
Introducere în controlul formularelor HTML
HTML este limbajul de marcare pentru crearea de pagini web. Definește structura și comportamentul paginii web. HTML este format din etichete și elemente care ajută la structurarea paginilor web. Aceste elemente pot fi grupate într-un formular pentru a colecta date de la un utilizator într-o manieră prietenoasă. Cu toate acestea, rețineți că HTML este un protocol fără stat, ceea ce înseamnă că nu poate stoca nimic și veți pierde datele dintr-o actualizare de pagină.
HTML Form Control
Există diferite tipuri de control de formular care sunt definite în HTML, aceste controale sunt responsabile să accepte introducerea Utilizatorului într-o manieră specificată. Haideți să aruncăm o privire la diferitele tipuri de controale de formulare disponibile în HTML.
1) Controlul textului de intrare
Controalele de introducere a textului sunt utilizate pentru colectarea datelor utilizatorului ca text gratuit. Pe pagina web, va forma o casetă dreptunghi în care utilizatorii pot introduce datele.
Există diferite tipuri de controale de text de intrare care pot fi utilizate în formularele HTML. Haideți să aruncăm o privire asupra diferitelor tipuri de controale de text introduse.
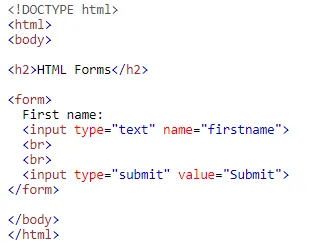
- Control text de intrare de o singură linie
Aceasta permite utilizatorului să introducă doar o singură linie de date. Un exemplu tipic de astfel de controale de text de intrare este pentru introducerea numelui, căsuței de căutare, orașului etc.


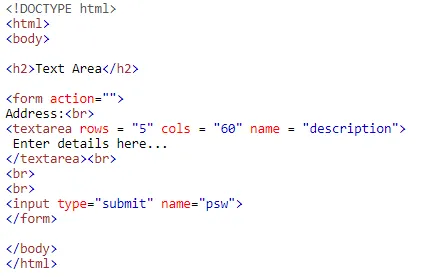
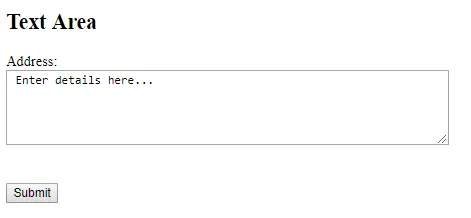
- Control text de intrare în mai multe linii
Acest tip de control de intrare permite utilizatorului să introducă date de mai multe linii. Utilizarea tipică a acestor controale de intrare este pentru comentarii, adrese, descriere și așa mai departe.


Aici rândurile indică numărul de linii din zona de text și col indică numărul de coloane.
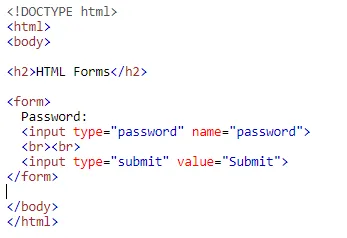
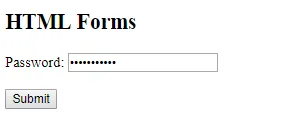
- Control de introducere a parolei
După cum sugerează și numele, acest lucru este de obicei utilizat pentru câmpul de parolă. Aceasta funcționează în același mod ca și câmpul de text introdus, dar textul este mascat în scopuri de siguranță.


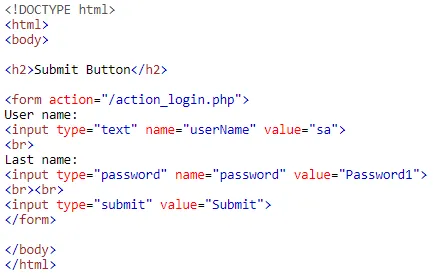
2) Tip intrare Trimite
Atunci când tipul de introducere este de a trimite, el realizează acțiunea definită în acțiunea formular și trimite datele formularului către server.

Aici valorile de utilizator și parolă vor fi transmise serverului pe clic pe butonul Eveniment din butonul Trimitere. Acțiunea din formular este metoda serverului care acceptă intrarea.
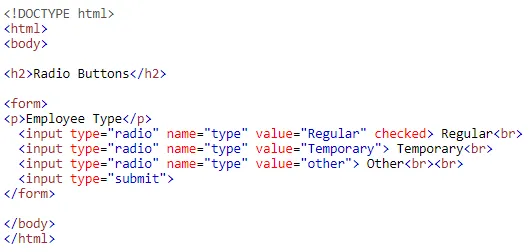
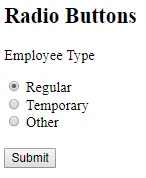
3) Radio tip intrare
Butoanele radio sunt utilizate atunci când vă așteptați ca utilizatorii să completeze datele ca valoare booleană sau vă așteptați ca o singură intrare să fie adevărată din mai multe opțiuni. Unele cazuri obișnuite de utilizare a butoanelor radio sunt determinarea sexului, tipul angajatului (regulat / temporar) și așa mai departe.


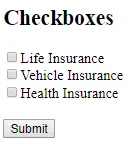
4) Caseta de selectare a tipului de intrare
O casetă de selectare permite utilizatorului să selecteze orice informație este adevărată în cazul său. Este un mod foarte convenabil de a accepta datele atunci când este posibilă intrarea posibilă.
De exemplu, dacă doriți să colectați tipul de asigurare pe care o deține o persoană fizică, puteți face cu ușurință cu casetele de selectare, deoarece opțiunile ar fi limitate.


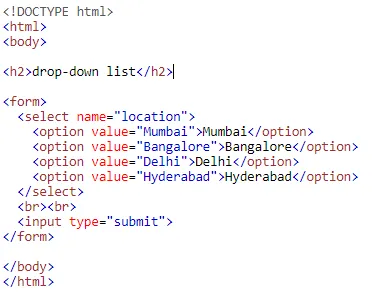
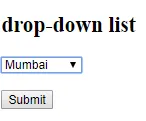
5) Listă derulantă Tip intrare
Lista derulantă permite utilizatorului să selecteze o opțiune din mai multe opțiuni posibile. Acesta este un mod foarte ușor de utilizat de a obține detaliile de la Utilizator, deoarece oferă o listă exhaustivă de posibile opțiuni care ajută utilizatorul să identifice opțiunea cea mai potrivită pentru el.
De exemplu, meniul derulant pentru a afișa orașul în care poate face parte un angajat


6) Tip de intrare Optgroup
Optgroup funcționează într-un mod similar ca în lista derulantă, singura diferență este că optgrupul vă permite să grupați logic anumite opțiuni sub o singură umbrelă. Acesta ajută utilizatorul să identifice rapid opțiunea relevantă cu ajutorul etichetei grupului optgroup.
De exemplu, listele derulante pentru a enumera orașele diferitelor state din India grupate de state.

7) FIELDSET
Fieldset este o altă etichetă utilă în formularul Html, care permite dezvoltatorului să grupeze logic anumite controale sub o legendă, acest lucru ajută dezvoltatorul să ofere Utilizatorului o instrucțiune clară despre ce să se aștepte în această secțiune.
De exemplu, set de câmpuri pentru pagina de conectare


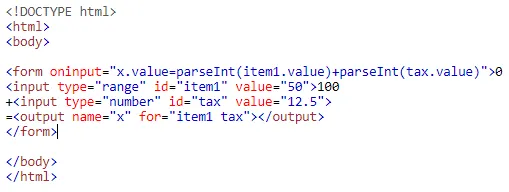
8) Etichetă de ieșire HTML
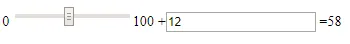
Această etichetă de ieșire este introdusă în HTML5. Vă permite să afișați ieșirea unui calcul instantaneu. Acest lucru este destul de util atunci când utilizatorul trebuie să facă calculul instantaneu și să vadă rezultatele. Un exemplu tipic de astfel de cazuri este atunci când utilizatorul dorește să verifice suma tuturor articolelor prezente în coș.


În exemplul de mai sus, am definit intervalul de preț al articolului ca 0 până la 100 și poate fi modificat la timpul de execuție, cealaltă casetă de text care are o valoare 12 în ea este taxa percepută pe acel articol, poate fi modificată și pe durata de execuție. Rezultatul de ieșire 58 este suma ambelor valori.
Notă: Această etichetă nu este acceptată pe Edge 12 sau pe Internet Explorer a unei versiuni anterioare.
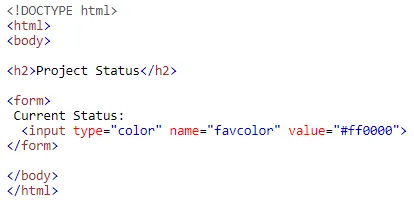
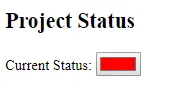
9) Tip intrare Culoare
Adesea este necesar în formular să se afișeze doar culoarea în loc de orice text. Culoarea tipului de intrare în HTML 5 vă va permite să faceți asta. Afișează culoarea pe care doriți să o afișați în formular. Scenariul tipic în care este utilizat este să arate starea unui proiect sau a unei faze.


Notă : culoarea nu este acceptată în anumite versiuni de Internet Explorer și Edge.
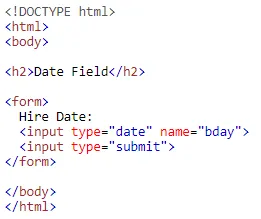
10) Tip intrare Data
Data tipului de intrare este folosită în mod obișnuit în cazul în care un câmp de tip date ca intrare este de așteptat de către utilizator, ar putea fi orice ca data de naștere, data de închiriere, data de încheiere etc. Este introdus în HTML 5, iar formatul datei variază puțin odată cu schimbarea browserului.


Concluzie
- Odată cu introducerea HTML 5, s-a înregistrat o creștere extraordinară a numărului de controale HTML acceptate. Aceste controale de formulare HTML pot fi oferite diverse efecte și culori cu ajutorul CSS 3 și JavaScript / jQuery / Angular JS.
- În acest articol, am acoperit toate controalele de formulare HTML utilizate frecvent. Există numeroase controale, cum ar fi ascunse, resetare, săptămână, URL, ora, e-mail, fișier, DataTime-local, imagine, tel care nu a fost acoperit în acest articol. Este foarte important să verificați compatibilitatea browserului acestor controale înainte de a implementa acest lucru în proiect, deoarece multe versiuni ale browserului nu acceptă controale de formulare HTML 5.
Articole recomandate
Acesta a fost un ghid pentru controlul formularelor HTML. Aici discutăm introducerea și diversele tipuri de control de formular care sunt definite în HTML. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Atribute HTML
- Etichete format HTML
- Fișe de stil HTML
- Cariera în HTML
- Rame HTML
- Blocuri HTML
- Html5 Elemente noi
- Setați o culoare de fundal în HTML cu Exemplu