* NOTĂ ACTUALIZARE: Adobe a făcut modificări la Transformare gratuită din Photoshop CC 2019. Pentru versiunea cea mai actualizată a acestui tutorial, consultați noul meu Transform gratuit în CC 2019 - Ghid complet.
În acest tutorial, vom învăța cum să utilizăm comanda Transformare gratuită în Photoshop pentru redimensionarea și redimensionarea ușoară a obiectelor și imaginilor.
După cum vom vedea, ceea ce face ca comanda de transformare liberă să fie atât de utilă este că nu numai că ne permite să ne mișcăm, să redimensionăm și să redimensionăm în mod liber, dar ne permite să comutăm ușor între celelalte comenzi de transformare ale Photoshop, cum ar fi Skew, Distors, Perspective., și Warp. Și, putem aplica cât mai multe dintre aceste comenzi, la nevoie, ca un singur pas, ceea ce contribuie la reducerea la minimum a pierderii calității imaginii care poate rezulta din modificările noastre.
Putem aplica Free Transform la straturi, selecții, forme, tip și multe altele. Îl putem aplica chiar și pe măști de strat și pe măști vectoriale. Și atunci când este combinat cu puterea Obiectelor inteligente, tot ceea ce facem cu Transformarea liberă devine complet nedistructiv! Toate acestea fac să știi să folosești Free Transform una dintre cele mai esențiale abilități din Photoshop. Să vedem cum funcționează.
Voi folosi Photoshop CC pe parcursul acestui tutorial, dar tot ce vom acoperi se aplică și Photoshop CS6. Doar o notă rapidă, dar importantă, însă înainte de a începe. În actualizările Creative Cloud din noiembrie 2015, Adobe a adus unele modificări aspectului interfeței Photoshop. Acest lucru înseamnă că dacă utilizați Photoshop CS6 sau nu ați actualizat încă copia Photoshop CC la cea mai recentă versiune, unele dintre capturile de ecran vor arăta un pic diferit de ceea ce veți vedea pe ecran. Diferențele sunt doar cosmetice, deoarece elementele de bază ale utilizării comenzii Transformare gratuită nu s-au schimbat. Atât timp cât utilizați CS6 sau CC (Creative Cloud), acest tutorial este complet compatibil cu versiunea dvs. de Photoshop. Acestea fiind spuse, să începem!
Cum se utilizează Transformarea gratuită în Photoshop
Crearea unui nou document
Dacă doriți doar să citiți despre cum funcționează Transformarea gratuită, nu ezitați să săriți acești primii pași și să derulați în jos în secțiunea Scalare un obiect . Dacă doriți să urmați împreună cu mine, vom începe lucrurile prin crearea unui nou document și apoi adăugarea unei forme personalizate pe care le putem folosi pentru a exersa abilitățile noastre de Transformare gratuită.
Să începem, apoi, prin crearea unui nou document Photoshop. Pentru a face acest lucru, voi merge până la meniul File din bara de meniu de-a lungul părții superioare a ecranului și voi alege nou . Aș putea, de asemenea, să apăs pe scurtătura tastaturii, Ctrl + N (Win) / Command + N (Mac). Oricare fel funcționează:

Accesând Fișier> Nou.
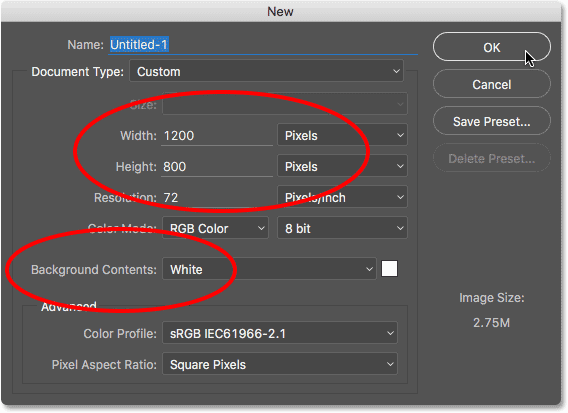
Aceasta deschide caseta de dialog Photoshop nou. Pentru acest tutorial, voi seta lățimea noului meu document la 1200 pixeli și înălțimea la 800 pixeli . Puteți lăsa celelalte opțiuni setate la valorile prestabilite ale acestora, dar asigurați-vă că Conținutul de fundal este setat pe Alb, deoarece un fundal alb ne va ușura să vedem ce facem.
Din nou, nu vă faceți griji dacă utilizați o versiune anterioară a Photoshop, iar noua casetă de dialog arată puțin diferită de a mea. Opțiunile sunt exact aceleași. După ce ați terminat, faceți clic pe OK pentru a închide caseta de dialog. Pe ecranul dvs. va apărea un nou document, plin cu alb:

Crearea unui nou document de 1200 pixeli pe 800 pixeli cu fundal alb.
Desenarea unei forme personalizate
În continuare, să adăugăm un obiect în documentul nostru pe care să-l putem transforma. Vom folosi una dintre formele personalizate Photoshop. Pentru a adăuga o formă personalizată, avem nevoie de Instrumentul de formă personalizată . În mod implicit, este cuibărit în spatele Instrumentului dreptunghiular din panoul Instrumente, așa că pentru a-l selecta, voi face clic dreapta (Win) / Control-clic (Mac) pe pictograma Instrumentului dreptunghiului și voi alege Instrumentul de formă personalizată din partea de jos a meniul fly-out:

Selectarea instrumentului de formă personalizată.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-float)
Cu instrumentul de formă personalizată selectat, bara de opțiuni de pe partea de sus a ecranului (direct sub bara de meniu) se schimbă pentru a afișa opțiuni special pentru instrumentul de formă personalizată. Una dintre cele mai importante opțiuni pe care le avem atunci când folosim Instrumentul de formă personalizată (sau oricare dintre celelalte instrumente Shape Photoshop) este opțiunea Modul instrument, care ne permite să alegem dacă dorim să desenăm o formă vectorială, o cale sau o formă formată din pixeli .
Puteți afla mai multe despre diferențele dintre formele vectoriale și formele de pixeli din tutorialul nostru Forme vectoriale și Forme pixel, dar motivul pentru care este important atunci când aflați despre Transformarea gratuită este că comanda Transformare gratuită merge de fapt cu nume diferite, în funcție de tipul de obiect. este selectat.
Pentru a vă arăta ce vreau să spun, voi începe desenând o formă vectorială. Pentru a face acest lucru, mă asigur că opțiunea Modul instrument din apropierea extremă stângă a barei de opțiuni este setată la Formă (scurt pentru Forma vectorială):

Setarea opțiunii Instrument Tool pe Shape în bara de opțiuni.
În continuare, trebuie să alegem ce formă personalizată dorim să desenăm. Miniatura de previzualizare a formei din bara de opțiuni ne arată forma selectată în prezent. Faceți clic pe miniatură pentru a alege o altă formă:

Făcând clic pe miniatura de previzualizare a formei
Făcând clic pe miniatură se deschide selectorul de forme personalizate . Forma pe care o dorim pentru acest tutorial este cea care arată ca o grilă de diamante 3x3 . Faceți clic pe miniatură pentru a o selecta, apoi apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a închide selectorul de forme personalizate:

Selectarea grilei 3x3 în formă de diamante.
Pentru a alege o culoare pentru formă, faceți clic pe tabla Completare culoare din bara de opțiuni:

Dând clic pe eșantionul Completare a culorilor.
Aceasta deschide caseta de dialog Tip umplere . În primul rând, asigurați-vă că pictograma Culoare solidă este selectată în partea de sus (a doua pictogramă din stânga), astfel încât completăm formularul cu o culoare solidă (spre deosebire de un gradient, un model sau deloc culoare). Apoi, alegeți o culoare din selecția de mostre. Veți dori o culoare care să fie ușor de văzut pe fundalul alb al documentului. Voi alege un roșu închis făcând clic pe fereastra sa. După ce ați ales o culoare, apăsați Enter (Win) / Return (Mac) de pe tastatură pentru a închide mostrele:

Alegerea unui roșu închis.
Pentru a desena forma, faceți clic în centrul documentului, apoi țineți apăsat butonul mouse-ului și începeți să trageți departe de locul în care ați făcut clic. După ce ați început să trageți, apăsați și țineți apăsată tasta Shift și tasta Alt (Win) / Option (Mac) de pe tastatură, apoi continuați să glisați. Ținând apăsată tasta Shift va bloca forma în raportul cu aspectul inițial în timp ce o desenați, în timp ce tasta Alt (Win) / Option (Mac) ne permite să desenăm forma spre exterior din centru și nu dintr-un colț, făcând astfel este mai ușor să centrați forma în document.
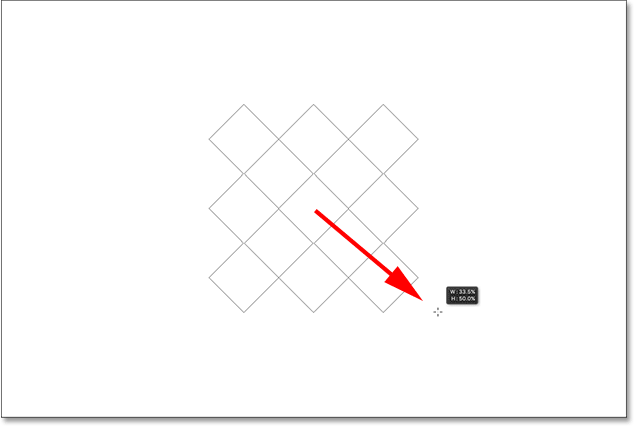
Pe măsură ce trageți forma, veți vedea doar o imagine subțire a aspectului formei. Nu faceți forma prea mare, deoarece avem nevoie de spațiu în jurul acesteia pentru a exersa redimensionarea și redimensionarea acesteia:

Trageți forma personalizată din centrul documentului.
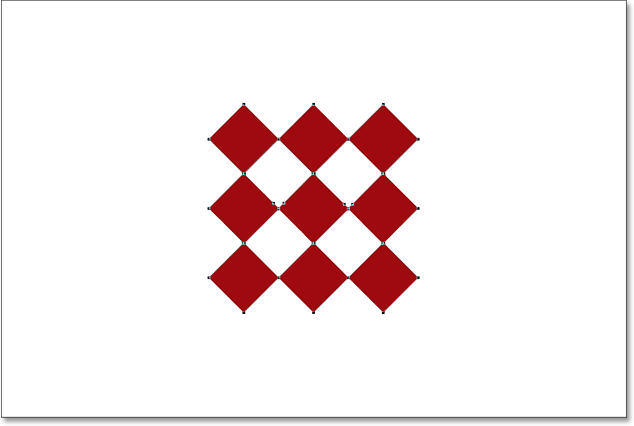
Când sunteți mulțumit de dimensiunea formei, eliberați butonul mouse-ului, apoi eliberați tastele Shift și Alt (Win) / Option (Mac). Asigurați-vă că o faceți în ordinea respectivă (butonul mouse-ului întâi, tastele a doua), altfel veți obține rezultate neașteptate. Photoshop umple forma cu culoarea aleasă, iar acum avem obiectul nostru pe care îl putem transforma:

Photoshop completează forma cu culoare atunci când eliberați butonul mouse-ului.
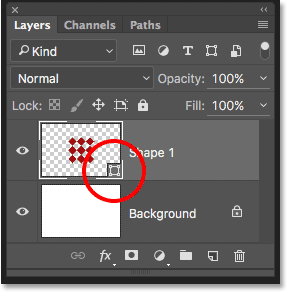
Dacă ne uităm în panoul Straturi, vedem că Photoshop ne-a plasat forma pe propriul strat de formă separat deasupra stratului de fundal. Putem spune că este un strat Formă și nu un strat de pixeli normal prin pictograma formei mici din dreapta jos a miniaturii de previzualizare a stratului:

Panoul Straturi care arată noul strat Shape.
Transformare gratuită, cale de transformare gratuită și puncte de transformare gratuite
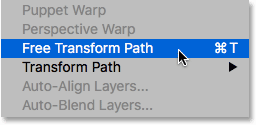
Mai devreme, am menționat că comanda de transformare liberă are nume diferite în funcție de tipul de obiect selectat. Indiferent de cum se numește, îl veți găsi întotdeauna listat sub meniul Edit din partea de sus a ecranului, dar în acest caz, pentru că am desenat o formă vectorială, dacă merg în meniul Edit și caut gratuit Transformăm, vedem că de fapt este numită cale de transformare gratuită . Acest lucru se datorează faptului că în Photoshop, o formă vectorială este într-adevăr doar o cale (conturul subțire al formei) care este umplut cu o culoare. Din moment ce formele vectoriale sunt dincolo de sfera acestui tutorial, nu vom intra în detalii despre ele aici, dar trebuie doar să știți că, de fiecare dată când lucrați cu o formă vectorială, comanda Transformare gratuită va apărea sub meniul Editare sub formă de Transformare gratuită. Cale:

La transformarea formelor de vector, comanda este denumită cale de transformare liberă.
Nu am de gând să selectez comanda Free Transform Path. În schimb, să vedem ce se întâmplă dacă, mai degrabă decât întreaga formă, am doar o parte din forma selectată. Pentru a selecta doar o secțiune a formei, am nevoie de Instrumentul de selecție directă Photoshop (cunoscut și sub denumirea de „săgeata albă”).
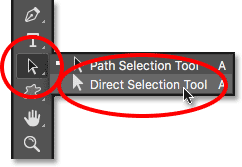
În mod implicit, este cuibărit în spatele Instrumentului de selecție a căii ( instrumentul „săgeată neagră”) din panoul Instrumente, așa că pentru a ajunge la el, voi face clic dreapta (Câștigare) / Control-clic (Mac) pe Instrumentul de selectare a căii și alegeți Instrumentul de selecție directă din meniul fly-out:

Alegerea instrumentului de selecție directă.
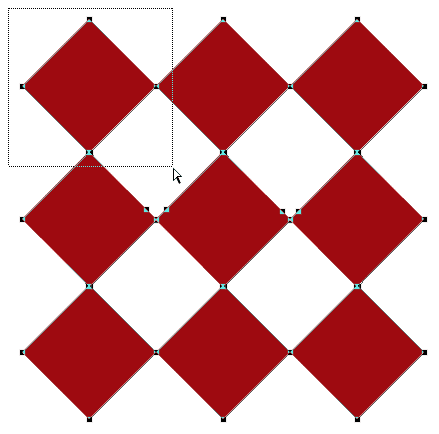
Diferența dintre aceste două instrumente este că, așa cum îi spune numele, Instrumentul de selecție a căii selectează căi întregi, în timp ce Instrumentul de selecție directă poate selecta puncte individuale de-a lungul căii („punctele” sunt acele mici pătrate pe care le vedeți în jurul formelor de diamant). Din nou, nu vom intra aici în detalii despre cum funcționează căile, dar doar ca un exemplu rapid, voi face clic și glisați cu Instrumentul de selecție directă în jurul unui singur diamant în formă (cel din stânga sus):

Glisați o selecție în jurul unei părți a formei cu instrumentul de selecție directă.
Cu doar acea parte a formei selectate acum, dacă merg în căutarea Transformării gratuite sub meniul Edit, vedem că, deși a fost numită Calea de transformare gratuită acum o clipă, acum este numită Puncte de transformare gratuite . Exact aceeași comandă, dar două nume ușor diferite, în funcție de ceea ce este selectat în prezent:

Cu doar o parte din forma vectorială selectată, comanda este numită Puncte de transformare gratuite.
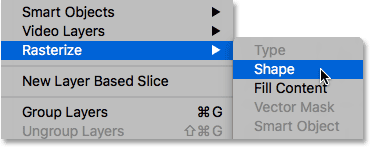
În cele din urmă, să vedem ce se întâmplă dacă ne transformăm forma vectorială într-o formă de pixel. În loc să modifice opțiunea Modul instrument din bara de opțiuni de la Forma la Pixeli și redescrierea formei de la zero, tot ce trebuie să fac este să mergi la meniul Layer din partea de sus a ecranului, să alegi Rasterize, apoi să alegi Shape :

Accesarea Stratului> Rasterizare> Formă.
Termenul de formă rasterize înseamnă pur și simplu „converti forma în pixeli”. Poate să arate în continuare cu aceeași formă din document, dar dacă ne uităm din nou în panoul Straturi, nu vom mai vedea pictograma de formă mică din partea inferioară dreapta a miniaturii de previzualizare a stratului, ceea ce înseamnă că forma noastră nu mai este o formă vectorială ; acum este format din pixeli:

Stratul Shape este acum un strat bazat pe pixeli.
Dacă mă întorc în meniul Edit, vedem că, deoarece lucrez acum cu un obiect bazat pe pixeli, comanda Transformare gratuită este numită simplu Transformare liberă . Din nou, nu lăsa aceste variante pe nume să te păcălească. Indiferent dacă se numește Transformare gratuită, cale de transformare gratuită sau puncte de transformare gratuite (în funcție de cele selectate), toate sunt exact aceeași comandă și toate se comportă exact la fel:

La transformarea pixelilor, comanda este denumită Transformare gratuită.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle-2)
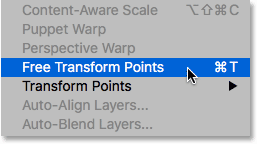
Scalarea unui obiect
Să vedem cum funcționează Transformarea gratuită. Îl voi selecta accesând meniul Edit și alegând Transformare gratuită . Sau, o modalitate mai rapidă de a selecta Transformare gratuită este apăsând Ctrl + T (Win) / Command + T (Mac) de pe tastatură. Această scurtătură de la tastatură funcționează indiferent dacă selectați Transformare gratuită, cale de transformare gratuită sau puncte de transformare gratuite (pe care le-am acoperit în secțiunea anterioară). Chiar dacă nu sunteți de tipul căruia îi plac comenzile rapide de la tastatură, vă recomand foarte mult să faceți o excepție cu aceasta, deoarece cel mai probabil veți utiliza Free Transform mult în lucrarea dvs. Photoshop.
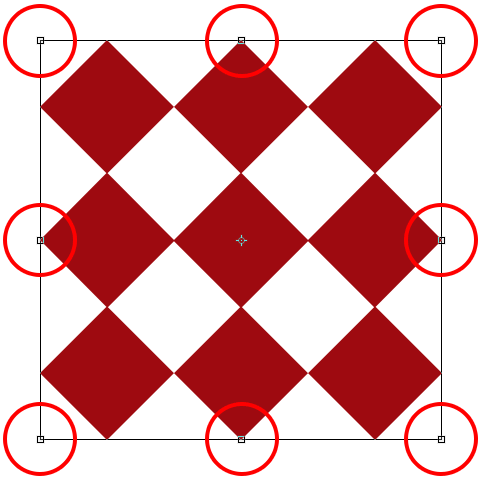
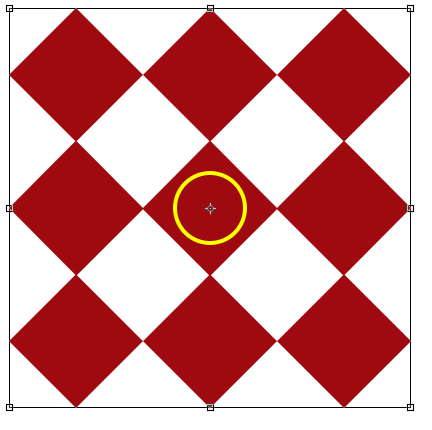
Imediat ce selectați Transformare gratuită, veți vedea o casetă care apare în jurul obiectului. Aceasta este caseta de transformare . Observați că caseta include o serie de pătrate în jurul ei. Există unul în vârf, jos, stânga și dreapta, precum și unul în fiecare din cele patru colțuri. Aceste pătrate sunt cunoscute sub numele de mânere de transformare, sau pur și simplu mânerele scurte și le folosim pentru redimensionarea și redimensionarea a ceea ce este în interiorul cutiei:

Mânerele din jurul căsuței Transformare gratuită.
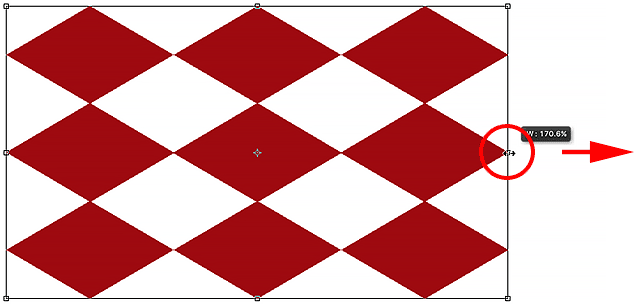
Cu comportamentul său implicit, Transformarea liberă ne permite să mutăm, să scalăm și să rotim obiecte. Pentru a ajusta lățimea unui obiect fără a afecta înălțimea, faceți clic pe mânerul din stânga sau din dreapta și, cu butonul mouse-ului încă ținut apăsat, trageți mânerul pe orizontală. Dacă apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) în timp ce trageți, veți ajusta lățimea de la centrul obiectului și nu de partea opusă, caz în care ambele părți se vor deplasa în același timp dar în direcții opuse. Aici, trag de mâner partea din dreapta spre exterior. Observați că formele de diamant se întind mai larg:

Trageți mânerul din stânga sau din dreapta pentru a scala lățimea.
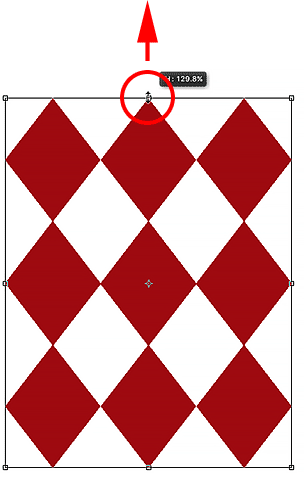
Pentru a ajusta înălțimea fără a afecta lățimea, faceți clic pe mânerul de sus sau de jos și, din nou, cu butonul mouse-ului încă ținut apăsat, trageți mânerul vertical. Apăsând și ținând apăsat butonul Alt (Win) / Option (Mac) în timp ce trageți, veți mări înălțimea din centrul obiectului, ceea ce face ca partea opusă să se miște împreună cu dvs. în direcția opusă. Aici, trag mâna superioară în sus și pe măsură ce trag, formele de diamante se întind mai înalte:

Trageți mânerul de sus sau de jos pentru a mări înălțimea.
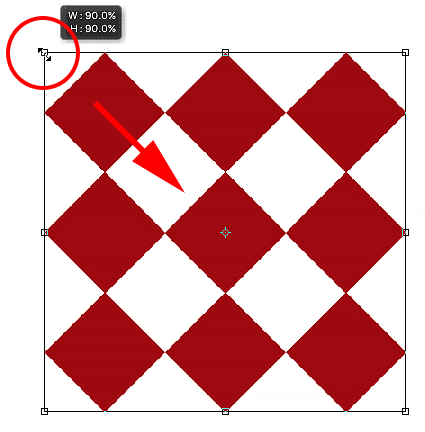
Pentru a scala atât lățimea cât și înălțimea în același timp, faceți clic și trageți oricare dintre cele patru mânere de colț . În mod implicit, puteți trage mânerele colțului în mod liber, dar acest lucru poate duce cu ușurință la deformarea formei originale a obiectului. Pentru a bloca raportul de aspect original al obiectului pe locul în timp ce trageți, apăsați și mențineți apăsată tasta Shift . Apăsând și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac) în timp ce trageți un mâner de colț va bloca atât raportul aspectului, cât și scala lățimii și înălțimii din centrul obiectului și nu din colțul opus. Aici, reduc forma mai mică trăgând colțul din stânga sus spre interior:

Trageți un mâner de colț pentru a scala lățimea și înălțimea în același timp.
O notă rapidă despre utilizarea tastelor de modificare
Este important să rețineți că, de fiecare dată când utilizați o cheie de modificare, cum ar fi Shift sau Alt (Win) / Opțiune (Mac) în timp ce trageți un mâner, doriți întotdeauna să vă asigurați că, după ce ați terminat, eliberați mouse-ul mai întâi butonul, apoi tasta modificatoare . Poate suna nitpicky, dar dacă eliberați tasta modificatoarelor înainte de a elibera butonul mouse-ului, veți pierde efectul și caseta Transformare liberă va sari brusc la modul în care ar fi arătat fără modificatorul / modulele. Așa că nu uitați să eliberați întotdeauna mai întâi butonul mouse-ului, apoi tasta modificatoarelor și veți evita rezultatele neașteptate.
Reglarea lățimii și înălțimii din bara de opțiuni
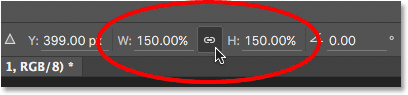
Nu trebuie să trageți de fapt mânerele Transformării gratuite pentru a mări lățimea și înălțimea unui obiect. Dacă știți valorile exacte de care aveți nevoie, le puteți introduce direct în câmpurile Lățime ( W ) și Înălțime ( H ) din bara de opțiuni. Făcând clic pe pictograma legăturii dintre valori va bloca raportul de aspect al obiectului în loc, astfel încât atunci când schimbați lățimea sau înălțimea, Photoshop îl va schimba automat pe celălalt. Aici, am introdus o valoare Lățime de 150% și, deoarece am selectat pictograma legăturii, Photoshop a schimbat și înălțimea la 150%:

Introducerea valorilor direct în câmpurile Lățime și Înălțime este o altă modalitate de a scala un obiect cu Transformare liberă.
Rotirea unui obiect
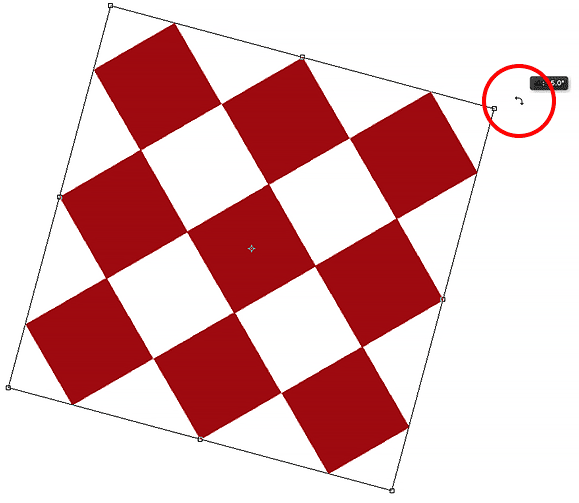
Pentru a roti un obiect, mutați cursorul mouse-ului în afara casetei Transformare gratuită. Când vedeți schimbarea cursorului într -o săgeată curbată, cu două fețe, pur și simplu faceți clic și glisați pentru a o roti. Apăsând și ținând apăsat Shift în timp ce trageți, se va roti obiectul în trepte de 15 ° (îl veți vedea cum se fixează pe loc în timp ce se rotește):

Mutați cursorul mouse-ului în afara casetei de transformare, apoi faceți clic și trageți pentru a-l roti.
Rotirea din bara de opțiuni
Puteți introduce, de asemenea, o valoare exactă de rotație, în grade, în câmpul Rotire din bara de opțiuni. O veți găsi direct în dreapta câmpului Înălțime (H):

Introducerea unei valori în câmpul Rotation.
Schimbarea punctului de rotație
Dacă vă uitați în centrul casetei Transformare gratuită, veți vedea o pictogramă țintă mică. Această pictogramă reprezintă punctul de referință al transformării . Cu alte cuvinte, este locul în jurul căruia se rotește totul:

Pictograma punctului de referință pentru transformare.
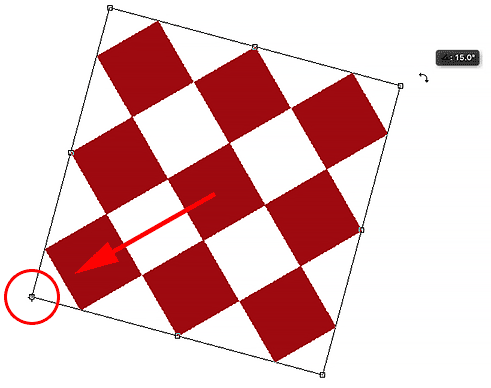
În mod implicit, este în centru, dar nu trebuie să fie. Puteți face clic pe pictogramă și a trage-o oriunde aveți nevoie, iar acel nou punct va deveni noul punct de rotație. Îl puteți trage chiar și în afara casetei Transformare gratuită. Dacă trageți pictograma lângă unul dintre mânere, acesta se va fixa pe acel mâner. Aici, l-am târât pe mânerul din colțul din stânga jos, iar acum când rotesc obiectul, se rotește în jurul acelui colț:

Cu punctul de referință mutat la mânerul din stânga jos, totul se rotește în jurul acelui mâner.
Localizatorul punctului de referință
De asemenea, puteți repoziționa punctul de referință utilizând Localizatorul punctului de referință din bara de opțiuni. Este puțin mic așa că l-am extins aici pentru a fi mai ușor de văzut. Localizatorul punctului de referință poate părea doar o pictogramă obișnuită, dar este de fapt interactiv. Observați că localizatorul este împărțit într-o grilă 3x3. Fiecare pătrat din jurul grilei reprezintă un mâner corespunzător din caseta Transformare gratuită. Pur și simplu faceți clic pe un pătrat pentru a muta punctul de referință la acel mâner. Pentru ao muta înapoi în centru (așa cum o voi face), faceți clic pe pătratul din centru:

Localizatorul punctului de referință.
Mutarea unui obiect
Putem folosi Free Transform pentru a muta obiectul selectat dintr-o locație în alta din document. O modalitate de a face acest lucru este făcând clic oriunde în caseta Transformare gratuită (oriunde cu excepția pictogramei punctului de referință din centru) și glisând obiectul în mod liber cu mouse-ul:

Faceți clic și trageți în caseta Transformare gratuită pentru a repoziționa obiectul din document.
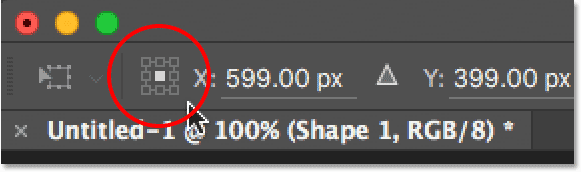
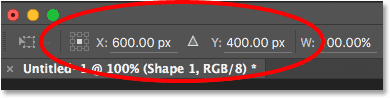
Puteți seta, de asemenea, o nouă locație pentru obiect introducând coordonate de pixeli specifice în câmpurile X (poziție orizontală) și Y (poziție verticală) din bara de opțiuni. Rețineți că aceste valori nu se bazează pe obiectul în sine, ci pe locația punctului de referință pe care l-am analizat în secțiunea anterioară. De exemplu, dacă punctul de referință este situat în centrul obiectului, obiectul va fi centrat pe acele coordonate X și Y. Dacă se află în colțul din stânga sus, atunci colțul din stânga sus se va muta la acele coordonate și așa mai departe. Dacă lucrurile nu par să se alinieze corect, verificați Localizatorul punctului de referință pentru a vă asigura că punctul de referință este la locul corect.
Dacă faceți clic pe triunghiul mic dintre câmpurile X și Y, în loc să serviți ca coordonate reale, valorile de pixel introduse vor muta obiectul pe o distanță specifică în raport cu poziția actuală a obiectului. Cu alte cuvinte, introducerea 50 px pentru valoarea X va muta obiectul 50 pixeli spre dreapta, în timp ce introducerea 100 px pentru valoarea Y l-ar muta 100 pixeli în jos. Introduceți valori negative pentru a muta obiectul în direcțiile opuse:

Utilizați câmpurile X și Y pentru a muta obiectul la coordonatele exacte ale pixelilor sau faceți clic pe triunghi pentru a-l muta în raport cu poziția sa actuală.
Anulează sau Anulează Transformarea
Înainte de a continua și a privi mai multe modalități de transformare a unui obiect, ar trebui să învățăm mai întâi cum să anulați sau să anulați o transformare, ceea ce va face mai ușor de urmărit. Photoshop ne oferă un nivel de anulare atunci când lucrăm cu Free Transform. Pentru a anula ultimul pas, puteți merge până la meniul Edit din partea de sus a ecranului și alege Anulare, sau puteți apăsa Ctrl + Z (Câștigă) / Comandă + Z (Mac) de pe tastatură:

Accesarea Editează> Anulează.
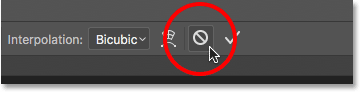
Pentru a anula transformarea în totalitate și a ieși din Transformare gratuită, care va reseta obiectul la forma și dimensiunea sa originală, faceți clic pe butonul Anulare din bara de opțiuni sau apăsați tasta Esc de pe tastatură:

Dând clic pe butonul Anulare din bara de opțiuni.
Pe măsură ce urmați alături de restul acestui tutorial, vă poate fi util să vă resetați forma din când în când anulând Transformarea gratuită. Puteți apoi reselecta transformarea gratuită și începe din nou, fie accesând meniul Edit și alegând Transformare gratuită, fie apăsând Ctrl + T (Win) / Command + T (Mac) de pe tastatură.
Oblic
Alături de mutarea, scalarea și rotirea unui element, Transformarea gratuită ne oferă, de asemenea, acces rapid și ușor la celelalte comenzi de transformare ale Photoshop (Skew, Distors, Perspective și Warp). Pentru a selecta oricare dintre ele, tot ce trebuie să facem este să faceți clic dreapta (Win) / Control-clic (Mac) oriunde în document și apoi să alegeți pe cel pe care îl dorim din meniu. Să începem cu Skew . Îl voi selecta din listă, dar puteți trece temporar și la Skew în orice moment, fără să-l selectați efectiv din meniu apăsând și ținând apăsat Shift + Ctrl (Win) / Shift + Command (Mac) de pe tastatură. Atât timp cât țineți apăsat tastele, veți fi în modul Skew. Eliberați tastele pentru a ieși din modul Skew:

Selectarea Skew din lista comenzilor de transformare.
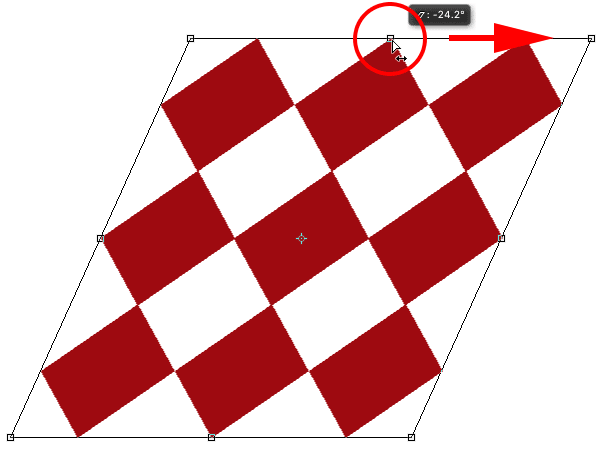
Cu Skew selectat, dacă treceți cursorul mouse-ului peste oricare dintre mânerele laterale (sus, jos, stânga sau dreapta), veți vedea cursorul dvs. schimbat într-un cap de săgeată alb cu o săgeată cu două fețe . Făcând clic pe mânerul de sus sau de jos și glisarea la stânga sau la dreapta va obtura obiectul pe orizontală. Apăsați și mențineți apăsat Alt (Win) / Option (Mac) în timp ce trageți pentru a obtura obiectul din centrul său:

Înclinarea obiectului orizontal trăgând mânerul superior spre dreapta.
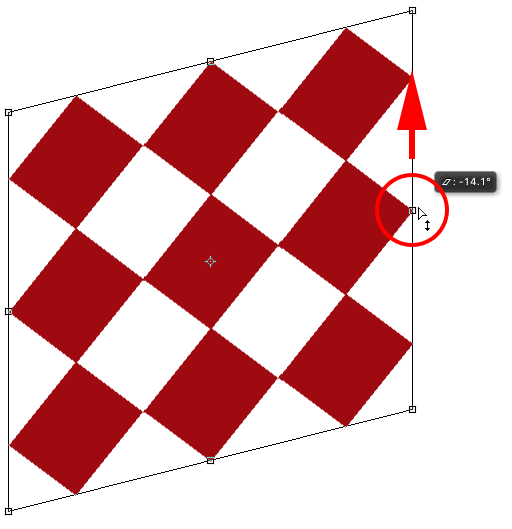
Făcând clic pe mânerul din stânga sau din dreapta și glisând în sus sau în jos, oblic obiectul vertical. Din nou, apăsând și ținând apăsat butonul Alt (Win) / Opțiunea (Mac) în timp ce trageți, îl vor înclina din centru:

Înclinarea obiectului vertical trăgând mânerul drept în sus.
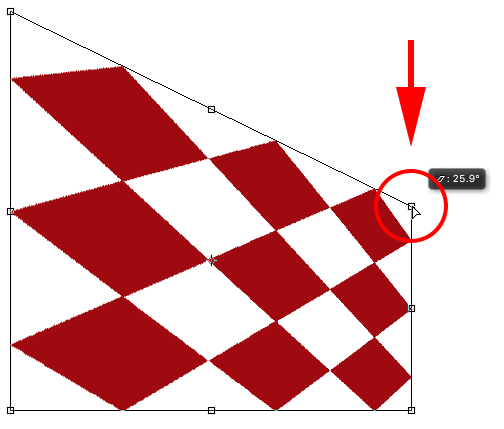
Dacă faceți clic și trageți un mâner de colț în modul Skew, veți scala cele două părți care se întâlnesc la acel colț. Apăsând și ținând apăsat butonul Alt (Win) / Option (Mac) în timp ce trageți colțul va muta colțul în diagonală opus în direcția opusă în același timp:

Tragerea unui mâner de colț cu Skew selectată scalează cele două părți care sunt conectate la acesta.
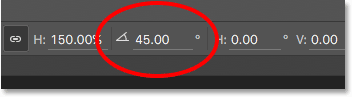
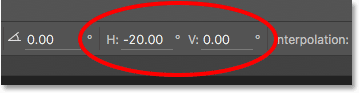
De asemenea, puteți introduce valori specifice, în grade, în câmpurile de orientare orizontală ( H ) și verticală ( V ) din bara de opțiuni. Valorile pot fi pozitive sau negative, în funcție de direcția oblică:

Câmpurile de orientare orizontală (H) și verticală (V) din bara de opțiuni.
Denatura
În continuare, să ne uităm la Distors . Pentru a-l selecta, voi face clic dreapta (Win) / Control-clic (Mac) din documentul meu și voi alege Distors din meniu. Puteți, de asemenea, să comutați temporar în modul Deformare, fără a-l selecta din meniu, apăsând și ținând apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatură. Atâta timp cât țineți apăsată tasta, veți fi în modul Distorsionare. Eliberați cheia pentru a ieși din modul de denaturare:

Selectarea comenzii de distorsionare din meniu.
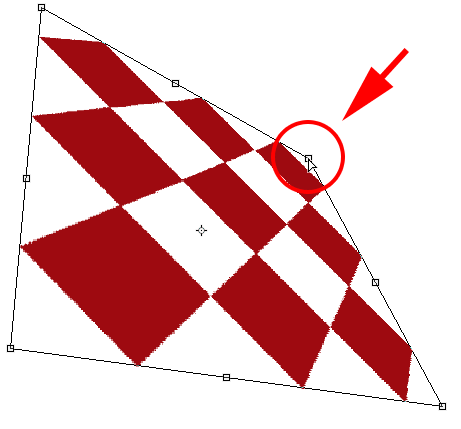
În modul Distors, aveți o libertate deplină de mișcare. Pur și simplu faceți clic pe orice mâner și trageți-l în orice direcție pentru a remodela obiectul. Procedând astfel, veți pierde raportul de aspect original, dar, desigur, de aceea se numește Distors. Apăsând și ținând apăsat butonul Alt (Win) / Option (Mac) în timp ce trageți va denatura obiectul de la centrul său:

În modul Distorsionare, puteți trage orice mâner în orice direcție.
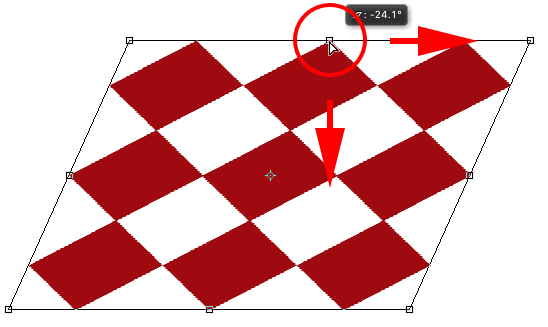
Tragerea unui mâner lateral (sus, jos, stânga sau dreapta) în modul Distorsionare vă oferă un rezultat similar cu Skew, în sensul că frânează obiectul în direcția în care trageți. Dar, având în vedere că aveți o libertate deplină de mișcare în modul de denaturare, puteți, de asemenea, scala obiectul în același timp. Aici, glisez mânerul de sus pentru a înclina obiectul spre dreapta și pentru a-i coborî înălțimea:

Glisați mânerul superior pentru a obtura și a scala obiectul în modul de denaturare.
Perspectivă
În continuare, ne vom uita la comanda Perspective . Voi face din nou clic dreapta (Win) / Control-clic (Mac) în documentul meu, apoi voi alege Perspective din meniu. Pentru a trece temporar la modul Perspectivă de pe tastatură, apăsați și mențineți apăsat Shift + Ctrl + Alt (Câștigare) / Shift + Comandă + Opțiune (Mac):

Alegerea perspectivei din meniu.
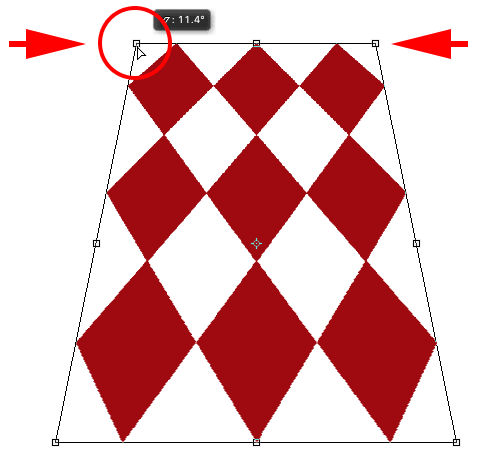
În modul perspectivă, glisarea unui mâner de colț orizontal sau vertical face ca mânerul din colțul opus să se deplaseze împreună cu acesta, dar în direcția opusă, creând un efect pseudo-3D. Aici, trag în colțul din stânga sus spre interior spre dreapta. În timp ce trag, colțul din dreapta sus se deplasează spre interior spre stânga:

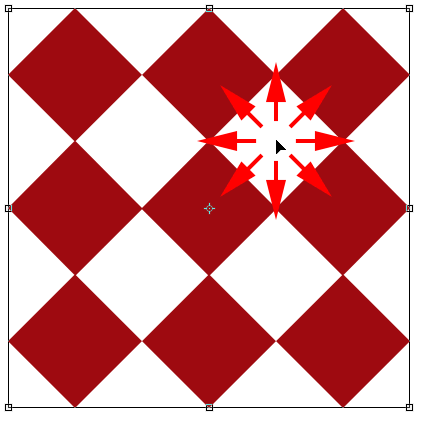
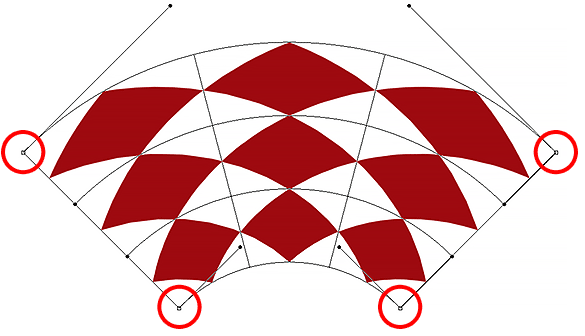
Tragerea unui mâner de colț spre interior face ca și colțul opus să se deplaseze spre interior.
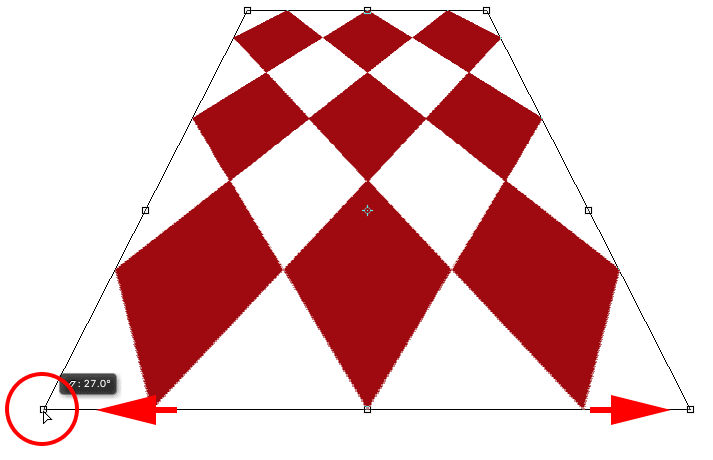
Apoi, în timp ce încă se află în modul Perspectivă, voi trage colțul din stânga spre exterior spre stânga, care mișcă colțul din dreapta jos spre exterior spre dreapta. Puteți face același lucru vertical trăgând mânerele colțului în sus sau în jos:

Tragerea unui mâner de colț spre exterior face ca și colțul opus să se deplaseze spre exterior.
Urzeală
Până acum, am aflat că putem muta, scala și roti un obiect folosind comportamentul implicit al Free Transform și am văzut cum să comutăm cu ușurință între alte comenzi precum Skew, Distort și Perspective atunci când trebuie să efectuăm alte tipuri de transformări . Dar de departe, modul care ne oferă cea mai mare putere și control atunci când vine vorba de remodelarea unui obiect este Warp . De fapt, Warp este într-adevăr mai mult ca o versiune avansată a Transformării gratuite, dar este la fel de ușor de utilizat. Să vedem cum funcționează.
Există câteva moduri diferite de a selecta Warp. Unul este făcând clic dreapta pe ING (Win) / Control-clic (Mac) din documentul dvs. și alegând Warp din meniu, la fel cum alegem oricare dintre celelalte moduri de transformare:

Alegerea Warp din meniul modului de transformare.
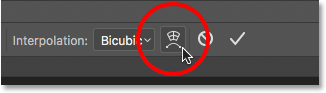
Cealaltă este făcând clic pe butonul Warp din bara de opțiuni. Acest buton servește ca o alternativă între modul Transformare gratuită și modul Warp, așa că făcând clic din nou pe acesta vă va reveni la Transformare gratuită:

Făcând clic pe butonul Completare / Transformare gratuită din bara de opțiuni.
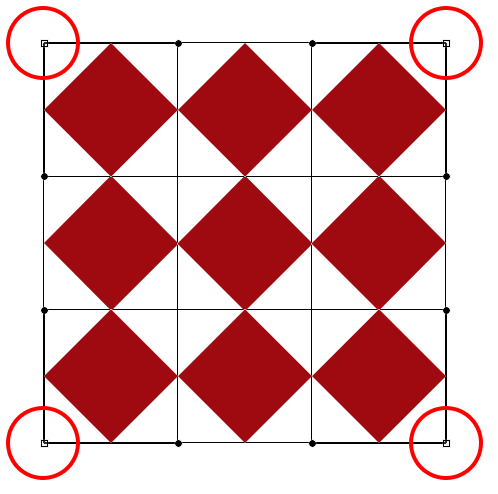
Cu modul Warp activ, primul lucru pe care îl veți observa este că caseta standard Transform gratuit din jurul obiectului a fost înlocuită cu o grilă 3x3 mai detaliată. Dacă priviți cu atenție, veți observa că acum ne lipsesc mânerele din partea de sus, de jos, de stânga și de dreapta a casetei Transformare gratuită, dar încă avem mânere în fiecare din cele patru colțuri:

Doar mânerele colțului rămân în modul Warp.
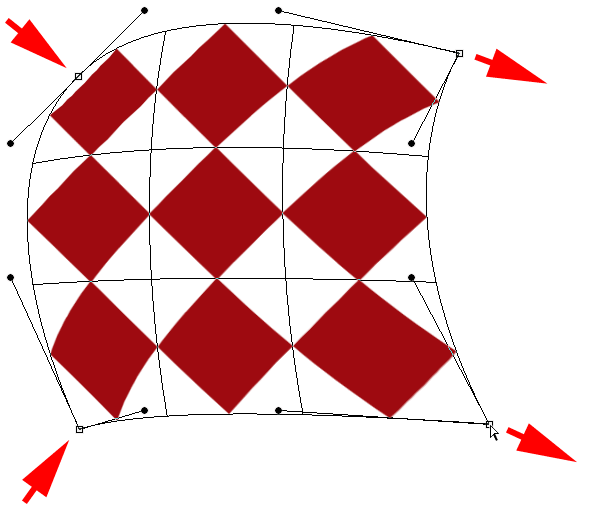
Pentru a remodela sau „distruge” obiectul, începeți dând clic și glisând oricare dintre mânerele colțului. La fel ca în modul Distors, Warp ne oferă libertate deplină de mișcare, permițându-ne să tragem mânerele în jurul liber. Pe măsură ce trageți mânerele, veți observa că grila în sine se reformulează împreună cu obiectul din interiorul acesteia:

Trageți mânerele colțului remodelează atât obiectul cât și grila.
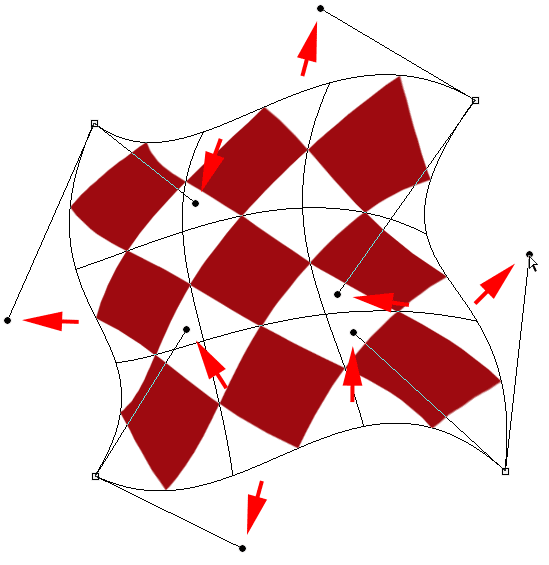
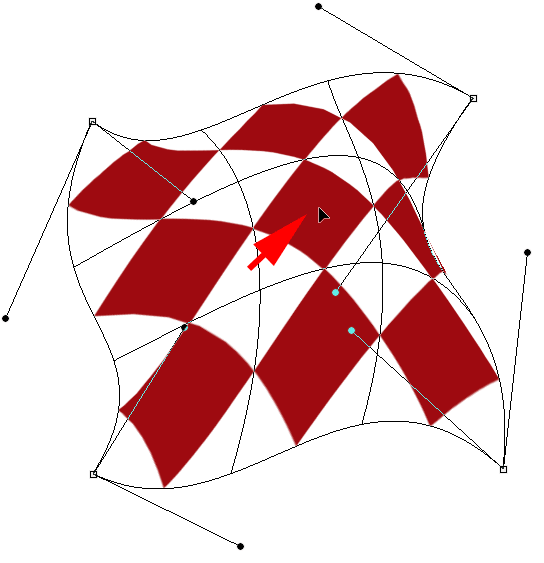
Vedeți liniile alea cu mici puncte rotunde la capăt care se extind din colțuri? Acestea sunt mânere de direcție și fiecare colț are două dintre ele. Puteți modela în continuare obiectul (și grila) făcând clic pe capetele rotunde ale mânerelor de direcție și glisându-le în jurul. Aceasta va adăuga mai mult sau mai puțin curbură în funcție de ce direcție trageți. Pentru a regla lungimea unui mâner de direcție (și lungimea curbei sale), trageți-l spre interior sau spre exterior din colțul său:

Trageți mânerele de direcție pentru a adăuga o curbură nebună formei.
Dacă mânerele de colț și mânerele de direcție nu sunt suficiente, puteți regla lucrurile și mai mult făcând clic și glisând oriunde în interiorul grilei pentru a-l schimba din nou. Aici, am dat clic pe diamantul din centrul formei mele și l-am târât spre partea dreaptă sus, ceea ce a adăugat mai multă rotunjime la acea secțiune din mijloc:

Puteți face clic oriunde în interiorul grilei și muta în jurul acesteia.
Stiluri Warp
O altă caracteristică a modului Warp Photoshop este faptul că include mai multe presetări în stil Warp, toate disponibile din meniul Warp Style din bara de opțiuni. Un stil warp transformă instantaneu elementul într-o formă prestabilită. Acestea sunt de cele mai multe ori aplicate pe text, dar pot fi aplicate la orice fel de obiect sau selecție.
În mod implicit, Warp Style este setat pe Custom, ceea ce ne permite să redimensionăm liber grila:

Opțiunea Warp Style.
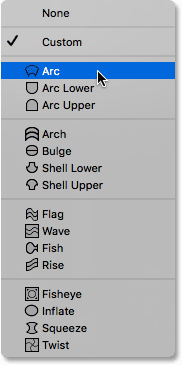
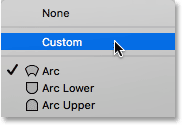
Faceți clic pe cuvântul „Personalizat” pentru a deschide un meniu cu diferite stiluri de urărire din care să alegeți, apoi selectați pe cel pe care îl doriți din listă. Voi alege primul, Arc :

Alegerea Arc din meniul Warp Styles.
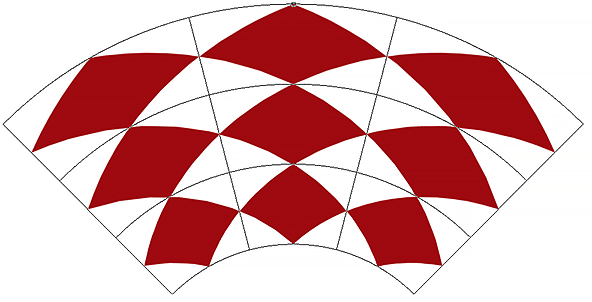
Acest lucru transformă instantaneu obiectul meu într-o formă de arc:

Stilul de urzeală Arc.
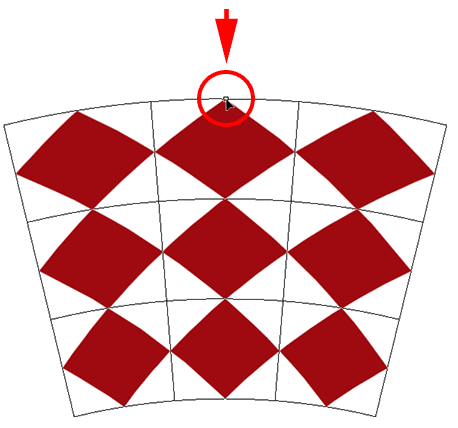
Observați că acum avem un singur mâner. Cu stilul Arc selectat, mânerul apare în partea superioară a grilei, dar poate apărea în alte locații, în funcție de stilul de urmat pe care l-ați selectat. Acest singur mâner controlează cantitatea de îndoire în formă. Voi face clic pe mâner și îl voi trage în jos, ceea ce reduce cantitatea de îndoire. Tragerea mânerului în sus l-ar crește:

Cu un stil de urzeală selectat, trageți mânerul pentru a ajusta cantitatea de îndoire.
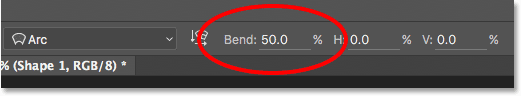
De asemenea, puteți introduce o valoare specifică de îndoire, în procente, în câmpul Bend din bara de opțiuni:

Opțiunea Bend pentru stilul selectat warp.
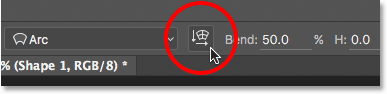
Pentru a schimba orientarea stilului warp de la orizontală la verticală și invers, faceți clic pe butonul Orientare stil Warp direct în stânga câmpului Bend:

Butonul de orientare a stilului Warp.
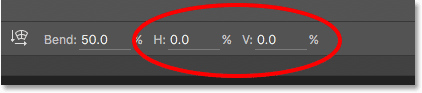
Puteți controla cantitatea de distorsiune orizontală și verticală independent una de cealaltă, introducând valori, în procente, în câmpurile H (distorsiune orizontală) și V (distorsiune verticală) din bara de opțiuni:

Opțiunile de distorsiune H (orizontală) și V (verticală).
Pentru a obține mai mult control după aplicarea unui stil warp, schimbați opțiunea Warp Style înapoi la Custom :

Comutarea opțiunii Warp Style înapoi la Custom.
Acest lucru aduce înapoi cele patru mânere de colț, precum și mânerele de direcție, permițându-vă să personalizați complet aspectul stilului ales:

Mânerele de colț și direcție reapar după schimbarea stilului Warp de la Arc înapoi la Custom.
Alte opțiuni de transformare
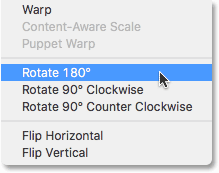
Pe lângă Skew, Distors, Perspective și Warp, comanda Free Transform Photoshop ne oferă acces și la mai multe opțiuni de transformare standard, cum ar fi Rotiți 180 ° și Rotire 90 ° în sensul acelor de ceasornic sau Contor în sensul acelor de ceasornic, precum și Flip Horizontal și Flip Vertical . Aceste opțiuni veți găsi în partea de jos a meniului când faceți clic dreapta (Win) / Control-clic (Mac) în interiorul documentului:

Opțiunile de transformare Rotire și Flip.
Se angajează sau se anulează transformarea
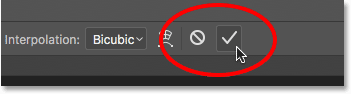
Când ați terminat de transformat obiectul și sunteți gata să efectuați modificările, puteți face acest lucru fie făcând clic pe bifați în bara de opțiuni, fie apăsând Enter (Win) / Return (Mac) de pe tastatură. Dacă decideți că nu doriți să vă păstrați modificările, faceți clic pe butonul Anulare din bara de opțiuni (direct în stânga marcajului) sau apăsați Esc pe tastatura. Acest lucru vă va ieși din Transformare gratuită și va returna obiectul la forma și dimensiunea inițială:

Butoanele Commit (checkmark) și Cancel din bara de opțiuni.
Unde urmează …
Și acolo îl avem! Acesta este aspectul nostru complet asupra numeroaselor modalități de transformare a obiectelor și selecțiilor, de la simpla scalare și rotire la opțiuni mai avansate precum Skew, Distors și Perspective, până la puterea deplină a modului Warp, folosind comanda Free Transform în Photoshop! Pentru mai multe detalii despre instrumentele de selecție Photoshop, consultați secțiunea noastră Cum se fac selecții în seria Photoshop. Sau vizitați secțiunea Noțiuni de bază pentru Photoshop pentru mai multe subiecte Photoshop!