
Introducere în barele de progres Bootstrap
Aproape programatorii ar fi bine cunoscuți despre Bootstrap. Afișează progresul, cât de mult a făcut / a finalizat lucrurile. Bootstrap oferă o anumită clasă pentru afișarea barelor de progres. Această clasă este construită sub biblioteca bootstrap. Progres Bars afișează starea de progres către utilizatori, adică indică cât au acoperit sarcina lor. Bara de progres poate fi sub formă de încărcător, bară sau poate în multe alte forme. Afișează procentul de finalizare a sarcinii / evenimentului. Implementarea barelor de progres se poate realiza rapid pe paginile web folosind clase oferite de Bootstrap.
Ce este Bootstrap Progress Bars?
Progres Bar afișează progresul sarcinii curente, cum ar fi cât de mult este finalizată sarcina și cât este în așteptare. Se referă la bara de progres creată de Bootstrap.
Astfel, poate fi creat folosind clasa „progres” din elementul părinte, iar elementul copil recent va avea clasa „progres-bar”. putem vedea următoarea captură de ecran pentru bara de progres.

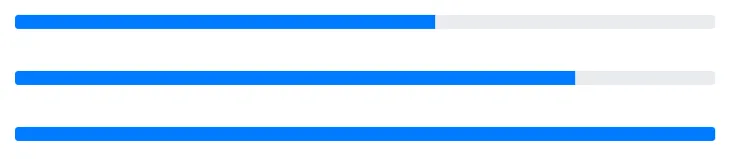
Următoarele sunt date HTML ale barei de progres având un stadiu de progres diferit. Aceste bare de progres sunt create folosind bootstrap. putem vedea elementul părinte care conține clasa bootstrap „progress” și elementul ei copil care conține clasa „bara de progres” oferită de biblioteca Bootstrap.
60% Complete
80% Complete
60% Complete
80% Complete
Pentru a crea bara / încărcătoarele de progres bootstrap, biblioteca de bootstrap ar trebui inclusă pe pagină.
Tipuri de bare de progres Bootstrap
Este posibil să aibă diferite tipuri și caracteristici diferite.
- Bara de progres implicită,
- Bara de progres cu etichetă
- Bara de progres cu dungi
- Bara de progres colorată
- Bara de progres animată
Haideți să analizăm în detaliu aceste tipuri, după cum am menționat mai jos:
1. Bara de progres implicită
Bara de progres implicită poate adăuga folosind biblioteca Bootstrap, anumite clase predefinite utilizate pe elementul părinte și copil pentru a crea bara de progres implicită. Mai sus, este un exemplu potrivit pentru bara de progres implicită.

2. Bara de progres cu etichetă
Bara de progres cu etichetă este similară cu cea implicită, conține, de asemenea, valoarea pe bară, orice a fost procesat. Acest lucru poate fi creat prin adăugarea elementului „60% complet” între elementul copil.
Înălțimea barei de progres este controlată de înălțimea elementului părinte care conține clasa „progres”.
De exemplu, în exemplul de mai jos, elementul de span adăugat între elementul copil. Acest element de întindere va fi vizibil ca etichetă pe barele de progres.
60% Complete
80% Complete
60% Complete
80% Complete
În exemplul de mai jos, putem vedea că intervalul adăugat este vizibil ca valoare a barei de progres din mijlocul barei, ca etichetă, de aceea este cunoscută sub numele de bară de progres cu o etichetă.

3. Bara de progres în dungi
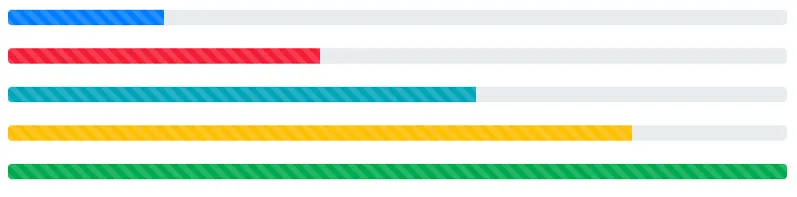
O bară de progres în dungi este un pic diferită din punct de vedere. putem vedea că clasa bootstrap „progres-bar-striped” în elementul interior dă dezbrăcat ca o vedere a elementului. Următoarele sunt date HTML pentru bara de progres în dungi.
Mai jos, veți vedea bara de progres în dungi.

4. Bara de progres colorată
În bara de progres menționată mai sus, în bara de progres se pot adăuga diferite culori folosind clase de bootstrap. unele dintre aceste clase sunt date mai jos
- bg-succes
- bg-info
- bg-avertisment
- bg-pericol
Clasele menționate mai sus sunt cunoscute sub numele de clase de utilitate de fundal.
Clasele menționate mai sus în elementul HTML interior pot adăuga culoare în bara de progres, așa cum este dată în imaginea de mai jos.

5. Bara de progres animată
Aceasta se referă la bara de progres cu animație. Biblioteca Bootstrap oferă clasa „activă” pentru a adăuga animație în bara de progres. Ori de câte ori starea progresului se schimbă, starea progresului se schimbă lent la starea actualizată.
Dacă clasa „activă” este disponibilă în bara de progres creată și starea lor de progres se schimbă în noul stat. În acest scenariu, bara de progres va naviga lent către acel nou stat, fie starea de progres crește, fie scade.
Concluzie
Acesta este un mod mai inteligent și eficient de a reprezenta starea progresului. Reprezentarea barelor de progres poate descrie prea multe informații care nu pot fi descrise în câteva propoziții. Înainte de a crea bara de progres Bootstrap , este important să includeți biblioteca de bootstrap în aplicație.
Articole recomandate
Acesta este un ghid pentru barele de progres Bootstrap. Aici discutăm Introducere, Tipuri împreună cu Coduri. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Ce este Bootstrap?
- Componente pentru bootstrap
- Ce este WebSocket?
- Tipuri de site-uri web
- Cum să creați un ProgressBar în JavaFX?