În acest tutorial Photoshop Text Effects, vom învăța cum să înfășurați cu ușurință textul în jurul unui obiect 3D în Photoshop, fără a fi nevoie de niciun software 3D. Vom înfășura textul nostru pe o planetă, dar puteți utiliza această aceeași tehnică de bază pentru a înfășura textul în jurul a aproape orice. Veți avea nevoie de Photoshop CS sau o versiune superioară pentru acest tutorial, deoarece vom folosi funcția „Text pe o cale” Photoshop, iar apoi vom folosi Transformare gratuită pentru a modela textul într-o perspectivă 3D. În cele din urmă, vom folosi o mască de strat pentru a ascunde textul unde trece în spatele obiectului, oferindu-ne efectul 3D final.
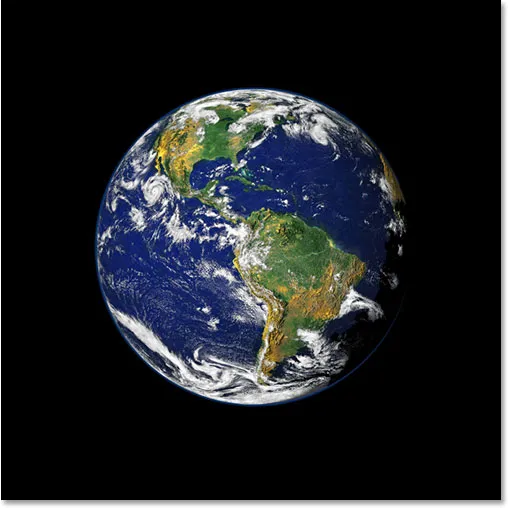
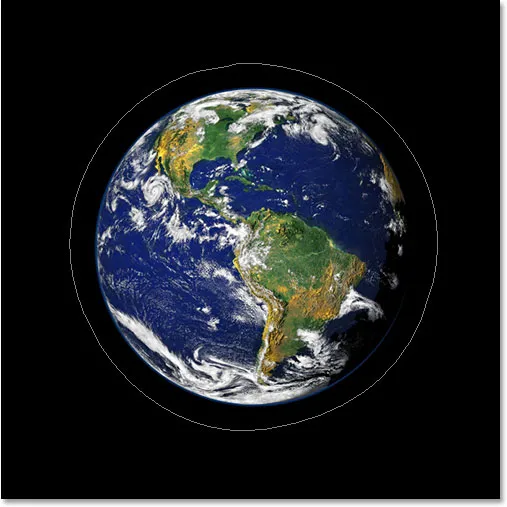
Iată imaginea planetei (planeta veche a planetei) Voi înfășura textul în jurul:

Imaginea originală.
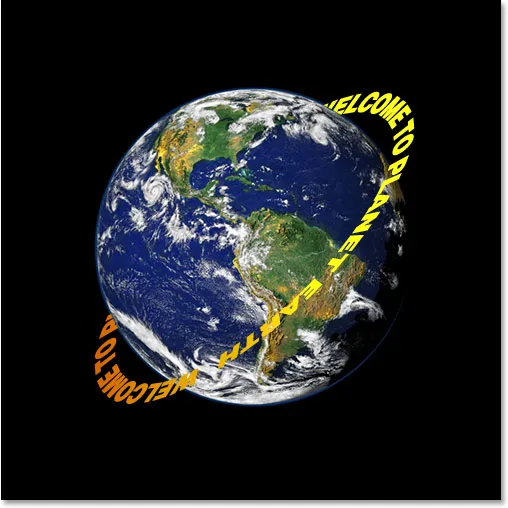
Și iată cum va arăta imaginea după înfășurarea textului nostru 3D în jurul ei:

Rezultatul final „înfășurați textul în 3D”.
Să începem!
Pasul 1: Selectați Instrumentul pentru marcaje eliptice
Primul lucru pe care trebuie să-l fac în acest sens este să scot o selecție circulară în jurul planetei și, pentru asta, voi folosi instrumentul pe care Photoshop îl include doar pentru o astfel de sarcină, Instrumentul pentru elica elicoasă . Selectați-l din paleta Instrumente. În mod implicit, acesta se ascunde în spatele Instrumentului pentru marcaje dreptunghiulare, așa că va trebui să faceți clic pe Instrumentul pentru plăci dreptunghiulare și să țineți mouse-ul în jos pentru o secundă sau două până când apare meniul cu acoperiș mic, apoi selectați Instrumentul pentru marcaje eliptice din listă:

Selectați Instrumentul Eliptic Marquee din paleta Instrumente.
Pasul 2: trageți o selecție în jurul obiectului, cu un bit mai mare decât obiectul în sine
Cu instrumentul meu eliptic Marquee selectat, voi poziționa mouse-ul cât mai aproape de centrul planetei, pentru a începe. Apoi voi menține apăsată tasta Shift pentru a restrânge selecția la un cerc perfect și voi ține apăsată tasta Alt (Win) / Opțiune (Mac) pentru a-i spune lui Photoshop să folosească punctul pe care urmează să îl faceți clic pe ca centru al selecției mele, astfel încât selecția să se extindă în toate direcțiile din acel moment. Apoi, pur și simplu voi face un clic în centrul planetei și voi trage o selecție până când selecția mea este ceva mai mare decât planeta, oferind spațiului meu text să o înfășoare.
Șansele sunt, locul în care am dat clic inițial pe mouse-ul meu nu era centrul mort al planetei, ceea ce înseamnă că selecția mea va trebui repoziționată. Pentru a muta selecția pe ecran și a o repoziționa în timp ce o trag, o să țin apăsată bara de spațiu, ceea ce îmi permite să mut selecția pe oriunde vreau, apoi voi elibera bara de spațiu pentru a continua trăgând selecția mai mare.
Continuați să trageți și să repoziționați selecția până când aceasta este aliniată corect cu obiectul și un pic mai mare decât obiectul în sine:

Selecția circulară este acum adăugată în jurul obiectului.
Pasul 3: Convertiți selecția într-o cale
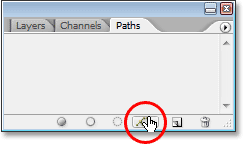
Acum avem selecția noastră în jurul obiectului și o vom folosi pentru a adăuga textul nostru la imagine, folosind funcția „Text pe o cale” Photoshop. Problema este că selecția noastră este o selecție, nu o cale. Din fericire, Photoshop simplifică transformarea oricărei selecții într-o cale. Pentru a face acest lucru, treceți la paleta dvs. Căi, pe care o veți găsi grupată în mod implicit cu paletele Straturi și canale. Paleta Căi va apărea goală, deoarece nu avem momentan nicio cale în documentul nostru. Pentru a converti selecția într-o cale, faceți clic pe pictograma Creare cale de lucru din selecție din partea inferioară a paletei Căi (este a treia pictogramă din dreapta):

Faceți clic pe pictograma „Faceți calea de lucru din selecție”.
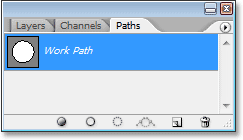
De îndată ce faceți clic pe pictogramă, Photoshop convertește selecția într-o cale, iar noua „cale de lucru” apare în paleta Căi:

Paleta Căi arată acum calea nou creată.
Și dacă privim înapoi în imaginea noastră, putem vedea că liniile punctate ale selecției noastre au fost înlocuite cu o linie solidă subțire, care este calea noastră:

Selecția din jurul planetei a fost transformată într-o cale.
Acum putem folosi această cale, împreună cu funcția „text pe o cale” din Photoshop CS și versiuni superioare, pentru a adăuga textul nostru, lucru pe care îl vom face în continuare.
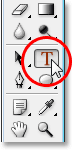
Pasul 4: Selectați Instrumentul Tip
Treceți înapoi la paleta dvs. Straturi în acest moment. Este timpul să adăugăm textul nostru. Pentru asta, trebuie să utilizăm Instrumentul de tip Photoshop, deci selectăm dacă din paleta Instrumente sau apăsăm litera T de pe tastatură:

Selectați Instrumentul de tip.
Cu Instrumentul de tip selectat, mergeți la Bara de opțiuni din partea de sus a ecranului și selectați fontul și dimensiunea fontului. Acest efect 3D funcționează cel mai bine dacă utilizați un font cu litere groase, așa că voi alege Helvetica Black ca fontul meu. Puteți alege oricare dintre fonturile pe care le doriți dintre cele pe care le-ați instalat pe sistemul dvs., dar, din nou, încercați să alegeți unul cu litere groase frumos și, de asemenea, ușor de citit. Va trebui să experimentați cu dimensiunea fontului dvs., deoarece va depinde foarte mult de dimensiunea obiectului în care vă înfășurați textul și cu atât mai mult de dimensiunea și rezoluția imaginii pe care o utilizați. Folosesc o dimensiune de font 14pt pentru acest tutorial, dar, din nou, va trebui să experimentați singur cu imaginea dvs.:

Selectați fontul și dimensiunea fontului în bara de opțiuni.
Pasul 5: Alegeți o culoare pentru textul dvs.
În timp ce sunteți sus în bara de opțiuni, să alegem o culoare pentru textul nostru. Pentru a face acest lucru, faceți clic pe swatch color :

Faceți clic pe swatch-ul de culori din Bara de opțiuni pentru a selecta o culoare pentru text.
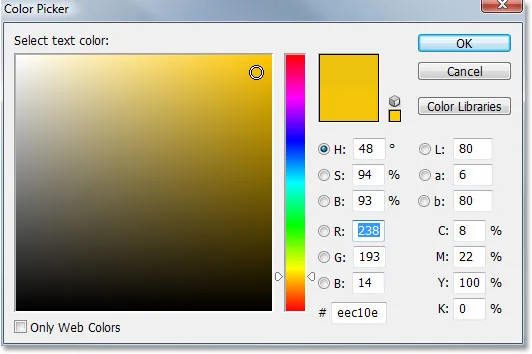
Acest lucru aduce selecția de culori Photoshop unde puteți alege orice culoare doriți pentru textul dvs. Voi alege o culoare galben-portocaliu strălucitor, care ar trebui să iasă în evidență frumos față de cea mai mare parte a planetei albastre, precum și a fundalului negru:

Utilizați selectorul de culori pentru a alege o culoare pentru textul dvs.
Faceți clic pe OK după ce ați ales culoarea pentru a ieși din caseta de dialog.
Pasul 6: Introduceți textul de-a lungul căii circulare
Cu fontul, dimensiunea fontului și culoarea textului selectat, putem adăuga textul nostru și dorim să-l adăugăm astfel încât să urmeze pe calea circulară pe care am creat-o. Pentru a face acest lucru, mutați cursorul mouse-ului pe partea din calea pe care doriți să începeți să o tastați. Voi începe textul meu undeva de-a lungul vârfului căii. Pe măsură ce deplasați cursorul mouse-ului peste traseu, veți observa că cursorul se schimbă de la a avea un pătrat punctat în jurul lui la o linie gresie care circulă prin el. Acea linie schițată vă spune că sunteți pe punctul de a tasta direct pe calea și că textul dvs. va urma de-a lungul formei căii, exact ceea ce ne dorim. Pentru a adăuga tipul dvs., trebuie doar să faceți clic pe calea și să începeți să tastați. Efectul va funcționa cel mai bine dacă utilizați toate literele majuscule. Voi tasta „Bine ați venit la pământul de planete”:

Faceți clic direct pe cale și începeți să tastați pentru a urmări textul de-a lungul formei căii.
Din moment ce vreau ca textul meu să pară să se înfășoare în întregime pe planetă, voi introduce din nou aceeași propoziție la sfârșitul acesteia:

Adăugați suficient text pentru a înfășura complet obiectul.
Dacă te uiți atent, poți vedea că m-am confruntat cu o mică problemă. De-a lungul drumului meu nu există suficient spațiu pentru a se încadra în tot textul meu, iar cuvântul „Pământ” în stânga sus a fost întrerupt. Pentru a remedia acest lucru, voi face dublu clic direct pe miniatura stratului de tip din paleta Straturi, care va spune Photoshop să selecteze tot textul meu deodată:

Faceți dublu clic pe miniatura stratului de tip din paleta Straturi pentru a selecta tot textul.
Textul meu va apărea evidențiat în alb în imaginea mea. Apoi, cu textul selectat, voi ține apăsată tasta Alt (Câștig) / Opțiune și voi apăsa tasta săgeată stângă de pe tastatura mea de câteva ori pentru a închide spațiul dintre litere până când va fi suficient loc pentru a se încadra tot textul meu și cuvântul „EARTH” apare:

Țineți apăsat „Alt” (Win) / „Option” (Mac) și utilizați tastele săgeată stânga sau dreapta pentru a adăuga sau elimina spațiu între litere.
Pentru a spația ambele propoziții la o distanță egală între ele și pentru a închide acest gol mare în partea de sus, voi face clic pe mouse-ul meu între cele două propoziții din partea de jos (între cuvintele „PĂMÂNT” și „BINE VENIT”) și ținând din nou apăsat Alt (Câștigă) / Opțiune (Mac), o să apăs de câteva ori tasta de paranteză stângă pentru a adăuga puțin spațiu suplimentar între cele două cuvinte, până când textul pare la fel de echilibrat pe tot parcursul.
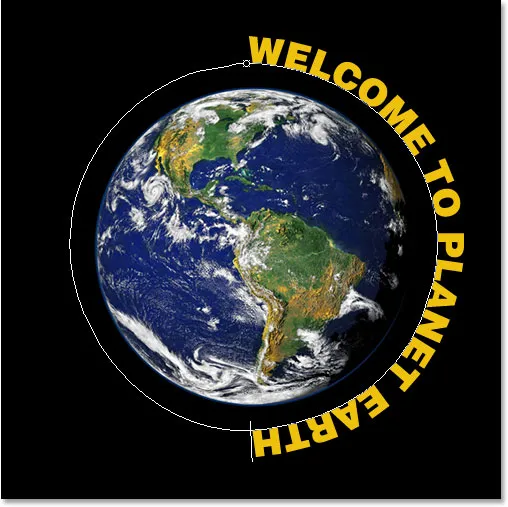
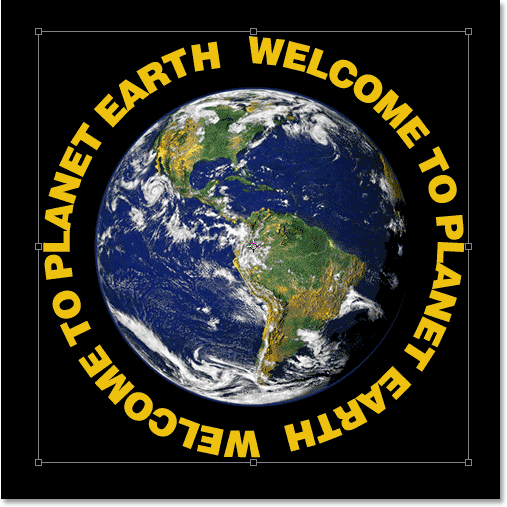
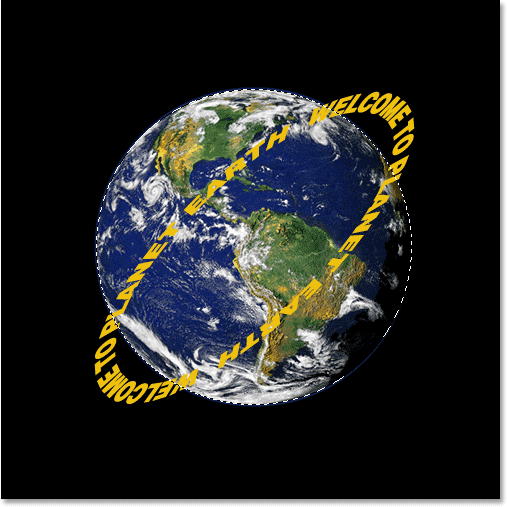
Când sunt mulțumit de distanțarea textului meu, o să apăs Ctrl + H (Win) / Command + H (Mac) pentru a ascunde calea de vedere, lăsându-mi doar planeta și textul meu încercuite și frumos distanțate în jurul său:

Textul circulă acum în jurul planetei.
Textul nostru circulă acum în jurul planetei, dar pare foarte bidimensional și nu foarte interesant. O vom aduce în a treia dimensiune.
Pasul 7: Folosiți transformarea gratuită pentru a denatura textul într-o perspectivă 3D
Acum vine partea distractivă. Vom converti textul nostru în 3D! Sau, cel puțin, vom crea iluzia că este 3D, oricum. Photoshop nu este un adevărat program 3D, dar îl putem falsifica. Pentru a face acest lucru, vom folosi comanda Free Transform Photoshop. Cu stratul de tip selectat în paleta Straturi, utilizați comanda rapidă de la tastatură Ctrl + T (Câștigă) / Comandă + T (Mac) pentru a crea mânerele de transformare gratuită în jurul textului:

Apăsați „Ctrl + T” (Win) / „Command + T” (Mac) pentru a accesa mânerele de transformare gratuită.
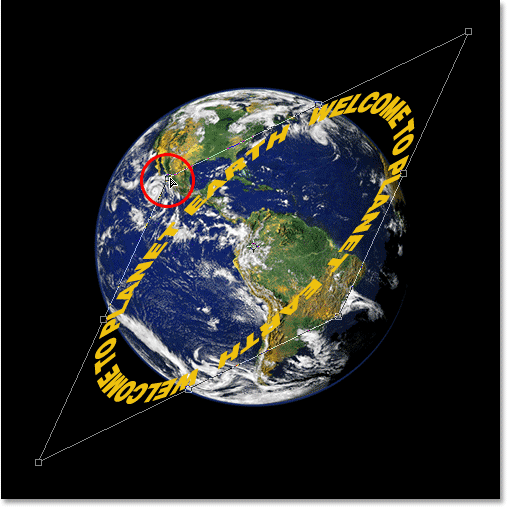
Pentru a-mi îndoi textul într-o perspectivă 3D, voi ține apăsat butonul Ctrl + Alt (Win) / Command + Option (Mac) și apoi trageți mânerul Transformare liberă în colțul din dreapta sus, spre centrul planetei. Cu cât trageți mai departe spre interior, cu atât creez o perspectivă 3D cu textul meu:

Trageți mânerul din colțul din dreapta sus spre centrul obiectului pentru a crea perspectiva 3D.
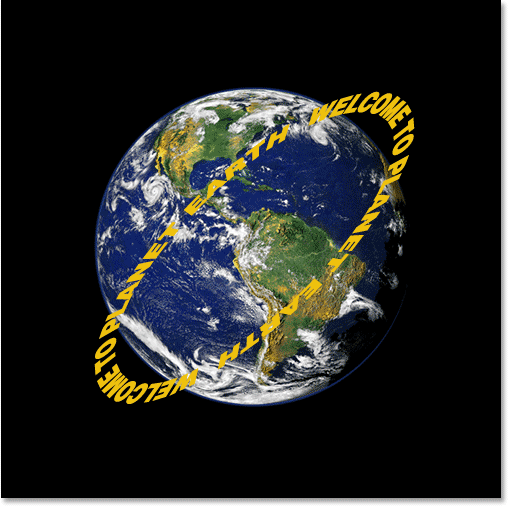
Când sunteți mulțumit de aspectul textului dvs., apăsați Enter (Win) / Return (Mac) pentru a accepta transformarea:

Apăsați „Enter” (Win) / „Return” (Mac) pentru a accepta transformarea.
Pasul 8: Adăugați o mască de strat la stratul de text
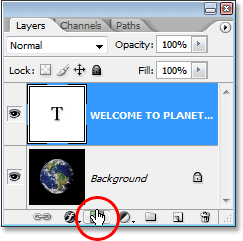
Lucrurile încep cu siguranță să arate mai 3D, cu excepția unui singur detaliu minor. Textul nostru nu se înfășoară în jurul obiectului, ci doar stă acolo în fața lui. Pentru a ne oferi cu adevărat un aspect 3D, trebuie să ascundem textul în zonele unde se presupune că se află în spatele obiectului și putem face asta folosind o mască de strat. Cu stratul de text încă selectat, faceți clic pe pictograma Mască strat din partea inferioară a paletei Straturi:

Adăugați o mască de strat la stratul de text făcând clic pe pictograma „Masca stratului”.
Aceasta adaugă o mască de strat la stratul de text și adaugă și o miniatură de mască de strat în paleta Straturi. Putem spune că în acest moment masca de strat este selectată, deoarece miniatura are un chenar alb evidențiat în jurul său:

Miniatura de mască de strat cu un chenar alb evidențiat în jurul acesteia, care ne spune că masca de strat, nu stratul în sine, este selectată.
Pasul 9: Faceți o selecție în jurul obiectului dvs.
Vreau să ascund textul care ar trebui să se afle în spatele planetei, așa că voi apuca din nou Instrumentul pentru elica eliptică și, la fel cum am făcut la începutul acestui tutorial, îl voi folosi pentru a trage afară o selecție în jurul planetei. De data aceasta, însă, vreau ca selecția mea să se extindă doar la marginea planetei, nu la o zonă din jurul acesteia, așa cum am făcut înainte. Așa că, încă o dată, voi face un clic aproximativ în centrul planetei și ținând apăsat Shift + Alt (Win) / Shift + Option (Mac), voi trage o selecție circulară în jurul planetei. Dacă trebuie să repoziționez selecția în timp ce glisez, voi ține din nou bara spațială și voi muta selecția pe ecran, după cum este necesar, atunci voi elibera bara de spațiu și voi continua glisarea.
Iată imaginea mea cu planeta mea selectată:

Planeta este acum selectată.
Pasul 10: Pictează cu negru în interiorul selecției pentru a ascunde textul
Cu masca noastră de strat adăugată la stratul de text și o selecție în jurul planetei, putem ascunde cu ușurință textul care se presupune că se află în spatele planetei, pur și simplu pictând peste text. Mai întâi avem nevoie de pensula noastră, așa că selectați Instrumentul perie din paleta Instrumente sau apăsați B de pe tastatură:

Selectați Instrumentul perie.
Apoi, cu negru ca culoare prim-plan, pur și simplu pictați peste textul pe care doriți să-l ascundeți. Din moment ce pictăm pe masca stratului, nu în stratul în sine, nu vom picta negru pe imagine. În schimb, oriunde unde vom picta cu negru va ascunde conținutul stratului. Trebuie să ascund textul în partea de sus a planetei, așa că voi picta peste el cu Instrumentul meu de perii. Datorită selecției pe care am creat-o, nu trebuie să-mi fac griji că sunt înțepenită cu peria mea și să pictez accidental dincolo de marginea planetei, deoarece Photoshop îmi va permite să pictez în interiorul selecției. Oriunde vopsesc în afara ei este ignorat:

Pictați textul pe care doriți să-l ascundeți cu Instrumentul perie. Doar textul din selecție va fi afectat.
Continuați să pictați peste text până când ați ascuns tot ce trebuie ascuns. După ce ați terminat, apăsați Ctrl + D (Win) / Command + D (Mac) pentru a elimina selecția. Dacă calea dvs. sub text a devenit din nou vizibilă, apăsați Ctrl + H (Win) / Command + H (Mac) pentru a o ascunde din vedere.
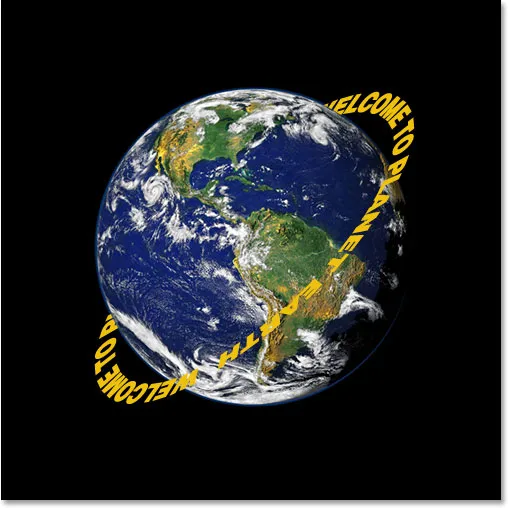
Iată imaginea mea după ce am pictat textul de-a lungul vârfului pentru a-l ascunde, creând iluzia că textul înconjoară acum planeta în 3D:

Rezultatul final „înfășurați textul în 3D”.
Pasul 11: Adăugați un strat de suprapunere cu gradient
Pentru a termina lucrurile, adăugăm un pic de iluminare textului nostru folosind unul dintre stilurile de strat Photoshop. Faceți clic pe pictograma Stiluri strat din partea inferioară a paletei Straturi:

Faceți clic pe pictograma „Stiluri de strat”.
Apoi selectați Gradient Overlay din listă:

Selectați „Gradient Overlay”.
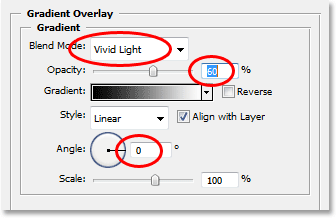
Aceasta afișează caseta de dialog Stil strat stabilit pentru opțiunile de Suprapunere gradient din coloana din mijloc. În mod implicit, Photoshop ne oferă un gradient de negru până la alb, ceea ce ne dorim. În loc să utilizăm gradientul pentru a ne colora textul și pentru a-l face alb-negru, îl vom folosi pentru a adăuga un efect de iluminare simplu. În primul rând, schimbați opțiunea Blend Mode din partea de sus de la „Normal” la Vivid Light făcând clic pe săgeata orientată în jos în dreapta cuvântului „Normal” și selectând „Vivid Light” din listă. Apoi coborâți valoarea Opacității până la aproximativ 60% . În cele din urmă, schimbați opțiunea Unghi din partea de jos la 0 ° :

Opțiunile Suprapunere gradient din caseta de dialog Stil strat.
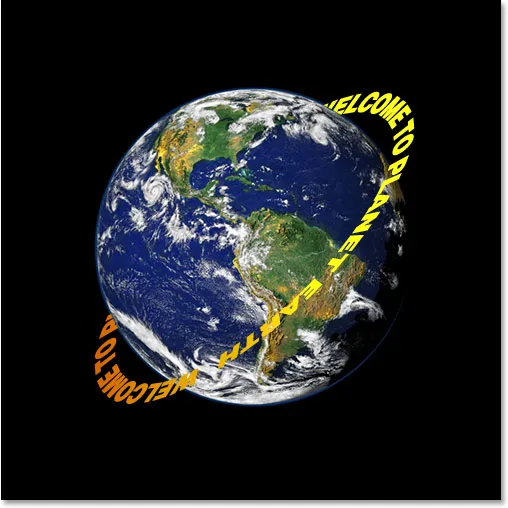
Faceți clic pe OK când ați terminat pentru a ieși din caseta de dialog și aplicați stilul Gradient Overlay pe text și ați terminat! Iată efectul final cu efectul meu de iluminare simplă adăugat la text:

Efectul 3D final.
Unde urmează …
Și acolo îl avem! Accesați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!