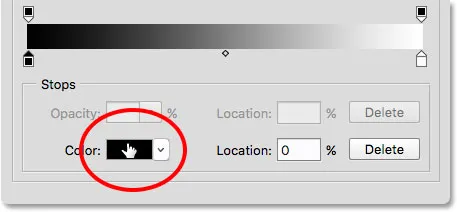
Cu opțiunea de oprire selectată, voi face clic pe swatch-ul de culori:

Faceți clic pe swatch pentru a schimba culoarea.
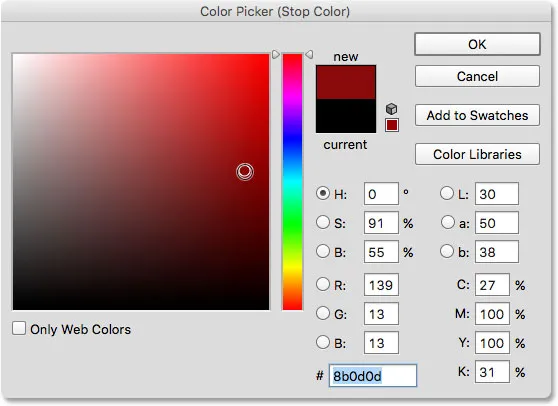
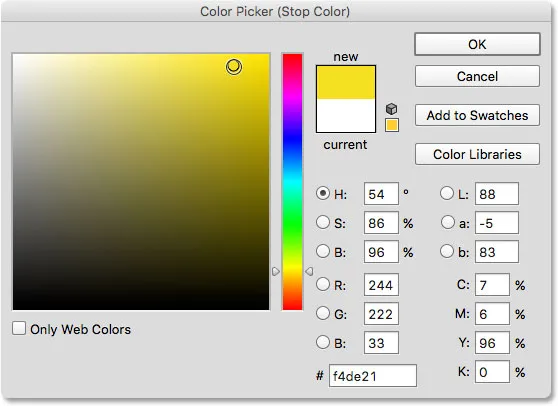
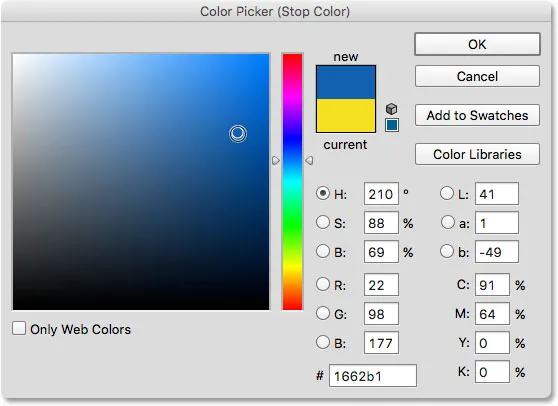
Aceasta deschide selectorul de culori Photoshop. Voi alege un roșu închis pentru noua mea culoare, apoi voi face clic pe OK pentru a închide selectorul de culori:

Alegerea roșului din Color Picker.
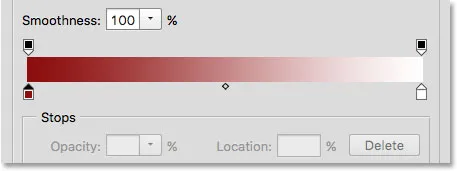
Doar așa, gradientul meu original de la negru la alb este acum un gradient roșu până la alb:

Negrul din gradient a fost schimbat în roșu.
Voi face același lucru cu cealaltă culoare, schimbând-o de la alb la galben. Dar de data aceasta, voi folosi un mod și mai rapid de a schimba culoarea. În loc să faceți clic pe butonul pentru a-l selecta și apoi faceți clic pe swatch-ul de culori, tot ce trebuie să faceți este să faceți dublu clic pe oprire:

Faceți dublu clic pe opritorul de culoare albă.
Făcând dublu clic pe el vă va sari instantaneu direct în Color Picker. Voi alege galbenul, apoi voi face clic pe OK pentru a-l închide:

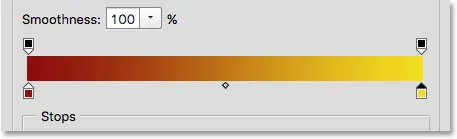
Schimbarea albului în gradient în galben.
După doar câteva clicuri, gradientul original alb-negru este acum un gradient personalizat de la roșu la galben:

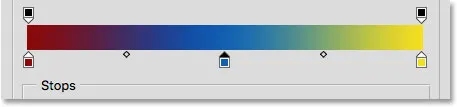
Noile culori gradiente.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-2)
Reglarea punctului mediu
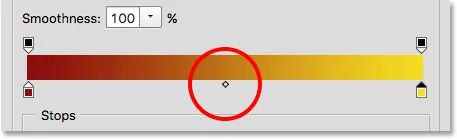
Dacă priviți direct între cele două culori oprite, veți vedea o pictogramă în formă de diamant. Aceasta este pictograma punctului mijlociu . Reprezintă mijlocul exact al tranziției dintre culorile de pe ambele părți ale acesteia (locul în care cele două culori sunt amestecate uniform). Dacă nu vedeți pictograma punctului mijlociu, faceți clic pe una dintre oprirea culorii și va apărea:

Pictograma punctului mijlociu.
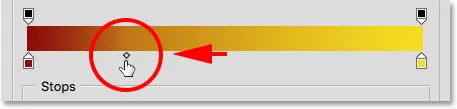
Putem schimba locația punctului mijlociu trăgând pictograma mai aproape de o culoare sau alta. De exemplu, o voi trage spre stânga, astfel încât să fie mai aproape de oprirea mea roșie. Observați efectul pe care l-a avut asupra gradientului. Cu punctul mijlociu acum mai aproape de roșu, am scurtat zona de tranziție între roșu și punctul mediu și am prelungit tranziția dintre punctul mijlociu și galben:

Reglarea tranziției prin glisarea pictogramei punctului mijlociu.
Opțiunea Locație
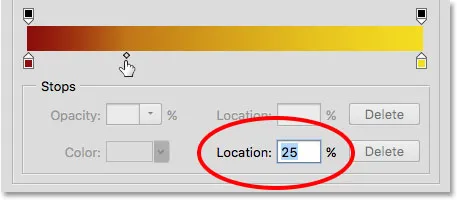
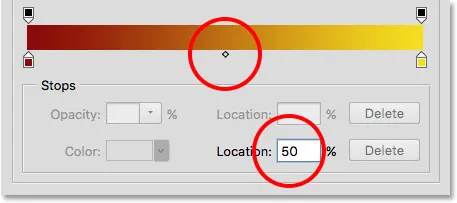
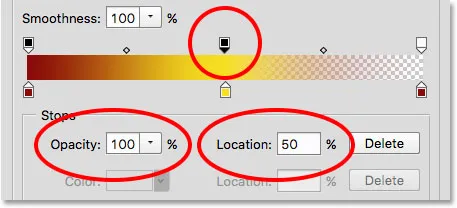
Pe măsură ce tragem pictograma punctului mijlociu, opțiunea Locație de sub bara de gradient se actualizează pentru a ne indica locul exact, în procente, unde punctul mediu este situat între cele două culori. Locația implicită este la 50% (exact la jumătatea distanței dintre ele), dar după ce mi-am târât punctul din mijloc spre stânga, valoarea Locație arată acum punctul mediu la 25% . Cu alte cuvinte, acum este nevoie de doar un sfert din distanța totală dintre culori pentru ca gradientul meu să treacă de la culoarea din stânga la punctul mediu și trei sferturi din distanță pentru a trece de la punctul mediu la culoarea din dreapta:

Locația curentă a punctului mediu.
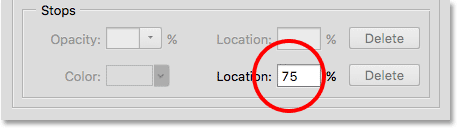
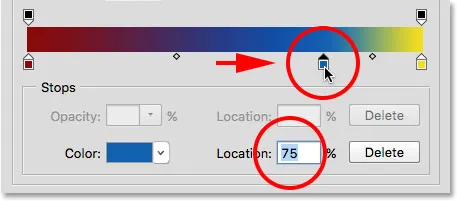
Am văzut deja că putem schimba locația punctului mediu prin glisarea pictogramei sale, dar o putem schimba și introducând o valoare specifică în câmpul Locație. Dacă vreau să-mi mut punctul de mijloc de la un sfert la, să spunem, nota de trei sferturi, pot face acest lucru schimbând valoarea locației mele de la 25% la 75% :

Introducerea manuală a unei noi valori a locației.
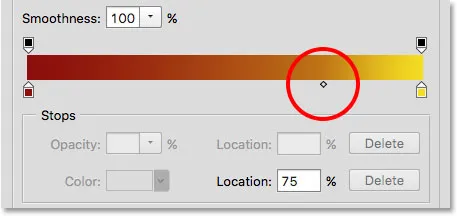
Și acum, vedem că pictograma punctului mijlociu a sărit la acea notă de 75%, întinzând distanța dintre roșu și punctul mediu, în timp ce scade distanța dintre punctul mijlociu și galben:

Noua locație a punctului mediu.
Îmi voi reseta punctul central la locul său implicit, setând valoarea Locației la 50% :

Punctul mijlociu a revenit acum la a fi la jumătatea distanței dintre cele două culori.
Adăugarea de culori la gradient
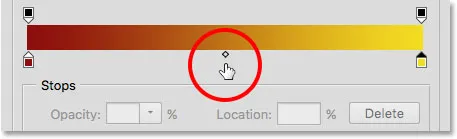
Pentru a adăuga mai multe culori la gradient, tot ce trebuie să facem este să facem clic direct sub gradient, la locul unde ar trebui să apară noua culoare. Photoshop va adăuga o nouă oprire de culoare în acea locație. De exemplu, pentru a adăuga o a treia culoare la jumătatea distanței dintre cele două culori originale, voi face clic pe acel loc sub gradient (rețineți că fac clic sub pictograma punctului mijlociu, nu direct pe ea):

Dând clic pentru a adăuga o a treia culoare.
Aceasta adaugă o nouă oprire la locația respectivă. Pentru a-și schimba culoarea, faceți dublu clic pe oprire:

Faceți dublu clic pe noul swatch color.
Apoi alegeți o altă culoare din Color Picker. Voi alege albastru:

Alegerea unei a treia culori pentru gradientul meu.
Voi face clic pe OK pentru a închide Color Picker, iar acum gradientul meu în două culori a devenit un gradient în trei culori. Nu este rău, având în vedere că a început inițial ca un gradient de la negru la alb:

A fost adăugată a treia culoare.
Mutarea culorilor de-a lungul gradientului
Nu numai că putem adăuga culori la gradient, dar le putem muta și chiar schimbăm ordinea în care apar. Există câteva modalități de a le muta. Una dintre ele este să faceți pur și simplu clic pe un stop de culoare și să o trageți la stânga sau la dreapta. Aici, am dat clic pe oprirea albastră din centru și o trag mai aproape de popasul galben. La fel ca atunci când mutam pictograma punctului mijlociu, valoarea locației se actualizează pe măsură ce glisăm oprirea culorii pentru a afișa locația exactă în procente:

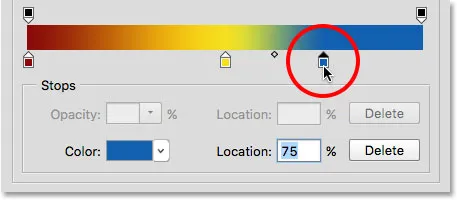
Deplasarea unei culori prin glisarea opritorului de-a lungul gradientului.
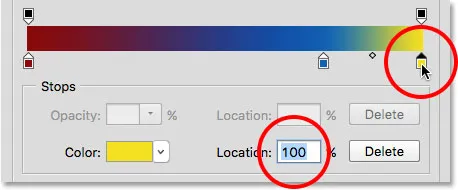
Un alt mod de a muta o culoare este să faceți clic pe butonul pentru a o selecta, apoi introduceți o valoare direct în câmpul Locație. Voi face clic pe opritorul meu galben pentru a-l selecta. Observați că locația sa actuală este de 100%:

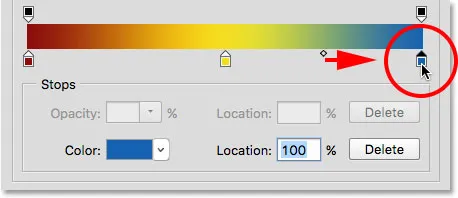
Selectarea opritorului galben.
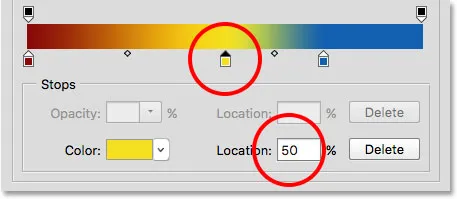
Voi schimba valoarea locației la 50%, care sare instantaneu oprirea galbenă la mijlocul gradientului:

Deplasarea unei culori prin introducerea unei noi valori de locație.
Voi face clic din nou pe oprirea albastră pentru a o selecta:

Selectarea opririi albastre.
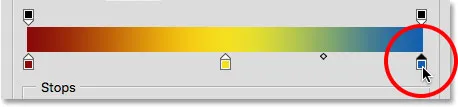
O voi trage până la dreapta, până unde a fost inițial oprirea galbenă, schimbând efectiv cele două culori:

Trageți oprirea albastră spre marginea dreaptă a gradientului.
Îndepărtarea unei culori
Pentru a elimina o culoare din gradient, faceți clic pe stop stop pentru a o selecta, apoi trageți în jos și departe de gradient până când oprirea dispare. Îmi voi elimina culoarea albastră făcând clic pe butonul pentru a o selecta:

Selectarea opririi culorii albastre.
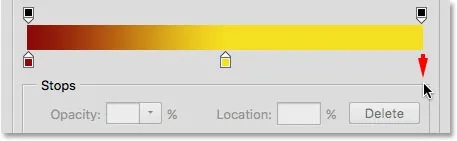
O voi trage în jos și departe de gradient, și aici vedem că culoarea albastră a dispărut, lăsându-mi doar culorile roșu și galben. Photoshop ne oferă un nivel de anulare la editarea gradienților, așa că dacă ștergeți o culoare din greșeală, trebuie doar să apăsați Ctrl + Z (Win) / Command + Z (Mac) de pe tastatură pentru a anula ultimul pas și a restabili culoarea:

Trageți în jos pentru a elimina oprirea culorii.
Copierea unei culori existente
Un alt mod de a adăuga o culoare unui gradient este de a face o copie a unei culori existente. Pentru a face acest lucru, apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură în timp ce faceți clic pe un stop color și trageți-o spre stânga sau spre dreapta. În loc să mutați oprirea inițială, veți trage o copie a opririi pe care apoi o puteți poziționa oriunde aveți nevoie de-a lungul gradientului.
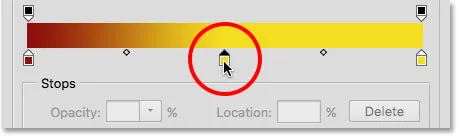
Să spunem că ceea ce îmi doresc cu adevărat este un gradient care trece de la roșu la galben și apoi înapoi la roșu. Am deja roșul de care am nevoie peste stânga. În loc să adăugăm o altă oprire de culoare și să aleg manual aceeași nuanță de roșu din Color Picker, pot pur și simplu să apăsați și să țineți apăsată tasta Alt (Win) / Option (Mac), apoi faceți clic pe opritul roșu și trageți-o de la ea spre dreapta, crearea unei copii identice:

Făcând clic și glisând o oprire în timp ce apăsați Alt (Win) / Option (Mac) se creează o copie a acesteia.
Voi trage apoi copia până la extrema dreaptă, creând gradientul meu roșu până la galben până la roșu:

Copierea opririlor existente face ușor să adăugați aceeași culoare în diferite părți ale gradientului.
Adăugarea transparenței
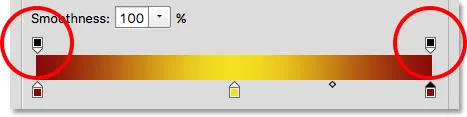
Dacă vă uitați direct deasupra barei de gradient, veți vedea cum arată oprirea culorii suplimentare. Acestea sunt de fapt opriri de transparență . Ele ne permit să reglăm transparența diferitelor părți ale gradientului. Aici, vedem o oprire de transparență la ambele capete:

Transparența se oprește.
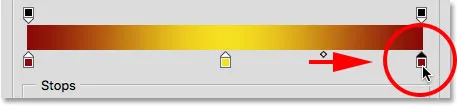
Unele dintre gradientele presetate Photoshop conțin deja transparență, în timp ce altele nu, dar îl putem adăuga cu ușurință oriunde avem nevoie. De exemplu, dacă vreau ca gradientul meu să treacă de la o culoare solidă din stânga la 100% transparentă la dreapta, pot face asta făcând clic mai întâi pe opritorul de transparență de deasupra dreptei. Aceasta permite opțiunile de transparență din secțiunea Oprește sub gradient. Rețineți că valoarea opacității actuale a opririi este 100%, ceea ce înseamnă că nu există transparență deloc în acea locație:

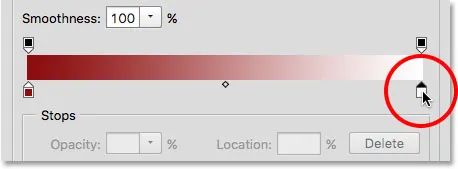
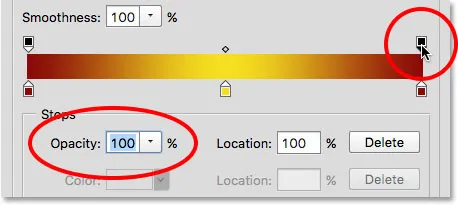
Selectarea opritorului de transparență din dreapta.
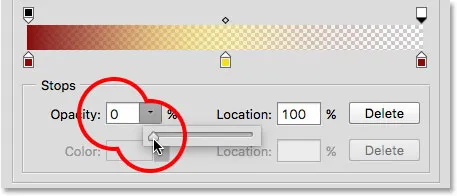
Pentru a adăuga transparență, voi face clic pe săgeata din dreapta valorii curente de opacitate, apoi voi reduce valoarea glisând glisorul spre stânga. O voi coborî până la 0% pentru a face partea dreaptă complet transparentă. Puteți crea, de asemenea, transparență parțială alegând o valoare între 0% și 100%.
Observați că culoarea opritorului de transparență s-a schimbat de la negru la alb . Negru înseamnă că valoarea opacității a opritului este setată la 100%. Alb înseamnă că este setat la 0% (complet transparent). Transparența parțială este reprezentată de diverse nuanțe de gri. Observați, de asemenea, că bara de gradient trece acum de la o culoare solidă din stânga la un model de tablă de control din dreapta. Modelul de checker este modul în care Photoshop reprezintă transparența:

Reducerea valorii de opacitate a opririi de transparență din dreapta la 0%.
Mutarea opririlor de transparență
La fel cum putem muta stopurile de culoare pentru a le repoziționa de-a lungul gradientului, putem muta și opriri de transparență. De exemplu, ce se întâmplă dacă vreau ca tranziția în transparență să înceapă la galben la mijloc și nu la roșu în stânga? În câteva moduri pot face asta. Ar fi să faceți pur și simplu clic pe opritorul de transparență din stânga și să îl trageți în mijlocul gradientului, astfel încât să se așeze deasupra galbenului. Gradientul meu rămâne acum 100% opac de la roșu la stânga la galben la mijloc înainte de a trece în transparență pe dreapta:

Deplasarea opririi de transparență de la stânga la centrul gradientului.
Adăugarea mai multor opriri de transparență
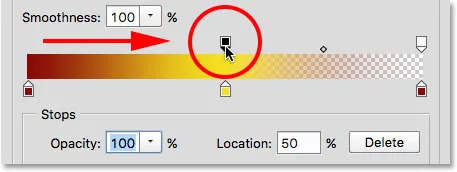
Un alt mod ar fi să las cele două opriri de transparență în locațiile lor originale și să adaug o a treia oprire deasupra mijlocului gradientului. Voi sări rapid oprirea de transparență înapoi la locul inițial din stânga, schimbând valoarea locației de la 50% la 0% :

La fel ca oprirea culorilor, opririle de transparență pot fi mutate modificând valoarea locației lor.
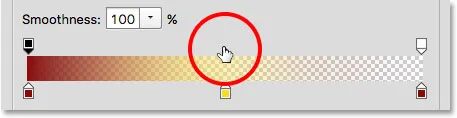
Apoi, voi face clic deasupra gradientului în locația în care vreau să apară noua oprire. În acest caz, este mijlocul:

Făcând clic pentru a adăuga o a treia oprire de transparență la mijlocul gradientului.
Photoshop adaugă noul stop de transparență. Rețineți că valoarea sa de opacitate este deja setată la 100%, așa că nu trebuie să o schimb, dar aș putea să o setez la orice valoare dorită de la 0% la 100%. Observați, de asemenea, că locația sa este la 50%, dar din nou aș putea trece la orice altă locație, fie prin glisarea opritului în sine, fie introducând o valoare diferită în câmpul Locație. Puteți adăuga tot atâtea opriri de transparență de care aveți nevoie de-a lungul gradientului pentru un control reglat foarte bine:

Fiecare oprire de transparență este complet independentă de celelalte.
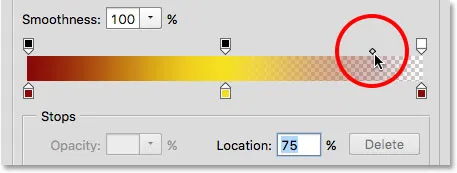
Puteți copia opririle de transparență existente la fel cum puteți, cu opriri de culoare. Pur și simplu apăsați și țineți apăsată tasta Alt (Win) / Opțiune (Mac) de pe tastatură în timp ce trageți oprirea de transparență, fie spre stânga, fie spre dreapta pentru a face o copie a acesteia pe care apoi o puteți muta în poziție. De asemenea, cum ar fi oprirea culorilor, veți găsi pictograme de punct mediu între fiecare oprire de transparență. Faceți clic și trageți punctul mediu mai aproape de o oprire sau de alta pentru a ajusta tranziția:

Reglarea punctului mediu al transparenței din dreapta.
Eliminarea opririlor de transparență
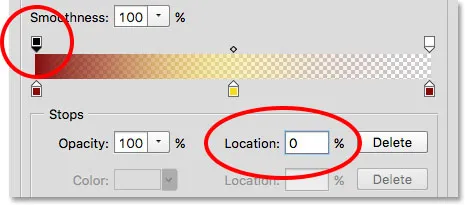
Pentru a elimina o oprire de transparență, faceți clic pe ea pentru a o selecta, apoi trageți în sus și departe de gradient până când oprirea dispare. Voi șterge oprirea din dreapta făcând clic și glisând-o în sus. Deoarece a fost singura oprire de transparență dintre cele trei care și-a setat valoarea de opacitate la altceva decât 100%, eliminarea înseamnă că sunt din nou să nu am deloc transparență în gradientul meu:

Îndepărtarea stopului de transparență din partea dreaptă.
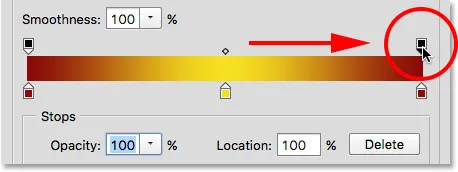
În cele din urmă, chiar dacă nu trebuie să fac acest lucru, deoarece gradientul meu nu mai conține transparență, voi readuce lucrurile la modul în care au fost inițial, făcând clic pe butonul de transparență din mijlocul gradientului și glisând-l spre dreapta:

Trageți transparența opriți de la mijlocul din dreapta gradientului.
Finete
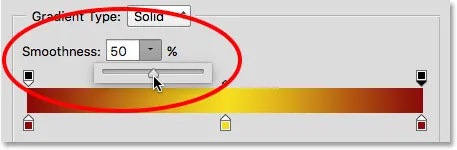
O ultimă opțiune pe care o puteți analiza în Editorul Gradient este Smoothness, care controlează modul în care apar tranzițiile treptate între culorile principale. La valoarea implicită de 100%, tranzițiile sunt distribuite cât mai uniform. Pe măsură ce reduceți valoarea, împinge mai multe nuanțe de tranziție spre culorile principale, lăsând mai puține nuanțe la mijloc. Acest lucru creează tranziții cu aspect mai dur cu o bandare mai evidentă, care de obicei nu este ceea ce îți dorești. În cele mai multe cazuri, este mai bine să lăsați Smoothness setată la 100%:

Opțiunea Smoothness.
Economisirea gradientului dvs. ca o presetare nouă
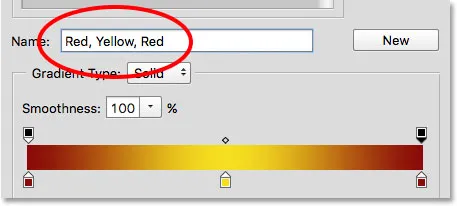
Când sunteți mulțumit de aspectul dvs. de gradient, îl puteți salva ca o presetare nouă. În primul rând, introduceți un nume pentru noul dvs. gradient în câmpul Nume . Voi numi „Roșu, Galben, Roșu” al meu:

Denumirea noului gradient.
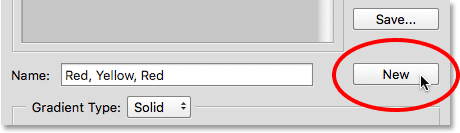
Apoi, faceți clic pe butonul Nou :

Făcând clic pe butonul Nou.
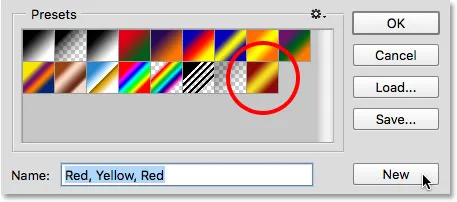
Photoshop va adăuga noul dvs. gradient cu celelalte presetări, oferindu-i propriul său thumbnail pe care îl puteți face clic pentru a-l selecta data viitoare când veți avea nevoie de acesta:

Noul gradient va apărea după celelalte din zona presetărilor.
După ce ați terminat, faceți clic pe OK pentru a închide editorul de gradient:

Făcând clic pe butonul OK.