În acest tutorial Photoshop Effects, vom învăța cum să creăm un fundal „starburst” clasic, același efect pe care l-ai văzut, fără îndoială, de sute de ori în magazinele alimentare, magazinele și în acele pliante săptămânale care îți inundă cutia poștală. Crearea efectului este ușoară. Vom folosi instrumentul poligonului Photoshop, un strat de umplere a culorilor solide, comanda Transformare gratuită și una dintre funcțiile Photoshop puțin cunoscute, dar foarte utile, Transform Again. Pe parcurs, vom învăța cum să găsim centrul exact al unui document Photoshop folosind rigle și ghiduri și cum să facem obiecte să se încadreze în ghidurile tale!
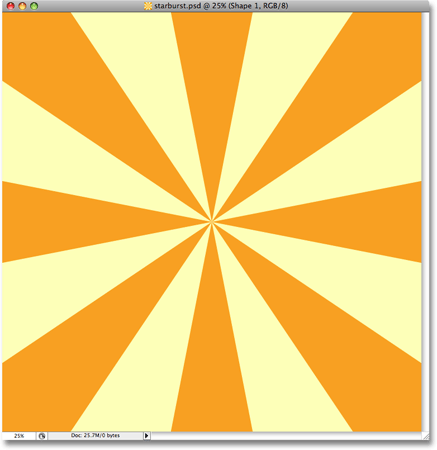
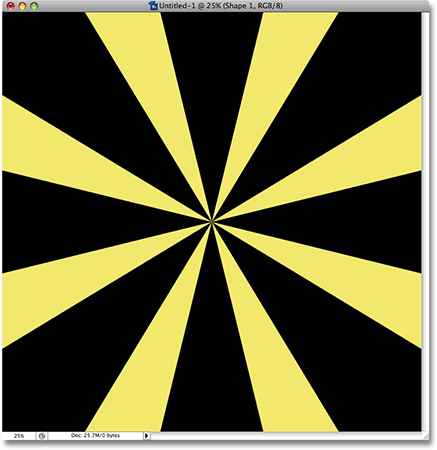
Iată un exemplu de fundal „starburst” pe care îl vom crea:

Un fundal de starburst creat în Photoshop.
După ce am creat fundalul, vom învăța cum să schimbați cu ușurință culorile utilizate în efect și chiar vom vedea cum să îl salvați ca formă personalizată, astfel încât să îl puteți utiliza din nou oricând vrei!
Pasul 1: Creați un nou document Photoshop
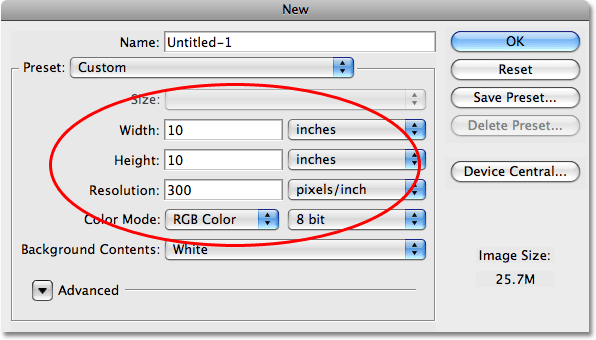
Primul lucru pe care trebuie să îl facem este să creăm un nou document Photoshop. Accesați meniul Fișier din partea de sus a ecranului și alegeți New … sau folosiți comanda rapidă de la tastatură Ctrl + N (Win) / Command + N (Mac). În orice mod, se deschide caseta de dialog Photoshop Nou. Pentru acest tutorial, voi crea un document de 10 inch pe 10 inch la 300 pixeli pe inch, deși nu există un motiv special pentru care aleg aceste dimensiuni. Puteți crea același document de dimensiune dacă doriți sau nu vă puteți crea orice document de dimensiune aveți nevoie:

Creați un nou document Photoshop.
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog. Noul dvs. document va apărea într-o fereastră a documentului:

Apare noul document Photoshop.
Pasul 2: Afișați conducătorii
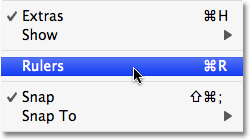
Pentru ca efectul să pară „izbucnit” din centrul imaginii, trebuie să știm unde este centrul imaginii noastre. Cea mai simplă modalitate de a găsi centrul exact al imaginii este folosind Regulile și ghidurile Photoshop. Să pornim mai întâi pe conducători. Pentru a face acest lucru, mergeți la meniul Vizualizare din partea de sus a ecranului și alegeți Reguli:

Accesați View> Rulers.
În mod implicit, conducătorii sunt dezactivați în Photoshop. Modul în care vă puteți informa dacă sunt activate sau oprite, pe lângă căutarea în fereastra documentului dvs., este căutând o bifă din stânga cuvântului „Reguli” din meniul Vizualizare. Dacă vedeți o bifă pe lângă cuvânt, înseamnă că conducătorii sunt deja activați, caz în care nu este nevoie să le selectați aici. Dacă nu vedeți o bifă, înseamnă că conducătorii sunt dezactivați în acest moment, așa că va trebui să faceți clic pe opțiunea Rule pentru a le activa.
De asemenea, puteți activa și dezactiva riglele apăsând Ctrl + R (Win) / Command + R (Mac). Cu conducătorii acum, veți vedea că apar în partea de sus și în stânga ferestrei documentului:

Rigolele sunt acum vizibile de-a lungul partea de sus și stânga a ferestrei documentului.
În funcție de modul în care dispuneți riglele dvs. în Preferințele Photoshop, este posibil ca riglele dvs. să afișeze inci, pixeli, centimetri sau o altă formă de măsurare. Nu face nicio diferență ce tip de măsurare utilizați pentru acest efect.
Pasul 3: Asigurați-vă că opțiunea „Snap” este activată
Motivul pentru care am pornit conducătorii a fost astfel încât să putem trage ghidurile din ele și, într-o clipă, vom trage câteva ghiduri, unul orizontal și unul vertical. Cu toate acestea, înainte de a face acest lucru, trebuie să ne asigurăm că opțiunea Snap este activată. Cu „Snap” activat, ghidurile noastre se vor fixa automat în centrele orizontale și verticale ale documentului pentru noi. Locul în care se intersectează cele două ghiduri este centrul exact al imaginii!
Pentru a activa opțiunea Snap, reveniți la meniul Vizualizare din partea de sus a ecranului. Veți vedea opțiunea Snap direct sub opțiunea Rulers. În mod implicit, opțiunea Snap este activată, așa că ar trebui să vedeți o bifă în stânga opțiunii. Dacă vedeți marcajul, înseamnă că Snap este deja activat și nu este necesar să faceți clic pe acesta. Dacă nu vedeți marcajul, înseamnă că opțiunea Snap este dezactivată în prezent, deci faceți clic pe opțiunea pentru a o activa. În cazul meu (și cel mai probabil al tău), Snap este deja activat:

Tabelul de selectare de lângă cuvântul „Snap” ne spune că opțiunea este deja activată.
Pasul 4: Asigurați-vă că „Snap To Guides” este activat
În timp ce suntem aici, ar trebui să ne asigurăm că este activată și o altă opțiune, Snap To Guides. Acest lucru va face ca orice lucru pe care îl tragem lângă un ghid să se atașeze direct de acesta, ceea ce ne va ușura să plasăm ceva direct în centrul documentului nostru, așa cum vom vedea puțin mai târziu. Pentru a activa opțiunea Snap To Guides, reveniți la meniul View. Veți vedea o opțiune care spune Snap To direct sub opțiunea Snap pe care tocmai am privit-o în pasul anterior. Treceți mouse-ul peste opțiunea Snap To pentru o secundă sau două și va apărea un submeniu. În partea de sus a submeniului, veți vedea opțiunea Ghiduri. Dacă vedeți o bifă din stânga cuvântului „Ghiduri”, înseamnă că opțiunea este deja activată și nu este necesar să faceți clic pe ea. Dacă nu există nicio bifă, faceți clic pe Ghiduri pentru a activa opțiunea:

Asigurați-vă că opțiunea „Snap To Guides” este activată în meniul „View”.
Pasul 5: trageți un ghid orizontal în mijlocul documentului
Suntem gata să găsim centrul exact al documentului nostru. După cum am menționat anterior, trebuie să tragem două ghidaje, unul vertical și unul orizontal. Opțiunea „Snap” pe care am activat-o la Pasul 3 va obliga ghidurile să se încuie în mod automat imediat ce suntem suficient de aproape de mijlocul documentului, iar punctul în care se intersectează cele două ghiduri va fi centrul exact. Să tragem primul nostru ghid. Vom începe cu ghidul orizontal.
Faceți clic oriunde în interiorul riglei care se execută de-a lungul partea de sus a documentului, apoi trageți în jos spre mijlocul documentului. În timp ce trageți, veți vedea că trageți un ghid orizontal care va apărea ca o linie punctată neagră în timp ce aveți apăsat butonul mouse-ului apăsat. Continuați să trageți în jos până când vă apropiați de mijlocul documentului și imediat ce sunteți suficient de aproape de mijloc, Photoshop va pune automat ghidul în loc. Eliberați butonul mouse-ului în acel moment și veți vedea primul ghid alergând de la stânga la dreapta de-a lungul mijlocului exact al documentului. În mod implicit, ghidurile apar în cyan, cu excepția cazului în care ați schimbat culoarea în Preferințele Photoshop:

Trageți un ghid orizontal în mijlocul documentului. Photoshop va înlocui ghidul în loc odată ce sunteți aproape de mijloc.
Pasul 6: trageți un ghid vertical în mijlocul documentului
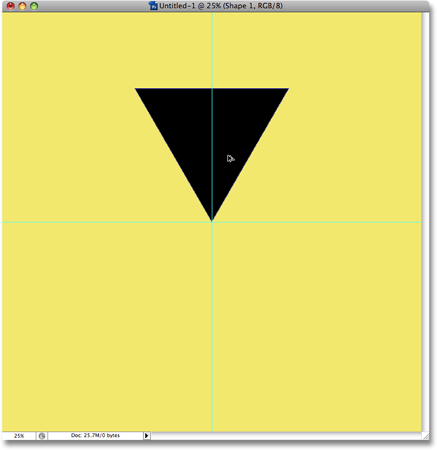
Avem ghidul nostru orizontal în loc. Acum să adăugăm ghidul nostru vertical. Faceți clic oriunde în interiorul riglei care se execută de-a lungul părții din stânga documentului, apoi trageți spre dreapta în mijlocul documentului. Veți vedea că trageți un ghid vertical care va apărea la început ca o linie punctată neagră. Continuați să trageți ghidul către mijlocul documentului și, de îndată ce sunteți suficient de aproape de mijloc, Photoshop va fixa ghidul în loc. Eliberați butonul mouse-ului și veți avea acum un ghid vertical care se derulează în sus și în jos de-a lungul mijlocului documentului. Punctul în care se intersectează cele două ghiduri este centrul exact (înconjurat cu roșu):

Un ghid vertical și orizontal marchează acum centrul exact al documentului.
Acum că am scos cele două ghiduri, nu mai avem nevoie să conducem conducătorii. Puteți să le lăsați pornit dacă doriți, dar o voi opri pe a mea apăsând tasta rapidă de la tastatură Ctrl + R (Win) / Command + R (Mac).
Pasul 7: Adăugați un strat de umplere de culoare solidă
Cu ghidurile noastre acum în vigoare, să începem să creăm efectul nostru de fundal „starburst”. Vom crea efectul într-un mod care să ne ușureze schimbarea culorilor oricând dorim, deci adăugăm un strat de umplere de culori solide, care va servi ca culoare de fundal pentru efect. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a paletei Straturi:

Faceți clic pe pictograma „Strat nou de umplere sau reglare”.
Apoi selectați Culoare solidă din partea de sus a listei care apare:

Selectați „Solid Color” din partea de sus a listei.
Pasul 8: Alegeți o culoare pentru fundal
Acest lucru va aduce selecția de culori Photoshop. Alegeți o culoare pe care să o utilizați pentru fundalul efectului. Cred că voi alege un galben deschis. Nu contează cu adevărat ce culoare alegeți aici, deoarece o puteți schimba cu ușurință mai târziu, așa că alegeți orice culoare doriți pentru moment:

Utilizați Color Picker pentru a alege o culoare pentru fundal.
Faceți clic pe OK când ați terminat pentru a ieși din selectorul de culori. Veți vedea culoarea pe care ați ales-o acum completând întregul document:

Documentul este acum completat cu culoarea aleasă.
Dacă ne uităm în paleta noastră Straturi, putem vedea că acum avem două straturi - stratul de fundal din partea de jos și noul nostru strat de umplere de culoare solidă, denumit „Completare color 1”, așezat deasupra acestuia:

Paleta Straturi care prezintă stratul de umplere a Culorii solide deasupra stratului Fundal.
Pasul 9: Selectați Instrumentul poligon
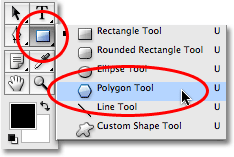
În continuare, trebuie să desenăm un triunghi simplu, iar cea mai simplă modalitate de a desena un triunghi în Photoshop este folosind instrumentul Poligon. În mod implicit, Instrumentul Poligon se ascunde în spatele Instrumentului dreptunghic din paleta Instrumente, așa că faceți clic pe Instrumentul dreptunghi, apoi țineți butonul mouse-ului în jos pentru o secundă sau două. Va apărea un meniu care va afișa celelalte instrumente disponibile. Faceți clic pe Instrumentul poligon pentru a-l selecta:

Faceți clic pe Instrumentul dreptunghiular din paleta Instrumente, apoi selectați Instrumentul poligon din meniul de plecare.
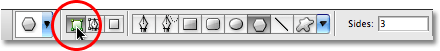
Pasul 10: Setați numărul de părți pentru instrumentul poligonului la 3
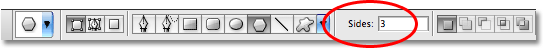
Un triunghi, așa cum știe toată lumea, are 3 laturi, așa că trebuie să-i spunem Photoshop că vrem să desenăm un poligon cu 3 fețe. Cu instrumentul poligon selectat, căutați în bara de opțiuni din partea de sus a ecranului. Veți vedea o opțiune Sides care este setată la 5 în mod implicit. Schimbați numărul de părți pe 3:

Modificați opțiunea Sides din bara de opțiuni la 3.
Pasul 11: Asigurați-vă că instrumentul Poligon este setat pentru a desena forme
Ca și în cazul tuturor instrumentelor de formă Photoshop, Instrumentul Poligon ne oferă trei opțiuni diferite pentru modul în care îl utilizăm. Putem desena o formă vectorială, putem desena o cale și putem desena o formă bazată pe pixeli. Vrem să desenăm o formă vectorială, ceea ce ne va permite să formăm triunghiul nostru orice dimensiune dorim, fără a pierde calitatea imaginii. Pentru a desena o formă vectorială, asigurați-vă că opțiunea Formă este selectată în bara de opțiuni:

Selectați opțiunea Shape în bara de opțiuni.
Pasul 12: Desenați un triunghi
Suntem gata să ne desenăm triunghiul. Cu Instrumentul poligon selectat, numărul de părți setat pe 3 și opțiunea Forme selectate în bara de opțiuni, faceți clic pe undeva în partea stângă sus a documentului și trageți un triunghi. Orice dimensiune o va face deocamdată. Nu contează cu adevărat unde îți desenezi triunghiul, încerc doar să ne ținem pe amândoi pe aceeași pagină, deoarece am desenat-o pe a mea în stânga sus. Vrei să te asiguri că triunghiul tău pare orientat în jos. Prin aceasta, vreau să spun că partea superioară pare perfect orizontală. Cel mai simplu mod de a face acest lucru este să mențineți apăsată tasta Shift în timp ce trageți triunghiul. Acest lucru va forța triunghiul să se prindă în unghiuri specifice. Mutați mouse-ul spre stânga sau spre dreapta în timp ce trageți (cu tasta Shift ținută apăsată) până când triunghiul se fixează în poziția „îndreptată în jos”.
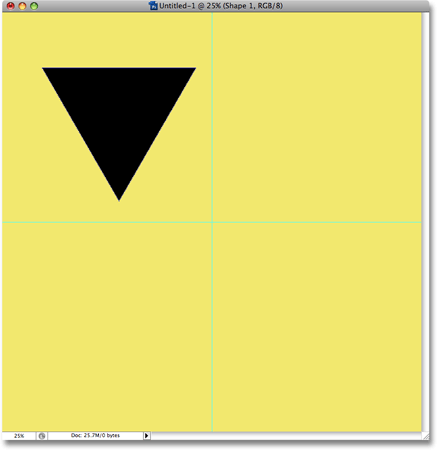
Pe măsură ce trageți forma, triunghiul dvs. va apărea pur și simplu ca un contur (cunoscut și sub numele de "cale"). Când eliberați butonul mouse-ului, triunghiul va apărea plin de culoare. În cazul meu, este plin de negru:

Trageți un triunghi cu Instrumentul poligon. Țineți „Shift” pentru a restrânge unghiul triunghiului în timp ce trageți.
Nu vă faceți griji pentru culoarea triunghiului dvs. deocamdată. Îl putem schimba ușor mai târziu.
Pasul 13: Selectați Instrumentul Mutare
Acum că avem triunghiul nostru, trebuie să-l mutăm în poziție, astfel încât punctul de jos să stea în centrul exact al documentului. Pentru a-l muta, selectați instrumentul Mutare din paleta Instrumente sau apăsați litera V de pe tastatură pentru a o accesa cu comanda rapidă:

Selectați instrumentul Mutare.
Pasul 14: Mutați triunghiul în centrul documentului
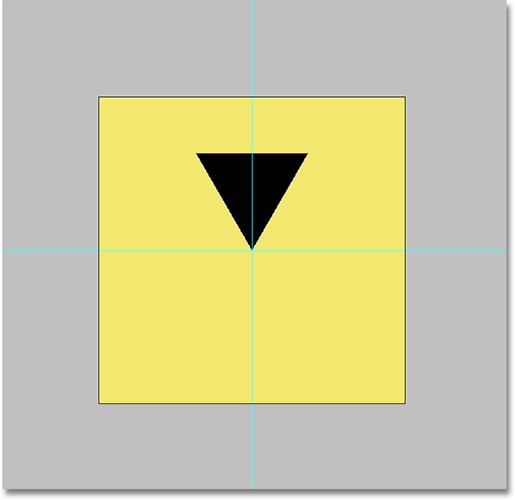
Cu instrumentul Mutare selectat, faceți clic pe triunghiul din fereastra documentului și trageți-l în centrul documentului, astfel încât punctul de jos să atingă centrul exact (locul în care se intersectează cele două ghiduri). De îndată ce vă apropiați de centru, triunghiul se va bloca în loc și asta pentru că am activat opțiunea Snap To Guides din pasul 4:

Trageți triunghiul în poziție, cu punctul de jos în centrul exact al documentului.
Pasul 15: Treceți la „Mod ecran complet cu bara de meniu”
Într-o clipă, vom întinde triunghiul în sus, dincolo de limitele pânzei noastre, ceea ce înseamnă că va trebui să avem mai mult spațiu pentru a putea lucra dacă vrem să putem vedea ce facem. Dacă lucrați cu documentul dvs. într-o fereastră a documentului, care este modul implicit de a lucra în Photoshop, apăsați litera F de pe tastatură pentru a schimba modul de vizualizare în modul ecran complet cu Bara de meniu . După cum sugerează și numele, acest lucru trece la un mod de ecran complet în Photoshop, lăsând bara de meniu în loc în partea de sus a ecranului. Apoi, pentru a vă oferi încă mai mult spațiu de lucru, apăsați Ctrl + - (Win) / Command + - (Mac) de câteva ori pentru a mări. Acum ar trebui să aveți destul de mult spațiu gol gol în jurul documentului:

Comutați la modul ecran complet cu bara de meniu, apoi măriți de câteva ori pentru a crea o mulțime de spațiu pentru a lucra în jurul documentului.
Pasul 16: Ștergeți ghidurile
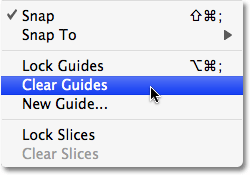
Întrucât deja am poziționat triunghiul nostru unde îl dorim în centrul exact al documentului, ghidurile noastre și-au îndeplinit scopul și le putem elimina în siguranță. Accesați meniul View din partea de sus a ecranului și alegeți Clear Guides. Acest lucru va șterge ghidurile din document:

Selectați „Șterge ghiduri” din meniul Vizualizare pentru a elimina ghidurile.
Pasul 17: Întinde triunghiul dincolo de partea superioară a pânzei cu transformare gratuită
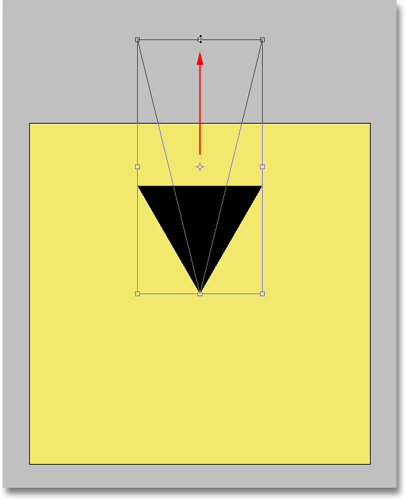
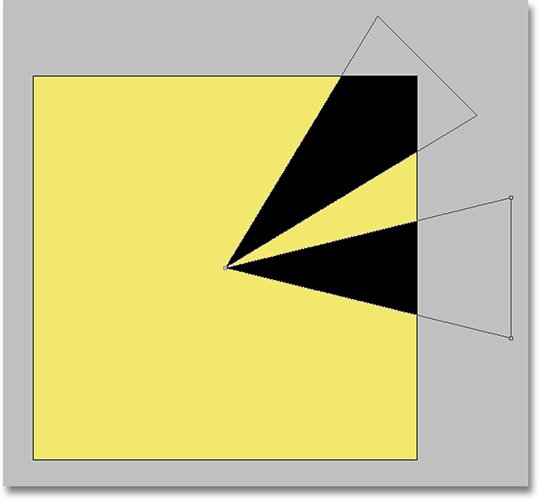
Apăsați Ctrl + T (Câștigă) / Comandă + T (Mac) de pe tastatură pentru a afișa caseta de transformare gratuită Photoshop și mânere în jurul triunghiului. Faceți clic pe mâner (pătratul mic) din centrul de sus al casetei Transformare gratuită și trageți în sus pentru a întinde triunghiul, făcându-l mai lung și mai îngust. Continuați să trageți până când triunghiul depășește cu mult partea superioară a pânzei, ca atare:

Trageți partea superioară a casetei Transformare liberă dincolo de partea superioară a pânzei pentru a întinde triunghiul.
Motivul pentru care întindem triunghiul dincolo de vârful pânzei va deveni clar într-o clipă. Apăsați Enter (Win) / Return (Mac) când ați terminat să acceptați transformarea și ieșirea din comanda Transformare gratuită. Veți observa că, deși am întins triunghiul dincolo de partea superioară a pânzei, doar partea care se încadrează în limitele zonei pânzelor rămâne vizibilă în document. Restul triunghiului de deasupra pânzei este vizibil în prezent doar ca un contur.
Pasul 18: Aduceți din nou caseta de transformare gratuită în jurul triunghiului
Apăsați Ctrl + T (Win) / Command + T (Mac) pentru a obține din nou caseta Transformare gratuită și mânere în jurul triunghiului. Știu, tocmai am făcut ca Transformarea liberă să fie deschisă acum o clipă și v-am spus să o închideți, iar acum vă spun să o deschideți din nou. Ce dă? Ei bine, motivul este că de data aceasta, vom folosi Transformarea gratuită pentru a roti triunghiul, iar când terminăm, vom folosi o comandă puțin cunoscută numită Transform Again pentru ca Photoshop să repete rotația și din nou peste tot în jurul documentului pentru noi, ceea ce va crea efectul nostru de starburst!
Pasul 19: trageți punctul central al casetei de transformare gratuite în jos până la mânerul din centru
Dacă vă uitați atent în centrul casetei Transformare gratuită, veți vedea o pictogramă mică care arată ca un mic simbol țintă. Această pictogramă reprezintă punctul central de rotație pentru comanda Transformare gratuită. Totul se rotește în jurul acestei pictograme, oriunde pictograma se întâmplă să fie poziționată. Dacă ar fi să rotim triunghiul cu această pictogramă în centrul casetei Transformare gratuită, triunghiul s-ar roti în jurul centrului său. De obicei, asta ne dorim, dar nu este ceea ce vrem aici. Vrem ca triunghiul nostru să se rotească în jurul centrului documentului, ceea ce înseamnă că trebuie să mutăm pictograma țintă în centrul documentului.
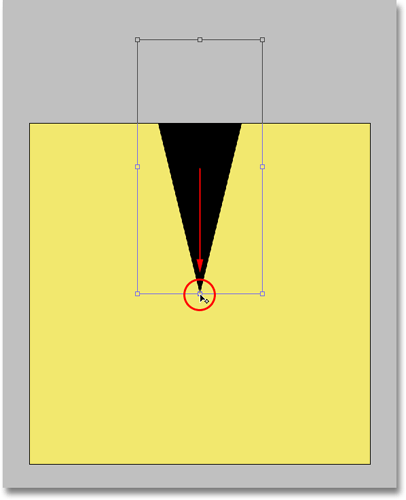
Pentru a face acest lucru, faceți clic pe pictograma țintă, apoi trageți-l în jos spre mânerul (pătratul mic) din centrul de jos al casetei Transformare gratuită, care îl va plasa în centrul exact al documentului direct deasupra punctului de jos triunghiul. Imediat ce vă apropiați de mâner, pictograma se va fixa în loc:

Trageți pictograma țintă din centrul casetei Transformare gratuită în jos până la mânerul din centru jos.
Pasul 20: Rotiți triunghiul
Cu pictograma țintă acum poziționată în centrul documentului, suntem gata să rotim triunghiul. Mutați mouse-ul în afara colțului din dreapta sus al casetei Transformare gratuită. Veți vedea cursorul mouse-ului schimbat într-o pictogramă mică de rotație (o linie curbă cu o săgeată la ambele capete). Țineți apăsată tasta Shift, care va forța triunghiul să se rotească în trepte de 15 grade, făcând lucrurile mult mai ușoare pentru noi. Apoi, cu tasta Shift apăsată, faceți clic și trageți mouse-ul în jos și spre dreapta pentru a roti triunghiul în sensul acelor de ceasornic. Veți observa două lucruri în timp ce trageți. Unul, triunghiul se rotește în jurul centrului imaginii, iar două, se prind în pași de 15 grade, în loc să se rotească fără probleme.
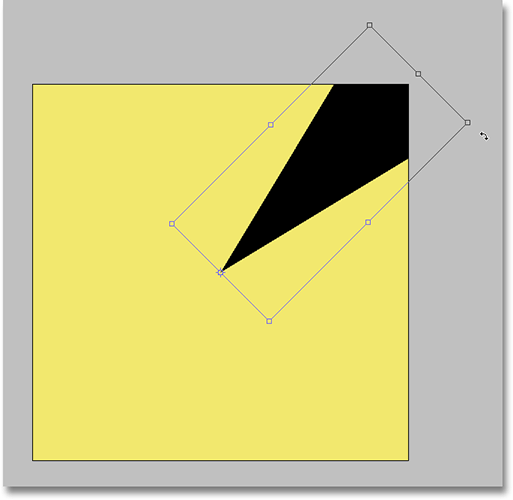
Rotiți triunghiul în total 45 de grade în sensul acelor de ceasornic (trei pași de 15 grade), moment în care se va extinde dincolo de colțul din dreapta sus al pânzei:

Țineți apăsat Shift și rotiți triunghiul cu 45 de grade în sensul acelor de ceasornic.
Motivul pentru care am întins triunghiul atât de mult dincolo de vârful pânzei înapoi în Pasul 17 a fost astfel încât să fie suficient de mare pentru a se extinde încă dincolo de limitele pânzei chiar și în aceste secțiuni de colț. Apăsați Enter (Win) / Return (Mac) când rotiți triunghiul pentru a accepta transformarea și ieșirea din comanda Free Transform.
Acum că am folosit Free Transform pentru a roti triunghiul o dată, vom lăsa Photoshop să facă restul lucrărilor pentru noi, repetând rotirea în jurul documentului pentru a crea efectul starburst!
Pasul 21: Folosiți „Transform din nou” pentru a repeta rotirea în jurul documentului
O caracteristică puțin cunoscută și, prin urmare, foarte rar folosită în Photoshop este Transform Again, care permite Photoshop să repete ultima transformare pe care am făcut-o. O vom folosi pentru a crea restul efectului nostru de fundal starburst.
De fiecare dată când utilizați comanda Transformare gratuită, aveți opțiunea de a repeta transformarea cu Transform din nou. Dacă accesați meniul Edit din partea de sus a ecranului și alegeți Transformare, veți vedea o opțiune în partea de sus a următorului submeniu care scrie din nou. Observați că comanda rapidă de la tastatură pentru comanda Transform Again este Shift + Ctrl + T (Win) / Shift + Command + T (Mac). Vom folosi comanda rapidă de la tastatură, deoarece trebuie să accesăm comanda de mai multe ori la rând pentru a crea steaua noastră. Cu toate acestea, trebuie să creăm o copie a triunghiului nostru de fiecare dată când îl rotim. Pentru a crea copia, va trebui să adăugăm tasta Alt (Win) / Option (Mac) în scurtătura de la tastatură. Deci, pentru a crea o copie a triunghiului și rotiți-l în același timp folosind Transform Again, apăsați Shift + Ctrl + Alt + T (Win) / Shift + Command + Option + T (Mac). O copie a triunghiului va apărea în document și va fi rotită cu încă 45 de grade:

În document apare o copie a triunghiului, rotită cu încă 45 de grade.
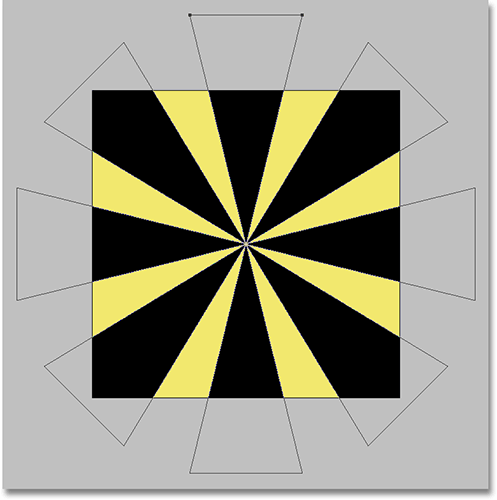
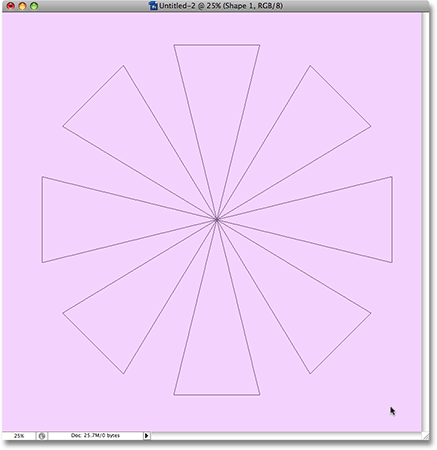
Continuați să apăsați Shift + Ctrl + Alt + T (Win) / Shift + Comandă + Opțiune + T (Mac), adăugând de fiecare dată o altă copie rotativă a triunghiului, până când ați creat efectul starburst în jurul documentului:

Continuați să adăugați copiat rotativ din triunghi pentru a finaliza efectul.
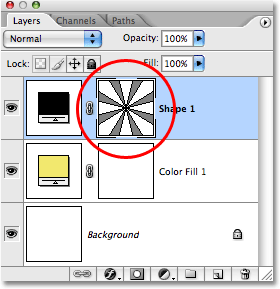
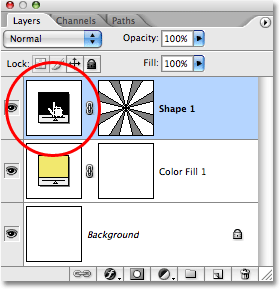
Dacă ne uităm în paleta noastră Straturi, putem vedea că acum avem un strat Formă numit „Forma 1” deasupra stratului „Completare culoare 1” și putem vedea forma noastră de stea din interiorul miniaturii de previzualizare a stratului:

Forma starburst apare pe propriul strat Shape din paleta Straturi. Forma este vizibilă în miniatura de previzualizare a stratului.
Pasul 22: Ascundeți contururile formei
Observați cum fiecare dintre triunghiurile care alcătuiesc forma starburst are un contur care apare în jurul acesteia? Asta pentru că forma este în prezent activă. Pentru a dezactiva forma și a ascunde contururile, trebuie doar să faceți clic direct pe miniatura de previzualizare a stratului Formă (încercuită în roșu în pasul anterior). Când o formă este activă, veți vedea un chenar alb evidențiat în jurul miniaturii de previzualizare a stratului de forme, așa cum puteți vedea în imaginea de mai sus. Când faceți clic pe miniatură de previzualizare, granița de pe înălțime dispare și contururile vor dispărea și ele, lăsându-ne cu un efect de căutare a stelei mult mai curat.
Voi schimba Photoshop în modul Standard View, care va plasa imaginea înapoi într-o fereastră a documentului plutitor, prin apăsarea literei F de două ori pe tastatură. Dacă utilizați Photoshop CS3, va trebui să apăsați F de trei ori pentru a reveni la modul Standard View, deoarece CS3 include un mod suplimentar de vizualizare pe care va trebui să îl parcurgeți. De asemenea, o să apăs Ctrl ++ (Win) / Command ++ (Mac) de câteva ori pentru a mări la imaginea mea și pentru a completa fereastra documentului, eliminând toată acea zonă în plus gri din jurul pânzei:

Forma starburst apare pe propriul strat Shape din paleta Straturi. Forma este vizibilă în miniatura de previzualizare a stratului.
Pasul 23: Schimbați culoarea stratului de formă
În acest moment, efectul starburst în sine este complet, dar nu sunt prea mulțumit de culoare. Aș dori să schimb negrul în ceva ceva mai interesant, cum ar fi poate un portocaliu strălucitor. Din fericire, schimbarea culorilor în efect este ușoară. Pentru a schimba culoarea formei stelelor, pur și simplu faceți dublu clic direct pe swatch-ul de culoare al stratului Shape:

Faceți dublu clic pe tabloul de culori al stratului Shape pentru a-și schimba culoarea.
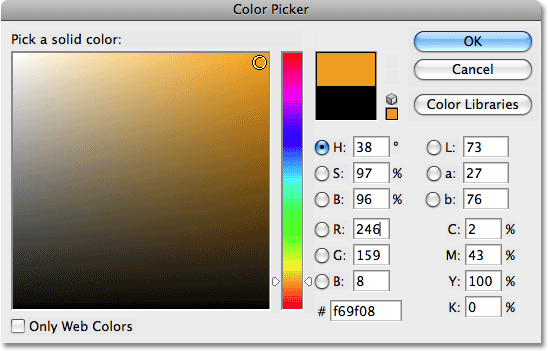
Acest lucru aduce selecția de culori Photoshop. Alegeți o culoare diferită pentru forma ta de stele. Dacă urmăriți imaginea în fereastra documentului, veți vedea o previzualizare a aspectului culorilor pe măsură ce le selectați. Voi alege o portocalie strălucitoare:

Utilizați Color Picker pentru a selecta o nouă culoare pentru efectul starburst.
Faceți clic pe OK după ce ați ales o nouă culoare pentru a ieși din Color Picker. Iată efectul meu starburst după ce am schimbat negrul cu portocaliu:

Acelasi efect cu o noua culoare pentru forma starburst.
Puteți modifica culoarea de fundal pentru efect la fel de ușor. Pur și simplu faceți dublu clic direct pe swatch-ul de culori „Completare 1” din paleta Straturi:

Faceți dublu clic pe swatch-ul de culoare pentru „Color Fill 1” pentru a schimba culoarea de fundal a efectului.
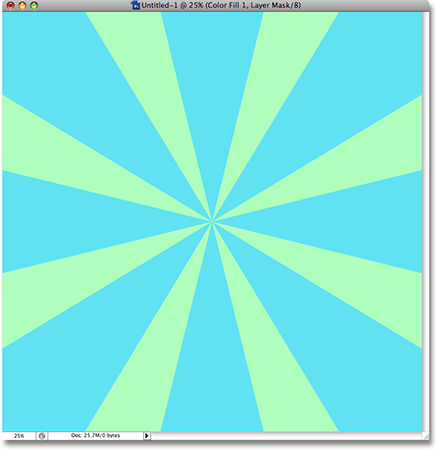
Acest lucru va crea din nou Color Picker, permițându-vă să alegeți o nouă culoare pentru fundal. Momentan fondul meu este galben, dar cred că îl voi schimba în verde. De fapt, o să mă întorc și să schimb culoarea formei starburst făcând dublu clic pe swatch-ul său de culoare o dată și alegând o nouă culoare din Color Picker. O să aleg un albastru de data asta. Iată din nou același efect de fundal stelar din nou, de data aceasta folosind verde pentru culoarea de fundal și albastru pentru forma stelelor:

Modificați culorile pentru efect oricând doriți, făcând dublu clic pe cele două mostre de culori din paleta Straturi și selectând culori diferite.
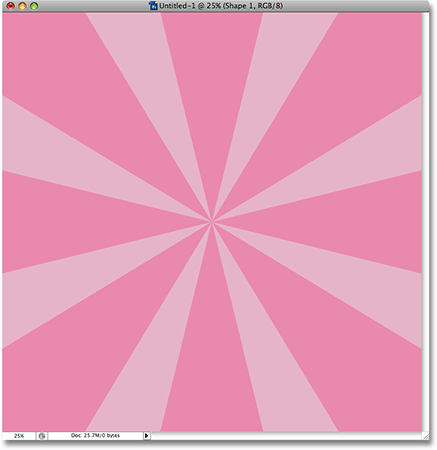
Puteți încerca, de asemenea, să utilizați două nuanțe de aceeași culoare, mai degrabă decât două culori separate:

Încercați să utilizați două nuanțe de aceeași culoare, mai degrabă decât două culori separate pentru un aspect diferit.
După cum vedeți, puteți schimba cu ușurință aspectul fundalului oricând doriți, selectând oricare dintre culori funcționează cel mai bine pentru proiectul la care lucrați.
Din moment ce ne-am creat efectul de fundal starburst ca formă în Photoshop, de ce să nu ne facem lucrurile cu adevărat ușoare pentru noi și să îl salvăm ca formă personalizată ! În acest fel, vom putea reutiliza forma oricând avem nevoie de ea, fără a fi nevoie să refacem toți pașii! Vom analiza cum să facem asta în continuare.
Pasul 24: Asigurați-vă că forma Starburst este activă
Pentru a salva o formă ca o formă personalizată în Photoshop, trebuie mai întâi să ne asigurăm că forma este în prezent activă. Așa cum am menționat, atunci când o formă este activă, contururile apar în jurul formei în fereastra documentului și apare un chenar alb evidențiat în jurul miniaturii de previzualizare a stratului Formă din paleta Straturi. În acest moment, forma noastră de stele nu este activă. L-am dezactivat intenționat la pasul 22 pentru a ascunde contururile formei. Trebuie să-l activăm din nou. Pentru a face acest lucru, trebuie doar să faceți clic pe miniatura de previzualizare a formei din paleta Straturi:

Faceți clic pe miniatura de previzualizare a stratului Shape pentru a activa forma.
Veți vedea un chenar evidențiat în jurul miniaturii de previzualizare și contururile vor reapărea în jurul formei din fereastra documentului:

Contururile sunt acum vizibile în jurul formei.
Pasul 25: Definiți o formă personalizată
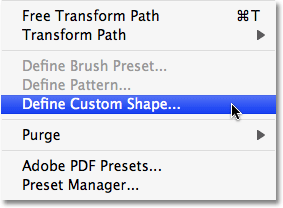
Cu forma activă acum, mergeți la meniul Edit din partea de sus a ecranului și alegeți Definire formă personalizată:

Accesați Editare> Definire formă personalizată.
Notă: Dacă ați uitat să faceți ca forma să fie activă mai întâi, veți constata că opțiunea Definire formă personalizată este gri și nu este disponibilă. Va trebui să faceți forma activă și apoi să încercați din nou.
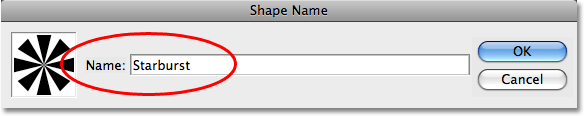
După ce ați selectat opțiunea Definiți forma personalizată, Photoshop va apărea o mică casetă de dialog care vă va cere să introduceți un nume pentru noua dvs. formă personalizată. Voi numi „Starburst” al meu:

Introduceți un nume pentru noua dvs. formă personalizată.
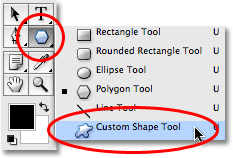
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog și pentru a salva forma personalizată. Acum putem folosi forma noastră „Starburst” oricând avem nevoie de ea! Pur și simplu selectați Instrumentul de formă personalizată din paleta Instrumente. Este grupat cu toate celelalte instrumente Shape în același loc în care am găsit Instrumentul poligon:

Selectați instrumentul Formă personalizată.
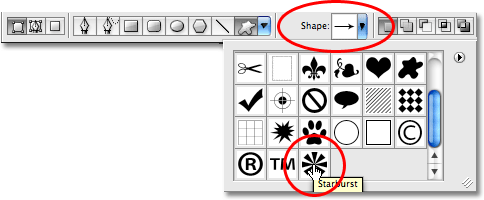
Apoi, cu Instrumentul de formă personalizată selectat, mergeți la Bara de opțiuni din partea de sus a ecranului, faceți clic pe zona de previzualizare Formă pentru a deschide caseta de selectare Formă personalizată și selectați forma „Starburst” din listă. Dacă aveți „Afișați sfaturile instrumentului” în Preferințele Photoshop, veți vedea că numele formei apare atunci când treceți peste aceasta:

Selectați forma personalizată în bara de opțiuni.
Cu forma „Starburst” selectată, trebuie doar să faceți clic oriunde în apropierea centrului documentului și să începeți să trageți forma! După ce ați început să trageți, țineți apăsată tasta Shift pentru a restrânge proporțiile formei, astfel încât să nu distorsionați aspectul și țineți apăsată tasta Alt (Win) / Option (Mac) pentru a trage forma. centrul ei mai degrabă decât din colț. Aici, am creat un document nou, de aceeași dimensiune ca data trecută și am adăugat deja un strat de umplere a culorilor solide (a se vedea pașii 7 și 8) pentru a fi folosit ca culoare de fundal pentru efectul meu. Trag forma „Starburst” în afara locului din apropierea centrului documentului:

Faceți clic pe centrul documentului și trageți forma, ținând apăsată tasta Shift plus tasta Alt (Win) / Option (Mac) în timp ce trageți.
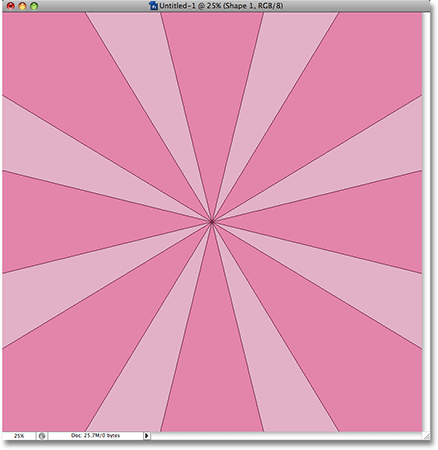
Continuați să trageți forma până când va completa întregul document, apoi eliberați butonul mouse-ului, moment în care forma va apărea umplută cu o culoare solidă. Pentru a schimba culoarea, faceți dublu clic pe swatch-ul de culori al stratului Shape din paleta Layers, așa cum am făcut-o la pasul 23 și alegeți o nouă culoare din Color Picker. Iată efectul meu după ce mi-am târât forma și mi-am schimbat culoarea:

Efectul după târârea formei personalizate „Starburst” și schimbarea culorii.
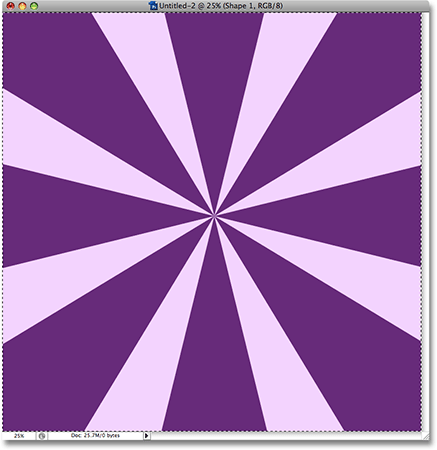
Dacă doriți să vă asigurați că stelajul este aliniat perfect cu centrul exact al documentului, mergeți până la meniul Select din partea de sus a ecranului și alegeți Toate sau utilizați comanda rapidă de la tastatură Ctrl + A (Câștigare) / Comandă + A (Mac). Aceasta va plasa o casetă de selecție în jurul întregului document:

Accesați Selectați> Toate pentru a plasa o casetă de selecție în jurul întregului document.
Cu întregul document selectat, apucați instrumentul Mutare din paleta Instrumente sau apăsați V de pe tastatură pentru a-l selecta cu comanda rapidă:

Selectați instrumentul Mutare.
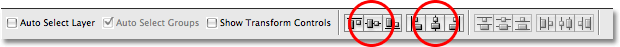
Apoi, cu instrumentul Mutare selectat, mergeți la bara de opțiuni din partea de sus a ecranului și faceți clic pe pictogramele Aliniere centre verticale și Aliniere centre orizontale. Photoshop va alinia automat centrul formei de izbucnire a stelei cu centrul documentului:

Faceți clic pe pictogramele Aliniere centre verticale (stânga) și Aliniere centre orizontale (dreapta) din bara de opțiuni pentru a centra forma.
Du-te înapoi la meniul Select și alege Deselect pentru a elimina selecția din jurul documentului sau folosește comanda rapidă de la tastatură Ctrl + D (Win) / Command + D (Mac). Conturul de selecție va dispărea și forma ta de stea va fi perfect aliniată cu centrul documentului:

Forma starburst este acum aliniată la centrul documentului.
Și acolo îl avem! Așa este să creezi un fundal clasic de stele în Photoshop! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!