
Diferențele dintre Ember js și Angular js
Ember.js este un cadru JavaScript open-source, din partea clientului, bazat pe modelul Model-View – ViewModel (MVVM) utilizat pentru dezvoltarea aplicațiilor web reutilizabile și de întreținut JavaScript. Permite construirea de aplicații JavaScript din partea clientului, oferind o soluție completă care conține gestionarea datelor și fluxul de aplicații. AngularJS este un open-source AngularJS este un cadru de aplicații web front-end extrem de robust, bazat pe JavaScript. Se practică în proiecte de aplicație pentru o singură pagină. Extinde modelul obiectului de date HTML, incluzând alte atribute, de asemenea, care răspund extins la activitățile utilizatorului.
Ce este Ember js?
- Permite programatorilor să construiască aplicații web cu o singură pagină scalabilă prin fuzionarea dialectelor populare și a metodelor convenționale în cadru. Titlul inițial al Ember.js a fost cadrul SproutCore MVC. Acesta a fost produs de Yehuda Katz, de asemenea, emis inițial în decembrie 2011. Anunțul durabil al Ember.js este 2.10.0 și acesta a fost emis pe 28 noiembrie 2016.
- Ember js implementează inițializatorii de instanță și utilitatea Interfaței liniei de comandă care integrează modelele Ember în metoda de dezvoltare și direcționează pur și simplu asupra productivității dezvoltatorului. De asemenea, Ember.js oferă instrumentul Ember Inspector pentru debugging de aplicații.
- Mai mult, acceptă legarea datelor pentru a genera legătura între două proprietăți în plus atunci când o proprietate se schimbă, o altă proprietate va fi actualizată cu cea mai recentă valoare. Rutele sunt caracteristicile principale ale Ember.js care sunt aplicate pentru gestionarea adresei URL. Are HTML și CSS la sâmburele modelului de dezvoltare.
Ce este Angularjs?
- AngularJS este un open-source, absolut disponibil și acceptat de mii de programatori din întreaga lume. Este comandat sub licența Apache versiunea 2.0.AngularJS este un cadru de aplicații web open-source. A fost produsă anterior în 2009 de Misko Hevery și Adam Abrons. În prezent, este gestionat de Google. Cea mai nouă versiune este 1.4.3. AngularJS este un cadru structural pentru schimbarea aplicațiilor web. Face mai multe manere HTML ca limbaj de șablon, permite dezvoltatorului să extindă sintaxa HTML pentru a formula componentele aplicației web în mod precis și succint.
- Legarea datelor Angular și injecția de dependență reduc multe despre codul pe care trebuie să-l scrie în prezent. Mai mult, totul se încadrează în browser, făcându-l să fie un asociat absolut între mai multe tehnologii de server.HTML este excepțional pentru menținerea rapoartelor statice, dar se poticnește atunci când dezvoltatorii încearcă să o gestioneze pentru a declara vizualizări dinamice în aplicațiile web. AngularJS permite programatorilor să extindă lexicul HTML pentru o aplicație web.
- Setarea aspectului individual este excepțional de puternică, de citit și de dezvoltat rapid. Componentele JavaScript includ Apache Cordova, un cadru adoptat pentru dezvoltarea aplicațiilor mobile multiplă platformă. Acesta indică analizarea atât a avansului, cât și a testării aplicațiilor menționate anterior, prin implementarea unui cadru pentru un model de vizualizare - controler (MVC) și model de vizualizare - ViewModel (MVVM), împreună cu componente în general gestionate în bogate. Aplicații Internet.
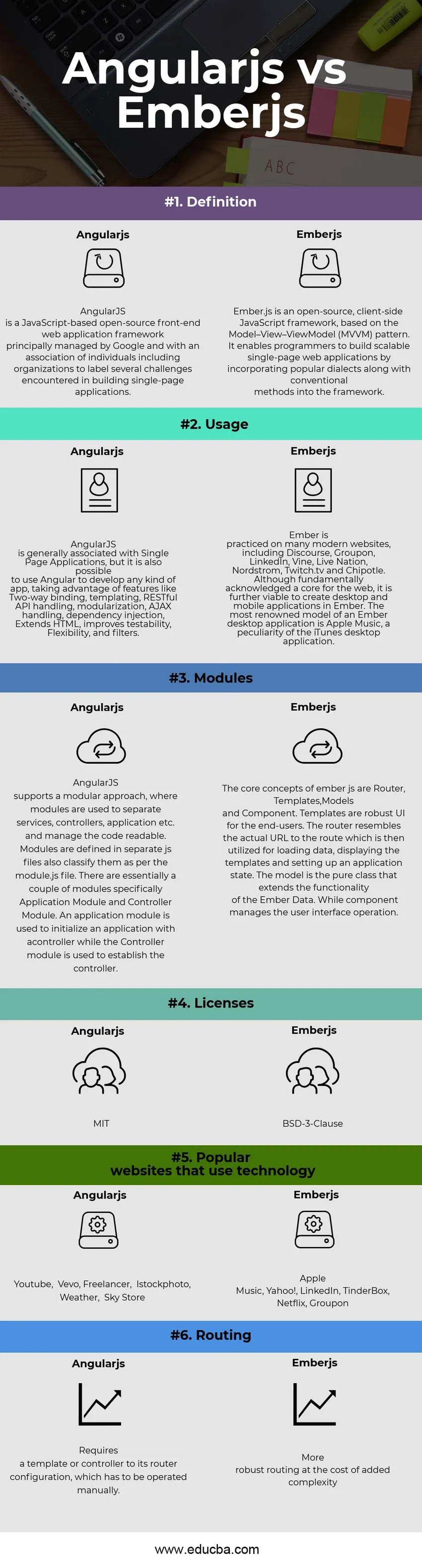
Comparație dintre capete în cap între Ember js și Angular js (Infografie)
Mai jos se află diferența de top 6 între Ember js și Angular js 
Diferențe cheie între Ember js și Angular js
Atât performanța Ember js, cât și performanța Angular js sunt opțiuni recomandate în afaceri. Să examinăm câteva dintre diferențele cheie dintre Ember js și Angular js:
- Unghiul js permite gestionarea legării UI la un obiect modest, fie chiar la nivel de proprietate. Legarea mai mult decât individuală poate fi reînnoită concomitent fără actualizări DOM care consumă timp, în timp ce Emberjs permite motorul implicit al șablonului Handlebars. Trebuie să practicați o anumită metodă de setator pe modelul dvs. pentru a moderniza o valoare, care este legată de interfața de utilizator, în timp ce Handlebars vă redă pagina. Perspectivele suplimentare de legare includ o probabilitate de a avea modelul dvs. într-un mod de legare cu două sau două direcții între un model de vizualizare și, de asemenea, diferit.
- Componentele unghiulare sunt denumite „directive”, în plus, ele sunt semnificativ mai robuste decât componentele Ember. Acestea permit construirea propriei sintaxe HTML semantice și reutilizabile, în timp ce abordarea pe bază de widget numită componente Ember. Aspectul manevrelor plus infrastructura de back-up a lui Ember permit compunerea propriilor etichete HTML specifice aplicației. Elemente personalizate pot fi apoi gestionate în orice șablon Handlebar.
- Atât Ember js, cât și Angular js folosesc legarea în două sensuri a datelor. Însă AngularJS este un cadru remarcabil de flexibil, de asemenea neopinat. Oferă o bucată de flexibilitate pentru a executa propriul tău stivă din partea clientului.EmberJS, pe de altă parte, este o contradicție marcantă în acest sens, prin faptul că este extrem de apreciat. În majoritatea lucrurilor, EmberJS descrie în mod explicit singura abordare exactă pentru a face ceva și orice altceva pe care încercați clar nu va funcționa corespunzător.
- În cazul Emberjs, toate modelele vor fi învelite în Emberj. Un obiect și folosește accesorii (obțineți și setați) pentru a vizualiza și manipula acele atribute, adăugând ascultătorii de evenimente la metodele de accesorizare. AngularJS vă permite să utilizați obiecte Javascript convenționale ca modele, dar păstrează o copie a fiecărui model și verifică variațiile la un interval uniform (în cadrul ciclului său de digerare) în cadrul modelului și copia anterioară a acestuia.
Tabel de comparație Ember js față de Angular js
După cum puteți vedea, există multe comparații între Ember js și Angular js. Să ne uităm la comparația de top între Ember js și Angular js -
|
Baza de comparație între Ember js și Angular js |
Angularjs |
Emberjs |
| Definiție | AngularJS este un cadru de aplicații web front-end open-source bazat pe JavaScript, gestionat în principal de Google și cu o asociație de persoane, inclusiv organizații, pentru a eticheta mai multe provocări întâmpinate în construirea de aplicații cu o singură pagină. | Ember.js este un cadru JavaScript open-source, din partea clientului, bazat pe modelul Model-View – ViewModel (MVVM). Permite programatorilor să construiască aplicații web scalabile cu o singură pagină, prin încorporarea în cadru a unor dialecte populare, împreună cu metode convenționale. |
| folosire | AngularJS este, în general, asociat cu Aplicații cu o singură pagină, dar este de asemenea posibil să utilizați Angular pentru a dezvolta orice fel de aplicație, profitând de caracteristici precum legarea în două direcții, modelarea, gestionarea API RESTful, modularizarea, manipularea AJAX, injecția de dependență, extinde HTML, îmbunătățește testabilitatea, flexibilitatea și filtrele. | Ember este practicat pe mai multe site-uri web moderne, inclusiv Discurs, Groupon, LinkedIn, Vine, Live Nation, Nordstrom, Twitch.tv și Chipotle. Deși a recunoscut fundamental un nucleu pentru web, este în continuare viabil să creezi aplicații desktop și mobile în Ember. Cel mai cunoscut model al unei aplicații desktop Ember este Apple Music, o particularitate a aplicației desktop iTunes. |
| module | AngularJS acceptă o abordare modulară, în care modulele sunt utilizate pentru a separa servicii, controlere, aplicații etc. și pentru a gestiona codul care poate fi citit. Modulele sunt definite în fișiere js separate, de asemenea, le clasifică conform fișierului module.js. În mod esențial, există câteva module, în mod special, modulul de aplicație și modulul de control. Un modul de aplicație este utilizat pentru inițializarea unei aplicații cu un controler, în timp ce modulul Controller este utilizat pentru a stabili controlerul. | Conceptele de bază ale ember js sunt routerul, șabloanele, modelele și componentele. Șabloanele sunt UI robuste pentru utilizatorii finali. Routerul seamănă cu adresa URL reală cu ruta care este apoi utilizată pentru încărcarea datelor, afișarea șabloanelor și configurarea unei stări a aplicației. Modelul este clasa pură care extinde funcționalitatea Datelor Ember. În timp ce componenta gestionează operația interfeței cu utilizatorul. |
| Licențe | MIT | BSD-3-Clauza |
| Site-uri web populare care folosesc tehnologie | Youtube, Vevo, Freelancer, Istockphoto, Meteo, magazinul technoSky | Apple Music, Yahoo!, LinkedIn, TinderBox, Netflix, Groupon |
| Routing | Necesită un șablon sau un controler pentru configurația routerului său, care trebuie operat manual. | Traseu mai robust cu costuri de complexitate adăugată |
Concluzie - Ember js vs Angular js
Este un rezumat al corelației dintre Ember js și cadrul Angular js. Pe măsură ce dezvoltați în continuare aplicația dvs. în JavaScript, ați lovit în cele din urmă jQuery. Ulterior, a urmat următoarea evoluție a cadrelor, care este Angular js vs Ember js. Ce cadru preferați va depinde de ceea ce faceți cu cadrul, oricât de pozitiv, acest lucru va oferi o gândire simplă. Angular are, evident, un avantaj de popularitate față de Ember. Fundamental, Ember este extrem de prietenos cu programatorii Rails în ceea ce privește instrumentele construite, inclusiv experiența dezvoltatorului. În plus, dacă aveți în vedere absolut URL-urile plus SEO și totuși aveți nevoie să adoptați unul dintre aceste cadre bogate, routerul încorporat al lui Ember l-ar face puțin mai prietenos cu SEO.
Articol recomandat
Acesta a fost un ghid pentru diferența maximă între Ember js și Angular js. Aici vom discuta, de asemenea, despre diferențele cheie Angular js vs. Ember js cu infografia și tabelul de comparație. De asemenea, puteți arunca o privire la următoarele articole pentru a afla mai multe -
- Angular JS vs Angular
- JavaScript vs AngularJS
- Coloana vertebrală js unghiulară
- ReactJs vs AngularJs
- Ce este unghiul 2?