În acest tutorial Photoshop, vom învăța cum să creăm și apoi să reutilizăm un efect foto ca șablon Photoshop folosind obiecte inteligente și filtre inteligente. Obiectele inteligente au fost introduse pentru prima dată în Photoshop CS2, iar Photoshop CS3 le duce și mai departe cu Smart Filters. Ambele completări recente la Photoshop au potențialul de a schimba complet modul în care lucrați în cadrul programului, deoarece vă oferă un nivel uimitor de flexibilitate care pur și simplu nu există fără ele.
Pentru a beneficia la maxim de acest tutorial, va trebui să aveți Photoshop CS3, deoarece este singura versiune a Photoshop (până acum oricum) care vine cu Smart Filters, deși puteți face destul de mult pur și simplu cu Photoshop CS2 și Smart Objects . Desigur, puteți citi în continuare tutorialul chiar dacă aveți o versiune mai veche de Photoshop, dacă numai pentru a vedea ce fel de funcții veți primi dacă și când veți decide să faceți upgrade.
Ce sunt obiectele inteligente și filtrele inteligente?
Dacă ați folosit vreodată un program de dispunere a paginii, veți cunoaște modul de funcționare a obiectelor inteligente. Când convertiți o imagine într-un obiect inteligent din Photoshop, nu mai lucrați la imaginea în sine, chiar dacă pare că sunteți. În schimb, lucrați la o trimitere la imagine, cu imaginea reală stocată în siguranță într-un fișier separat creat de Photoshop. Obiectul inteligent este practic un container care afișează referința la imaginea reală. Acest lucru ne permite să creăm șabloane din documente Photoshop care folosesc obiecte inteligente, deoarece, atunci când am terminat crearea efectului nostru cu imaginea originală, putem spune Photoshop să înlocuiască pur și simplu imaginea din containerul Smart Object cu o imagine diferită sau mai precis, îi spunem Photoshop să facă referire la o imagine diferită, și exact așa, Photoshop schimbă o imagine cu alta și întregul efect este recreat instantaneu folosind noua imagine, fără a fi nevoie să refacem niciuna dintre lucrări!
Deci, ce sunt atunci filtrele inteligente? În esență, sunt identice cu filtrele obișnuite ale Photoshop pe care le găsim în meniul Filtru din bara de opțiuni. De fapt, sunt exact la fel. Singura diferență, după cum vom vedea, este că atunci când aplicați un filtru la un obiect inteligent, Photoshop îl transformă într-o versiune „inteligentă” a filtrului, diferența fiind că Smart Filters rămân complet, 100% editable! În mod normal, atunci când aplicați unul dintre filtrele Photoshop unei imagini, imaginea în sine este modificată fizic de filtru, iar dacă doriți să schimbați setările filtrului, ar trebui să anulați pașii până înapoi înainte de a aplica filtrul (presupunând că nu ați rămas din stările Istoric) și apoi aplicați-l din nou cu noile setări. Nu este așa cu Smart Filters! Cu un Smart Filter, puteți să vă întoarceți în orice moment, să schimbați setările din caseta de dialog a filtrului și să aplicați instantaneu noile setări fără a deteriora sau chiar atinge imaginea în niciun fel. Dacă cunoașteți modul în care funcționează straturile de ajustare în Photoshop, filtrele inteligente funcționează în esență în același mod.
După cum am menționat, în mod ideal, veți avea Photoshop CS3 pentru acest tutorial, dar încă mai puteți face multe lucruri atunci când creați o fotografie
șabloane pur și simplu cu Photoshop CS2 și Smart Objects. De fapt, singurul lucru pe care nu îl poți face cu Photoshop CS2 este să aplici un filtru la un obiect inteligent, cel puțin nu dacă mai vrei să poți folosi efectul ca șablon foto.
Câteva lucruri de subliniat înainte de a începe. În primul rând, chiar dacă aici vom crea un simplu efect foto, unul care funcționează foarte bine cu fotografia de nuntă, efectul în sine nu este punctul central al acestui tutorial, deși cu siguranță sunteți liber să recreați același efect dacă alegeți. Scopul acestui tutorial Photoshop este să vă arate cum să creați un efect folosind obiecte inteligente și filtre inteligente, astfel încât să puteți aplica cunoștințele la propriile creații de șabloane foto. În al doilea rând, pentru a utiliza o fotografie diferită cu șablonul, este important ca noua fotografie să se potrivească cu originalul în ceea ce privește dimensiunea, orientarea și rezoluția imaginii. Dacă fotografia originală folosită a fost un portret de 8x10 la rezoluție 300ppi, orice fotografie cu care o înlocuiți ar trebui să fie, de asemenea, un portret 8x10 la rezoluție 300ppi, altfel veți ajunge la rezultate neașteptate.
Dacă utilizați pur și simplu fotografii, v-ați luat cu aceeași cameră digitală și nu le-ați redimensionat sau decupat, atunci tot ce va trebui să vă asigurați că nu încercați să înlocuiți o fotografie în orientare portret (mai înalt decât este lat) cu unul în orientare peisaj (mai larg decât este înalt). Dacă aveți nevoie de mai multe informații cu privire la rezoluția imaginii și dimensiunile documentelor, asigurați-vă că vizitați secțiunea noastră pentru fotografii digitale a site-ului.
Acest tutorial este din seria noastră de efecte foto. Să începem!
Pasul 1: Deschideți prima imagine pe care doriți să o utilizați
Înainte să ne putem folosi fotografia
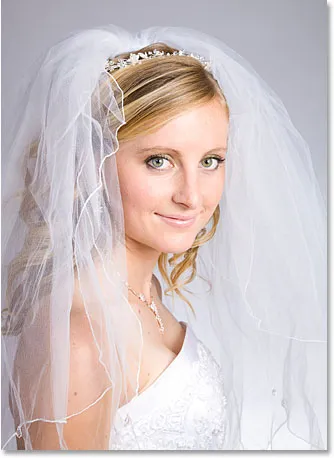
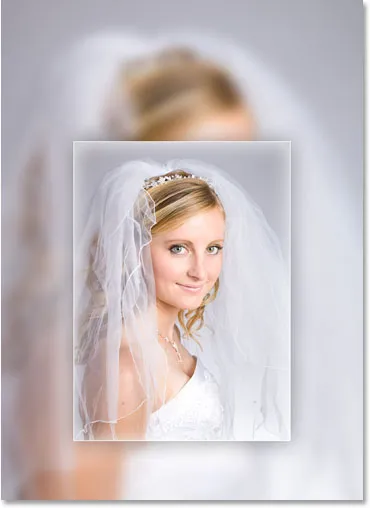
efect ca șablon, trebuie mai întâi să creăm efectul, așa că deschideți prima fotografie pe care doriți să o utilizați. Iată fotografia cu care voi începe:

Imaginea originală.
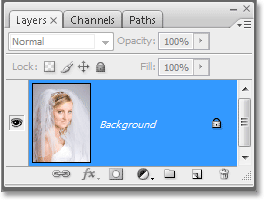
Cu imaginea mea deschisă acum în Photoshop, dacă mă uit în paleta Layers, totul pare normal. Am un strat, stratul Fundal, care conține imaginea mea:

Paleta Straturi Photoshop care prezintă imaginea originală pe stratul Fundal .
Vom converti imaginea într-un obiect inteligent în continuare!
Pasul 2: Convertiți imaginea într-un obiect inteligent
Iată că lucrurile devin puțin diferite decât dacă am crea pur și simplu acest efect o dată, fără intenția de a-l folosi din nou cu alte imagini. Pentru a putea folosi acest document Photoshop ca șablon, trebuie să ne transformăm imaginea într-un obiect inteligent, ceea ce, așa cum am menționat în pagina anterioară, va însemna că nu vom mai lucra la imaginea în sine. În schimb, vom lucra la o referire la imagine. Imaginea reală va fi stocată în siguranță într-un fișier separat, neatinsă și nevătămată de orice lucruri nebunești pe care le facem în continuare.
Pentru a converti imaginea într-un obiect inteligent, accesați meniul Strat din partea de sus a ecranului, alegeți Obiecte inteligente, apoi, în Photoshop CS3, alegeți Converti în obiect inteligent sau dacă utilizați Photoshop CS2, alegeți Grup în obiect nou inteligent. Se pare că nimic nu s-a întâmplat cu imaginea dvs., dar dacă ne uităm din nou în paleta Straturi, putem vedea câteva modificări cu stratul Fundal . Pentru un singur lucru, nu mai este numit „Fundal”. Photoshop a redenumit-o „Layer 0”. Mai important, însă, dacă ne uităm atent la miniatura de previzualizare a stratului, putem vedea că acum are o casetă albă de evidență în jurul lui, împreună cu o pictogramă în colțul din dreapta jos. Această pictogramă ne spune că imaginea a fost acum transformată într-un obiect inteligent:
Paleta Straturi Photoshop care arată imaginea din stratul Fundal acum convertită într-un obiect inteligent.
Pasul 3: Duplică stratul
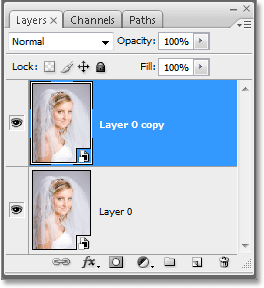
Acum că imaginea noastră a fost transformată într-un obiect inteligent, haideți să o duplicăm. Duplicarea unui obiect inteligent nu diferă de duplicarea unui strat normal, iar cea mai simplă modalitate de a o face este folosind comanda rapidă de la tastatură Ctrl + J (Win) / Command + J (Mac). Dacă ne uităm din nou în paleta Straturi, putem vedea că acum avem două straturi, „Layer 0” original în partea de jos și noua „copie Layer 0” deasupra acesteia, ambele conținând o copie a obiectului inteligent:

Apăsați „Ctrl + J” (Câștig) / „Comandă + J” (Mac) pentru a dubla stratul obiect inteligent.
Este important de menționat aici că, deși am duplicat obiectul inteligent, nu avem cu adevărat două obiecte inteligente separate. Ambele fac referire la aceeași fotografie, ceea ce înseamnă că atunci când vom înlocui imaginea originală cu o imagine diferită, așa cum vom face la sfârșitul tutorialului, ambele straturi vor arăta aceeași nouă fotografie. Dacă ar fi să creăm 3, 5 sau 10 sau mai multe copii ale obiectului inteligent și apoi să înlocuim imaginea, deoarece toate sunt copii ale aceluiași obiect inteligent, toate ar arăta noua fotografie!
Pasul 4: Redimensionați și repuneți imaginea pe noul strat cu transformare gratuită
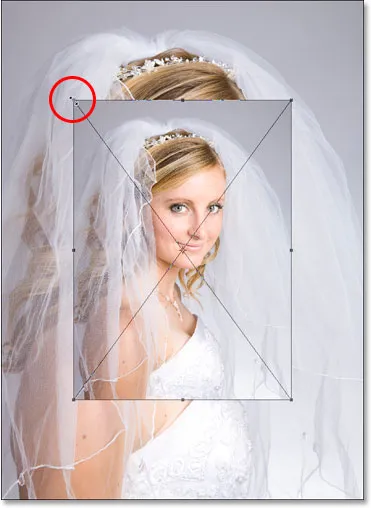
Să mutăm și să redimensionăm imaginea pe stratul nostru de copii nou creat. Din nou, nu există nicio diferență între mutarea și redimensionarea unui obiect inteligent și un strat normal. Apăsați Ctrl + T (Win) / Command + T (Mac) pentru a afișa caseta de transformare gratuită Photoshop și se ocupă cu imaginea de pe noul strat. Apoi țineți apăsat Shift + Alt (Win) / Shift + Option (Mac) și trageți oricare dintre cele patru mânere de colț spre interior pentru a redimensiona imaginea până când este aproximativ 60% din dimensiunea sa originală. Menținerea „Shift” constrânge proporțiile lățimii și înălțimii imaginii pe măsură ce o redimensionăm, astfel încât să nu distorsionăm accidental forma acesteia, iar menținerea „Alt” (Win) / „Option” (Mac) îi spune lui Photoshop să redimensioneze imaginea din centru:

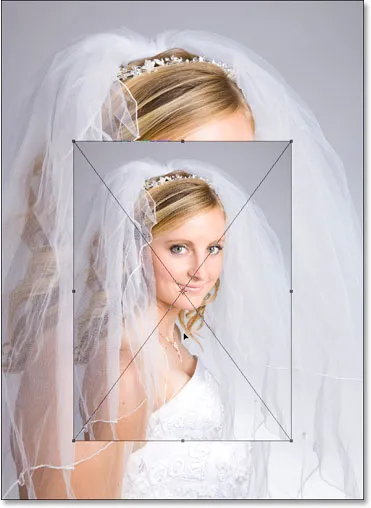
Redimensionați imaginea la aproximativ 60% din dimensiunea sa originală cu Free Transform.
De asemenea, o să mut imaginea un pic în jos, făcând clic oriunde în interiorul casetei Transformare gratuită (cu excepția pictogramei țintă mici din centru) și pur și simplu glisând imaginea în jos cu mouse-ul. Pe măsură ce trag, voi ține Shift, care va forța imaginea să se deplaseze în jos în linie dreaptă, împiedicându-mă să mișc accidental spre stânga sau spre dreapta:

Trageți imaginea în jos, ținând apăsat butonul „Shift” și trageți-l drept în jos cu mouse-ul.
Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea și ieșirea din Transformare gratuită.
Pasul 5: Adăugați o lovitură la imaginea redimensionată
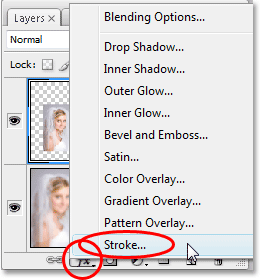
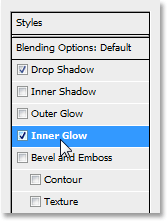
Așa cum am văzut până acum, a lucra cu Obiecte inteligente nu este foarte diferit de a lucra cu straturi normale și același lucru este valabil chiar și atunci când adăugați Stiluri de strat. Faceți clic pe pictograma Stiluri strat din partea inferioară a paletei Straturi (în Photoshop CS2 pare un cerc cu o „f” în interior, iar în Photoshop CS3 este pur și simplu literele „fx”) și selectați Stroke din partea de jos a listei :

Faceți clic pe pictograma „Stiluri strat” și selectați „Stroke” din listă.
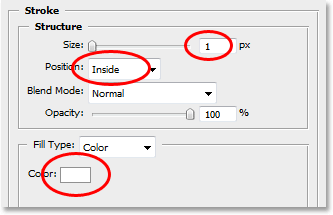
Aceasta afișează caseta de dialog Stil Layer Photoshop setată la opțiunile Stroke din coloana din mijloc. Modificați Dimensiunea cursei la 1 px și Poziția la interior, apoi faceți clic pe swatch-ul de culoare roșie din dreapta cuvântului "Color", care va afișa selectorul de culori Photoshop și alege albul pentru culoarea cursei:

Modificați opțiunile cursei încercuite în roșu deasupra.
Faceți clic pe OK pentru a ieși din Color Picker, dar nu ieșiți încă din caseta de dialog Strat strat. Mai avem încă două stiluri de straturi, pe care le vom face în continuare.
Pasul 6: Adăugați o umbră de picătură
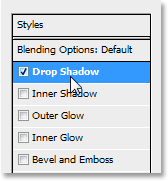
Faceți clic direct pe cuvintele Drop Shadow din stânga casetei de dialog Strat strat:

Faceți clic direct pe cuvintele „Shadow Drop”.
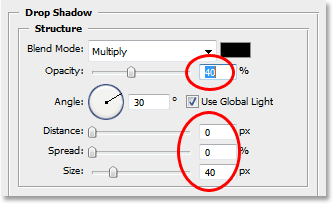
Aceasta modifică opțiunile din coloana din mijloc a casetei de dialog Stil strat la opțiunile Shadow Drop. Reduceți opacitatea umbrei picăturilor la aproximativ 40%, astfel încât să nu fie atât de intens. Setați Distanța la 0px, lăsați setul Spread la 0%, apoi creșteți Dimensiunea la 40px, deși poate doriți să experimentați cu o valoare mai mare dacă utilizați o imagine de înaltă rezoluție:

Modificați opțiunile Drop Shadow încercuite în roșu de mai sus.
Pasul 7: Adăugați o strălucire interioară
Faceți clic direct pe cuvintele Strălucire interioară din stânga casetei de dialog Strat strat:

Faceți clic direct pe cuvintele „Strălucire interioară”.
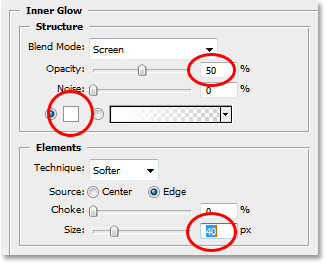
Aceasta modifică opțiunile din coloana din mijloc a casetei de dialog Stil strat la opțiunile Lumină interioară. Reduceți opacitatea strălucirii interioare la aproximativ 40%, din nou, astfel încât să nu fie la fel de intens. Faceți clic pe swatch-ul de culoare galbenă direct sub cuvântul „Noise”, care afișează selectorul de culori Photoshop și selectați albul ca culoare strălucitoare. Faceți clic pe OK pentru a ieși din Color Picker, apoi setați Dimensiunea strălucirii la 40px. Din nou, poate doriți să experimentați cu o valoare de dimensiune mai mare dacă utilizați o imagine de înaltă rezoluție:

Modificați opțiunile de strălucire interioară încercuite în roșu de mai sus.
După ce ați terminat, faceți clic pe OK în colțul din dreapta sus al casetei de dialog Stil strat pentru a ieși din acesta. Iată imaginea mea după ce am aplicat toate cele trei stiluri de strat:

Imaginea după aplicarea Stilurilor stratului.
Până acum, tot ce am făcut cu imaginea noastră poate fi completat fie în Photoshop CS2, fie în Photoshop CS3. Ceea ce vom face în continuare este un Photoshop CS3 exclusiv, cel puțin până când va ieși Photoshop CS4.
Pasul 8: Adăugați un filtru inteligent Gaussian Blur la stratul inferior
Iată partea din tutorial pentru care trebuie să folosiți Photoshop CS3 (nu vă faceți griji dacă utilizați Photoshop CS2, vă vom reveni într-o clipă). Vom aplica un filtru inteligent obiectului nostru inteligent. Acum ar trebui să clarific ceva înainte de a continua. Puteți aplica filtre la obiecte inteligente din Photoshop CS2, la fel cum le-ați aplica unui strat normal. Diferența este că în Photoshop CS2, când încercați să aplicați orice filtru la un obiect inteligent, Photoshop va afișa un mesaj de avertizare care vă va spune că obiectul inteligent trebuie rasterizat înainte de a putea fi aplicat filtrul.
Ceea ce înseamnă că este, Obiectul inteligent va fi transformat din nou într-un strat normal, ceea ce înseamnă că nu va mai fi un obiect inteligent, ceea ce înseamnă că nu veți mai putea înlocui o fotografie cu o alta din interiorul ei. Ceea ce înseamnă practic, pierdeți capacitatea de a utiliza documentul Photoshop ca șablon. Cu alte cuvinte, dacă obiectivul tău este să creezi un document care să poată fi folosit ca șablon și folosești Photoshop CS2, nu folosește filtre. Există încă multe alte lucruri pe care le poți face cu obiectele inteligente din CS2, însă utilizarea filtrelor nu este unul dintre ele. Nu dacă faceți un șablon reutilizabil, oricum.
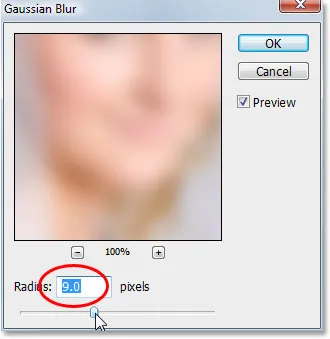
Acestea fiind spuse, dacă utilizați Photoshop CS3, faceți clic pe „Layer 0” (stratul de jos) din paleta Layers pentru a-l selecta. Apoi mergeți la meniul Filtru din partea de sus a ecranului, alegeți Blur, apoi alegeți Gaurian Blur. Aceasta afișează caseta de dialog Blur gaussian. Voi seta valoarea Radius din partea de jos a casetei de dialog la aproximativ 9 pixeli. Dacă utilizați o imagine de înaltă rezoluție, încercați 12-14 pixeli:

Aplicați filtrul Gaussian Blur pe stratul de jos.
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog. Iată imaginea mea după aplicarea filtrului. Observați cum imaginea din fundal este acum bine estompată:

Fundalul este acum estompat după aplicarea filtrului Gaussian Blur.
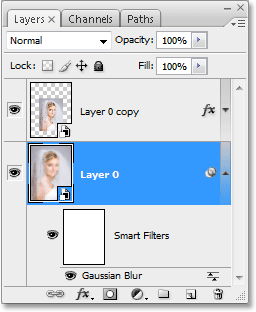
Nimic din ceea ce am făcut noi aici nu a fost ieșit din comun. Am selectat și aplicat filtrul Gaussian Blur la copia obiectului inteligent de pe stratul de jos exact în același mod în care l-am fi aplicat pe un strat normal. Dar dacă ne uităm în paleta noastră Straturi, putem vedea că ceva ieșit din comun s-a întâmplat cu siguranță:

Paleta Straturi care arată că filtrul Gaurian Blur aplicat la „Layer 0” a fost transformat într-un Smart Filter.
Prin aplicarea filtrului la un obiect inteligent, filtrul a fost transformat într-un filtru inteligent! Dacă privim mai jos „Layer 0”, putem vedea că acum scrie „Smart Filters”, iar mai jos este o listă cu toate filtrele pe care le-am aplicat la Smart Object. În acest caz, am aplicat un singur filtru, filtrul Gaussian Blur și îl putem vedea listat acolo. Dacă am fi aplicat mai multe alte filtre la obiectul inteligent de pe acel strat, acestea ar fi listate fiecare cu cuvintele „Filtre inteligente”. Acum am aplicat cu succes un filtru la obiectul inteligent fără a fi necesar să-l transformăm înapoi într-un strat normal. Mai mult, după cum vom vedea când vom înlocui fotografia cu o nouă fotografie, filtrul Gaurian Blur va fi automat aplicat oricărei fotografii pe care o folosim cu șablonul nostru!
Filtrele inteligente au numeroase avantaje și am zgâriat suprafața cu ele aici doar cu discuția noastră despre cum să le folosim la crearea șabloanelor. Vom analiza mai multe posibilități uimitoare pe care le oferă în alte tutoriale.
Vom vedea cum să înlocuim fotografia noastră cu alta!
Pasul 9: Înlocuiți fotografia cu o fotografie nouă
În acest moment, efectul nostru foto de bază este complet. Puteți salva documentul acum dacă doriți. Acum vom vedea cât de incredibil de ușor este să utilizăm documentul nostru Photoshop ca șablon, înlocuind fotografia existentă cu o nouă fotografie! Acest lucru funcționează atât cu Photoshop CS2, cât și cu Photoshop CS3 (binevenit, utilizatori Photoshop CS2!).
Rețineți ce am menționat la început. Când înlocuiți o fotografie cu alta în interiorul unui obiect inteligent, trebuie să vă asigurați că ambele fotografii au aceeași dimensiune de lățime și înălțime, aceeași orientare (portret sau peisaj) și aceeași rezoluție, altfel lucrurile nu vor funcționa așa. tu te astepti. Dacă încercați să înlocuiți o fotografie cu alta și, dintr-o dată, noua fotografie este fie prea mare, fie prea mică în document, ceva a fost diferit între ele și va trebui să corectați asta înainte de a încerca din nou. Veți găsi o mulțime de informații despre dimensiunea și rezoluția imaginii în secțiunea noastră pentru fotografii digitale despre site-ul web.
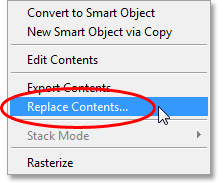
Presupunând că următoarea fotografie pe care doriți să o utilizați cu șablonul utilizează aceleași dimentiuni, orientare și rezoluție de imagine ca și originalul, haideți să le schimbăm! Selectați „Strat 0” sau „Copie strat 0” din paleta Straturi. Nu contează pe care o selectați, deoarece, așa cum am menționat anterior, sunt ambele copii între ele și se referă ambele la aceeași fotografie, astfel încât înlocuirea imaginii din interiorul uneia dintre ele va înlocui automat imaginea în ambele. Apoi, cu oricare dintre ele selectate, mergeți din nou la meniul Strat din partea de sus a ecranului, alegeți Obiecte inteligente și, de data aceasta, alegeți Înlocuire conținut:

Accesați Strat> Obiecte inteligente> Înlocuire conținut.
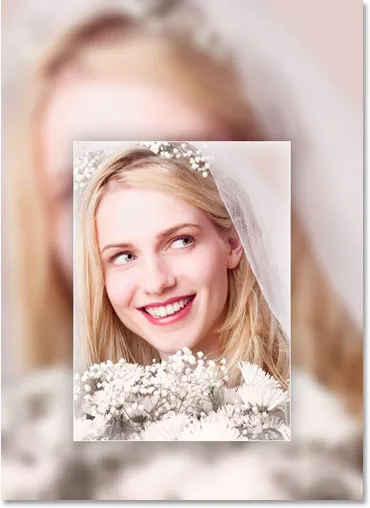
Va apărea o casetă de dialog care vă permite să navigați la noua fotografie de pe computer. După ce ați localizat-o, faceți dublu clic pe ea pentru a o selecta și instantaneu, fotografia originală este înlocuită cu noua fotografie din document! Toate stilurile de strat pe care le-am aplicat stratului superior au fost aplicate noii imagini, iar dacă utilizați Photoshop CS3, imaginea de fundal de pe stratul de jos are chiar și filtrul Gaurian Blur aplicat, totul fără a reface nimic. munca:

Fotografia originală este înlocuită instantaneu cu noua fotografie din document.
Unde urmează …
Și acolo îl avem! Datorită Smart Objects din Photoshop CS2 și noilor Smart Filters din Photoshop CS3, este ușor să creați efecte foto care pot fi refolosite ca șabloane oricând aveți nevoie de ele! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!