
Introducere pe graficul de bare JavaFX
În JavaFX, diagramele de bare sunt utilizate pentru a afișa datele sub formă de bare dreptunghi, unde înălțimea și lungimea sunt bazate pe proporția valorii. Un grafic de bare poate fi creat prin instantarea clasei JavaFX.scene.chart.BarChart. Să analizăm în detaliu sintaxa, constructorul și metodele graficului de bare JavaFX.
Sintaxa:
BarChart ll = new BarChart(x, y);
Aici, x și y sunt cele două axe ale graficului.
Constructorii graficului de bare JavaFX
Diagrama de bare JavaFX are trei constructori.
BarChart (Axa X, Axa Y): O nouă instanță a barei de bare va fi creată cu axa specificată.
BarChart (Axis X, Axis Y, ObservableList D) : va fi creată o nouă instanță a barei de bare cu axa și datele specificate.
BarChart (Axis X, Axis Y, ObservableList D, dublă categorieGap) : va fi creată o nouă instanță a barei de bare cu axa, datele și categoria de goluri menționate.
Metode ale graficului de bare JavaFX
Există mai multe metode pentru a efectua diferite funcționalități ale unui grafic de bare.
dataItemAddeded (Serie s, index index, XYChart.Data i) : Când un articol de date i este adăugat la seria s, această metodă este apelată.
dataItemChanged (Data i): Când un element de date i este schimbat, această metodă este apelată. Elementul poate fi x valoare, valoare y sau valoare suplimentară.
dataItemRemoved (Data i, XYChart.Series s): Când un element de date i este eliminat și este încă vizibil pe grafic, această metodă este apelată.
layoutPlotChildren (): Pentru a actualiza și aranja copii de complot, această metodă va fi apelată.
seriesAdded (Series s, int sIndex): O serie va fi adăugată în grafic.
seriesRemoved (Serie): Când o serie este îndepărtată și este încă vizibilă pe grafic, această metodă este apelată.
updateLegend (): această metodă va fi apelată atunci când o serie este eliminată sau adăugată și legenda trebuie actualizată.
barGapProperty (): decalajul care trebuie să fie între barele din aceeași categorie.
categoryGapProperty (): decalajul care trebuie să fie între bare de categorii separate.
getBarGap () : valoarea proprietății barGap va fi returnată.
getBarGap (): valoarea proprietății barGap va fi returnată.
getCategoryGap (): Valoarea proprietății CategoryGap va fi returnată.
setBarGap (double v): valoarea proprietății barGap va fi setată.
setCategorieGap (dublu v): Valoarea proprietății CategoryGap va fi setată.
Cum se creează graficul de bare JavaFX?
Pentru a crea o diagramă cu bare JavaFX, se pot efectua următorii pași.
1. Creați o clasă
Creați o clasă care se extinde de la clasa de aplicații. Pentru aceasta, importați clasa JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Configurați axele X și Y
Există două tipuri de axe - CategoryAxis și NumberAxis. Detaliile despre axe trebuie menționate după cum urmează.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Creați diagrama de bare
Instantează clasa javafx.scene.chart.BarChart. Următoarea sintaxă este utilizată pentru BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Adăugați date la serie și grafic
Acesta este cel mai crucial pas în acest proces în care o instanță este creată pentru XYChart.Series. După aceea, valorile care trebuie afișate în grafic vor fi adăugate folosind sintaxa de mai jos.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Adăugați date la seria creată mai sus folosind sintaxa de mai jos.
ll.getData().add(sr);
5. ConfigureGroup și Scene
În continuare, se vor crea un grup și o scenă. Scena este creată prin instaurarea clasei javafx. scena odată creat grupul. Apoi, doar grupul poate fi trecut ca unul dintre argumentele din scenă.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Program pentru implementarea graficului de bare JavaFX
Acum, să vedem diferite programe JavaFX pentru a implementa un grafic de bare pentru a înțelege mai bine aceleași.
Programul 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
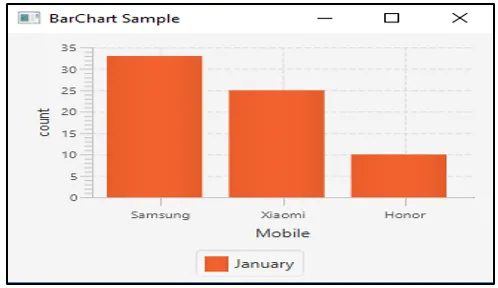
ieşire:

Un grafic vertical de bare este creat cu 3 categorii Samsung, Xiaomi, Honor, conta pe axa y și mobil pe axa x.
Programul 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
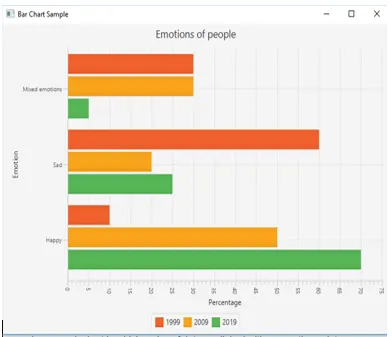
ieşire:

În acest program, este creată o diagramă de bare orizontale cu 3 categorii, procent pe axa x și emoție pe axa y.
Concluzie
Există mai multe diagrame utilizate pentru a reprezenta datele. Un grafic de bare este unul dintre astfel de diagrame în care datele sunt reprezentate în bare dreptunghiulare.
Articole recomandate
Acesta a fost un ghid al graficului de bare JavaFX. Aici vom discuta, de asemenea, cum se creează graficul de bare JavaFX, sintaxa, constructorul, metoda și exemple. De asemenea, puteți arunca o privire asupra articolelor următoare pentru a afla mai multe -
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame în Java
- Ce este JDK?
- Eticheta JavaFX
- Cum se creează caseta de selectare în JavaFX cu exemple?
- Exemple pentru a implementa caseta de selectare în Bootstrap
- Ghid complet pentru JavaFX Color
- Metode de JavaFX VBox cu cod de exemplu
- Cum se creează un meniu în JavaFX cu exemple?