
Ce este TypeScript?
TypeScript poate fi un limbaj de programare orientat pe obiect creat și întreținut de Microsoft Corporation. Acesta este supersetul JavaScript și deține toate componentele lor și știe, de asemenea, că poate fi JavaScript modern cu clase, tipuri opționale, interfețe și mai mult.
Este un limbaj puternic tastat. Browserul web nu poate rula TypeScript.
Compilatorul TypeScript compilează codul și intră în codul JavaScript care este rulat pe browserul web.
Procesul de instalare
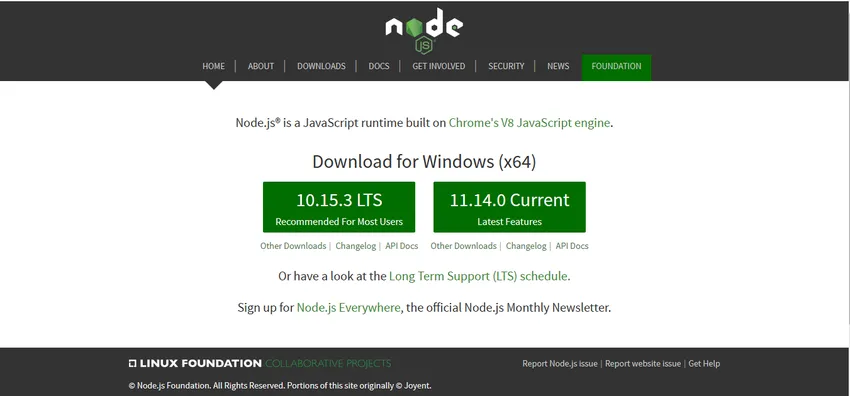
1. Mai întâi Instalați Node js pe mașina dvs. de când este acceptat NPM (Node Package Manager).
2. Accesați site-ul nodejs.org și descărcați-l.

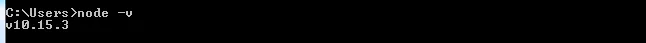
3. Instalați Node js apoi deschideți promptul sau terminalul de comandă și verificați versiunea unui nod folosind nodul de tip - v și apăsați pe

4. Acum puteți configura Typescript de NPM. Încă o dată prin promptul sau terminalul de comandă, tastați următoarea comandă pentru a configura Typescript:

5. Această comandă poate instala Typescript la nivel global permițându-vă să o utilizați în fiecare proiect. După configurarea finalizată, puteți verifica versiunea prin tsc -v

6. Acum puteți utiliza Typescript. Generați un nou fișier din editorul de coduri și, de asemenea, o extensie a acestui fișier ar trebui să fie .ts
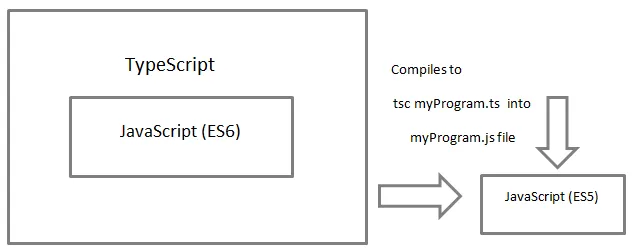
7. Browser-urile web nu înțeleg programul Typescript, de aceea TypeScript Compiler compilează codul și se convertește în JavaScript.

8. Această comandă creează instantaneu un fișier JavaScript și transformă programul Typescript în extensie .js.
De exemplu, este creat fișierul myProgram.ts într-un fișier JavaScript myProgram.js.

Tastați puternic
TypeScript acceptă ES (ECMAScript) 6 sau ES 2015 Versiunea JavaScript, dar ES 2015 nu sunt acceptate în tot browserul, deoarece TypeScript a fost convertit în versiunea ES5. ES5 acceptă și rulează în toate browserele.
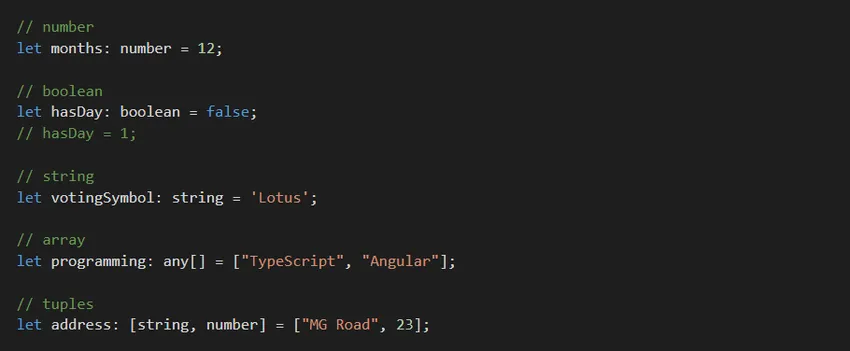
Să continuăm utilizând caracteristicile cheie ale Typescript. Diferențiat de JS, suntem capabili să specificăm tipurile fiecăreia dintre variabilele noastre, deoarece numărul, șirul, booleanul, tabloul, tuplurile, enumele, orice și multe altele.
Mai jos puteți observa câteva exemple de scriere puternică:

Caracteristica orientată pe obiect de TypeScript
Poate fi un limbaj de programare simplu orientat pe obiect, care oferă caracteristici solide ale acestuia, incluzând clase, interfețe, module, moștenire etc.
De exemplu, putem defini o clasă:

Acum am creat o clasă Human și, de asemenea, am putea genera instanțe cu noul cuvânt cheie.
Odată ce alocăm obiectul Human (), nu trebuie să ne exprimăm din nou tipul. Poate fi efectuat instantaneu prin Typescript.
În programarea orientată pe obiecte, avem o metodă esențială cunoscută sub numele de constructor (). Fiecare clasă oferă, în esență, o metodă de constructor implicită, precum și cunoscută ca și cum am crea o instanță a acestei clase:
În programarea orientată pe obiecte, modificatorii de acces sunt utilizați pentru a limita sau a permite accesul la variabilele unei clase din extern. Veți găsi 3 tipuri diferite de modificatori de acces:
Public - Permite accesul dincolo de o clasă.
Privat - nu permite accesul dincolo de o clasă.
Protejat - Permite accesul doar într-o clasă, precum și în clase derivate.
avantaje
- Poate fi un simplu limbaj de programare orientat pe obiecte; este simplu să scrii un program în TypeScript cu puțină înțelegere.
- Acest lucru poate fi utilizat atât pentru dezvoltarea clientului, cât și pentru partea serverului.
- Compilatorul se poate converti în program echivalent JavaScript care rulează pe toate browserele web.
- Are suport excelent de instrumentare cu IntelliSense, adică cu compilarea programelor TypeScript, precum și cu IntelliSense. Ca și cum se poate adăuga un cod, IntelliSense oferă indicii eficiente.
- Programul din TypeScript este mult mai lizibil. Programatorul poate adăuga sau poate înlocui programul mai rapid, deoarece îi ajută să țină cont de ceea ce este descris fiecare bit de cod.
- Programul este ușor și curat în TypeScript. La fel ca dezvoltatorii să scrie programul, scrierea statică în TypeScript găsește bug-uri care le permit să creeze un program mai robust și să îl păstreze.
De ce ar trebui să folosim TypeScript?
- Refactorizarea codului într-un limbaj dinamic este dificil de dezvoltat mai greu pentru a menține programul bun, TypeScript poate ajuta la refactorizarea programelor cu software-ul adecvat.
- Calitatea programului poate fi realizată cu ajutorul software-ului de analiză statică care utilizează în principal programul de tip static. Dacă da, TypeScript este excelent.
- Navigatoarele Web nu au o execuție excelentă a tuturor funcțiilor. Trebuie să suportați browsere web mai vechi. Tipografia facilitează caracteristicile și se poate compila până la emisii mai vechi.
Cum te va ajuta această tehnologie în creșterea carierei?
- Poate fi limbajul utilizat în Angular2 la Angular7. Spre deosebire de JavaScript, acesta poate fi descris ca un limbaj destul de simplu, care ar putea prefera foarte mult C #. Pare organic în comparație cu JavaScript.
- Spre deosebire de React.JS Angular, este în mare parte o platformă MVC totală, care poate fi importantă pentru orice tip de aplicație web de dimensiuni decente.
- Acest lucru poate fi din ce în ce mai renumit în mediul Front End. În prezent, multe dintre aceste persoane doresc să lucreze sau poate să învețe TypeScript în cadrul proiectului lor viitor.
Acești doi factori sunt excelenți și vă vor ajuta să prognozați un viitor grozav, pentru următorii cinci ani.
Concluzie
- Îți îmbunătățește viteza atunci când efectuezi refactorizarea. Este mai mare pentru compilator să vă ajute să surprindeți erori, mai degrabă decât să dețineți puncte care nu au succes în timpul rulării.
- TypeScript va fi printre cele mai bune tipuri de documentații pe care le-ați putea avea. Semnătura funcției este o teoremă, precum și corpul funcției.
Oferă numeroase recompense eficienței dvs. și apoi cunoștințelor programatorului. Am observat că adăugarea acestuia cu proiectul JavaScript actual este simplă, precum și asigură cheltuielile generale generale. TypeScript nu este absolut diferit de cadrele angulare, frontend efective suplimentare, inclusiv React și Vue încep să se combine cu TypeScript pentru a permite grupurilor de programatori să producă aplicații care pot fi de încredere, ecologice și scalabile. JavaScript și TypeScript sunt în continuă creștere, deși nu concurează unul împotriva celuilalt. Este creat pentru a îmbunătăți și, pentru a îmbunătăți JavaScript - cu siguranță nu-l înlocuiți. Viitorul apropiat i-ar putea vedea pe toți obținându-se la fel de mult, incluzând rezultate bune. TypeScript rămâne înlocuitorul scris tipic.
Articole recomandate
Acesta a fost un ghid pentru Ce este TypeScript ?. Aici am discutat despre Utilizarea, creșterea carierei, caracteristicile și procesul de instalare a TypeScript. Puteți parcurge și alte articole sugerate pentru a afla mai multe -
- Introducere în JavaScript
- Ce este coșul deschis?
- Ce este OLTP?
- Important din vizualizarea datelor cu Tableau
- Diferite operațiuni legate de Tuple