
Introducere în lista verticală în HTML
Lista derulantă în HTML este un element important pentru crearea de forme sau pentru afișarea listei de selecție din care utilizatorul poate selecta una sau mai multe valori. Acest tip de listă de selecție în HTML este cunoscut sub numele de listă derulantă. Este creat folosind eticheta cu valoare. Acesta permite utilizatorului să aleagă orice opțiune după alegerea lor. Este întotdeauna o bună practică să folosești lista derulantă atunci când știi valoarea opțiunii, astfel încât poți seta orice valoare ca atribut implicit, iar altele vor fi ca valori opționale.
Să vedem cum va fi creată lista derulantă:
Sintaxă:
option1
option2
option3
option3
Exemplu:
Red
Purple
Așa cum se arată în sintaxa de mai sus, este o etichetă folosită pentru a crea lista derulantă. tag-ul inclus în eticheta selectată este o valoare a atributului sau atribute pentru lista de selecție, valoarea va fi pentru afișarea opțiunii meteo este selectată, dezactivată sau cu orice alte proprietăți. opțiune1, 2 …. va fi numele. Cu ajutorul CSS, putem oferi efecte listei noastre de selecție, capabile să stabilească poziții ca relative, absolute, etc, capabile să stabilească lățimea și să facă multe alte funcții.
Setarea culorii de fundal sau a culorii cu pasul de mână folosind codul:
.dropdown a:hover(
Background-color: color_name;
)
Poziția pentru lista derulantă este definită în două valori: poziție: relativă care este utilizată pentru a afișa conținutul listei exact sub butonul listei selectate. Cu ajutorul poziției: absolut;
Lățimea minimă este una dintre proprietățile utilizate pentru a da o lățime specifică listei drop down. Îl putem seta atât timp cât butonul nostru derulant, setând lățimea la 100%. Deasupra sintaxei este definită pentru selectarea unui singur atribut, acum vom vedea cum vor fi selectate mai multe opțiuni din lista de elemente.
Sintaxă:
option1
option2
Exemplu:
Math
English
Science
Biology
Cum funcționează lista dropdown în HTML?
După studierea sintaxei acum vom vedea cum va funcționa exact lista dropdown în HTML. Există câteva atribute care sunt utilizate în etichetă, care sunt următoarele:
- Nume: Acest atribut este util pentru a atribui un nume controlului pe care urmează să îl trimită serverului pentru a fi identificat și pentru a lua valoarea necesară.
- Multiple: Dacă atributul este setat pe „multiple”, utilizatorul poate selecta mai multe valori din lista de selecție.
- Dimensiune: atributul Size este folosit pentru a defini o casetă de defilare de dimensiuni specifice în jurul listei derulante. De asemenea, este util pentru afișarea mai multor opțiuni vizibile din listă.
- Valoare: Acest atribut va arăta o opțiune din lista de selecție selectată.
- Selectat: Atributele selectate activează chiar în punctele de pornire ale încărcărilor de pagină pentru afișarea elementului listei deja selectat din listă.
- Etichetă: atributele Label funcționează ca o altă abordare a valorii opțiunilor de etichetare.
- Dezactivat: Dacă dorim să afișăm o listă derulantă cu o opțiune dezactivată, atunci este posibil să folosiți atributul dezactivat în lista de selectare HTML.
- onChange: Ori de câte ori utilizatorul va selecta pe oricine opțiunea din lista derulantă, atunci evenimentul este declanșat la selectarea articolului.
- onFocus: Ori de câte ori utilizatorul ascunde mouse-ul pe lista de selecție pentru a selecta o opțiune din listă, declanșează un eveniment pentru a selecta elementul.
- Form: Acest atribut este utilizat pentru a defini una sau mai multe forme care sunt legate de câmpul selectat.
- dezactivat: ar trebui să ne menținem lista derulantă dezactivată de la utilizator cu ajutorul acestui atribut.
- obligatoriu: Ori de câte ori completați un formular, dorim să arătăm că acest câmp este necesar pentru a selecta orice valoare din lista sa înainte de trimiterea formularului efectiv, așa că, în acest caz, definim că utilizatorul este obligat să selecteze orice valoare din listă.
Exemple de cod HTML
Următoarele exemple vor arăta cum va fi utilizată exact lista verticală:
Exemplul # 1
Cod:
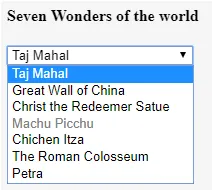
DropDown List
Sapte minuni ale lumii
Taj Mahal
Marele Zid Chinezesc
Hristos Mântuitorul Satue
Machu Picchu
Chichen Itza
Colosseumul roman
Petra
Exemplul de mai sus conține diferite opțiuni, cum ar fi dezactivat, selectat, necesar, etc, care este afișat în ecranul de ieșire.
ieşire:

Exemplul # 2
Cod:
Mumbai
Pune
Nagpur
Solapur
Latur
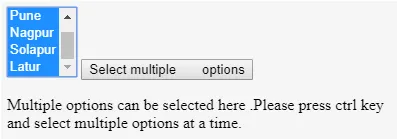
Mai multe opțiuni pot fi selectate aici. Vă rugăm să apăsați tasta Ctrl și să selectați mai multe opțiuni simultan.
function multipleFunc () (document.getElementById ("multiselectdd"). multiplu = true;
)
Așa cum se arată în imaginea de mai jos, pentru a selecta mai multe opțiuni din lista derulantă, apăsați butonul dat și, apăsând pe CTRL, selectați mai multe opțiuni.
ieşire:

Exemplul # 3
Cod:
.dropdownbtn (
background-color: black;
color: white;
padding: 12px;
font-size: 12px;
)
.dropdowndemo(
position:fixed;
display: block;
)
.dropdownlist-content (
display: none;
position: absolute;
background-color: greenyellow;
min-width: 120px;
z-index: 1;
)
.dropdownlist-content a (
color: darkblue;
padding: 14px 18px;
display: block;
)
.dropdownlist-content a:hover (background-color: lightcyan;)
.dropdowndemo:hover .dropdownlist-content (display: block;)
.dropdowndemo:hover .dropdownbtn (background-color: blue;)
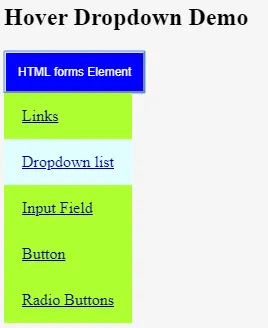
Prezentarea demo-ului Hover Dropdown
Formulare HTML Element
Link-uri
Lista verticală
Câmp de intrare
Buton
Butoane radio
Lista derulantă va fi deschisă cu efectul de încărcare.
ieşire:

Concluzie
Putem concluziona că lista derulantă este utilizată pentru a selecta o opțiune din lista de selecție. Este utilizat pentru a selecta opțiuni simple sau multiple simultan. Utilizatorii pot selecta o opțiune din listă în funcție de alegerea lor, astfel încât să devină mai ușor de utilizat. Atributele enumerate mai sus sunt utilizate cu etichetele selectate pentru a face diferite operații de selecție cu lista verticală.
Articol recomandat
Acesta este un ghid pentru lista dropdown în HTML. Aici vom discuta despre cum funcționează lista derulantă în HTML și exemplele acesteia cu implementarea codului. Puteți parcurge și alte articole conexe pentru a afla mai multe -
- Prezentare generală a atributului HTML Style
- Top 10 Avantaje ale HTML
- Diferite tipuri de cadre HTML cu sintaxă
- Top 8 elemente de dispunere HTML
- Cum să creezi un RadioButton?