Aflați cum puteți scala și redimensiona imaginile în Photoshop fără a pierde calitatea folosind obiecte inteligente! Veți afla diferența dintre redimensionarea unei imagini normale și redimensionarea unui obiect inteligent și de ce obiectele inteligente arată întotdeauna mai bine.
Obiectele inteligente oferă multe avantaje, dar unul dintre cele mai mari este faptul că ne permit redimensionarea imaginilor nedistructive . În mod normal, atunci când facem o scară a unei imagini pentru a o face mai mică, Photoshop o face mai mică aruncând pixeli. Și odată ce acești pixeli au dispărut, nu există nicio modalitate de a-i recupera înapoi. Aceasta este cunoscută ca o editare distructivă, deoarece face o schimbare permanentă a imaginii originale. În acest caz, am pierdut pixeli.
Mai târziu, dacă încercăm să mărim imaginea mai mare sau chiar să revenim la dimensiunea inițială, rezultatul nu arată la fel de bine. Asta pentru că, aruncând pixeli, am pierdut detalii din imagine, iar Photoshop nu poate recrea în mod magic detalii care nu mai există. Tot ce poate face este să iei detaliile rămase și să-l faci mai mare. Și în funcție de cât de mare îl faci, poți ajunge cu o mizerie blocantă sau încețoșată.
Dar obiectele inteligente din Photoshop sunt diferite. Un obiect inteligent este un container care ține imaginea în interiorul său și protejează imaginea de daune. Orice facem la un obiect inteligent este făcut obiectului inteligent în sine, nu imaginii. Dacă scalăm un obiect inteligent pentru a-l face mai mic, se pare că am scalat imaginea. Dar tot ce am făcut cu adevărat este scalarea obiectului inteligent. Imaginea din interiorul său rămâne întotdeauna la dimensiunea inițială, cu toți pixelii și detaliile intacte. Acest lucru înseamnă că, dacă trebuie să facem din nou imaginea mai mare, putem face acest lucru fără a pierde calitatea. De fapt, indiferent de câte ori redimensionăm un obiect inteligent, imaginea pare întotdeauna crocantă și ascuțită. Să vedem cum funcționează.
Voi folosi Photoshop CC, dar din moment ce obiectele inteligente au fost introduse pentru prima dată în Photoshop CS2, orice versiune de la CS2 sau versiuni ulterioare va funcționa. Să începem!
Configurarea unei comparații cot la cot
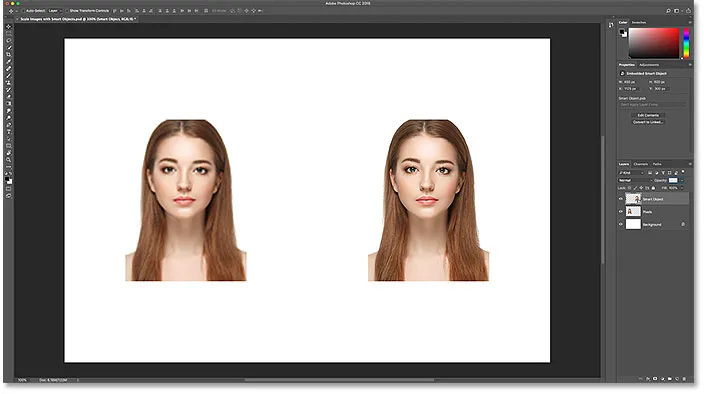
Pentru a vedea avantajul redimensionării unei imagini ca obiect inteligent, hai să configurăm rapid documentul nostru, astfel încât să putem vedea o comparație cot la cot între redimensionarea unei imagini normale și redimensionarea unui obiect inteligent. Dacă doriți doar să săriți la comparația reală, puteți să accesați secțiunea Redimensionarea imaginilor împotriva obiectelor inteligente de mai jos.
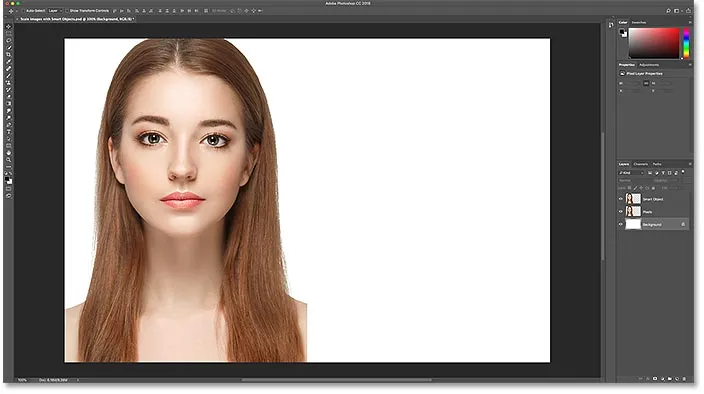
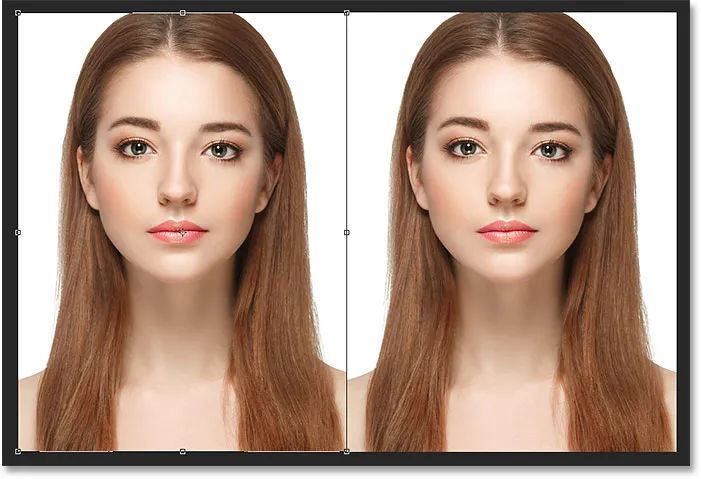
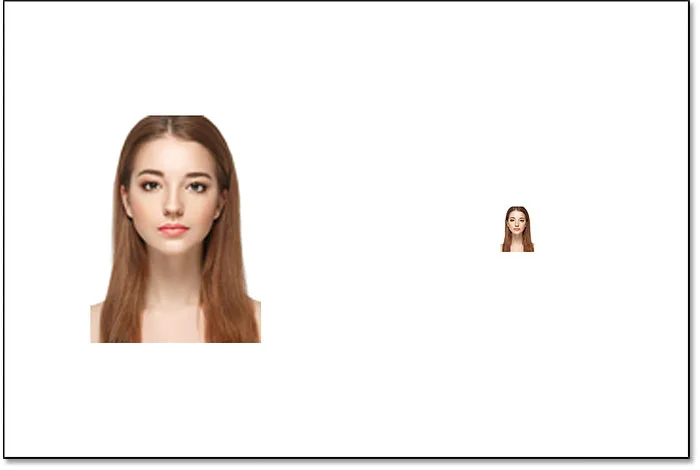
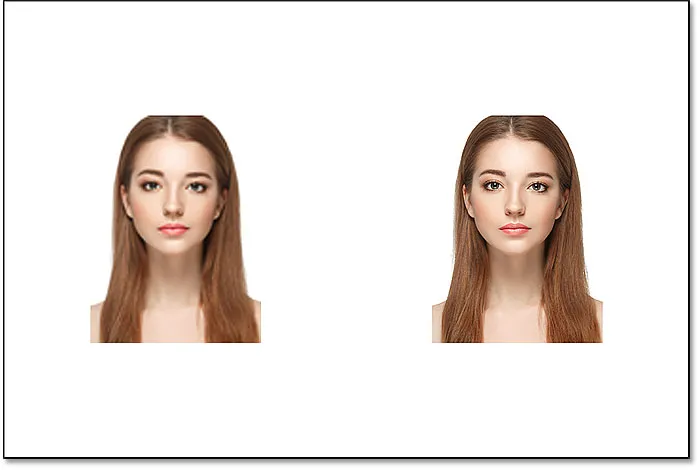
Pentru a urmări, puteți deschide orice imagine în Photoshop. Voi folosi această imagine pe care am descărcat-o de pe Adobe Stock:

Imaginea originală. Credit foto: Adobe Stock.
Plugin Coduri scurte, acțiuni și filtre: eroare în codul scurt (ads-basic-basic-middle)
Dacă ne uităm în panoul Straturi, vom vedea imaginea din stratul Fundal:

Panoul Straturi care arată imaginea pe stratul Fundal.
Realizarea a două copii ale imaginii
Trebuie să facem două copii ale imaginii; unul pentru versiunea normală, pixel și unul pentru obiectul inteligent. Pentru a face prima copie, mergeți la meniul Strat din bara de meniu, alegeți Nou, apoi alegeți Strat prin Copiere :

Accesarea stratului> nou> stratului prin copiere.
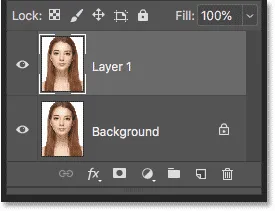
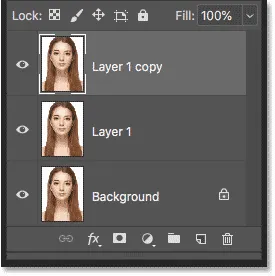
În panoul Straturi, o copie a imaginii apare deasupra originalului:

Apare prima copie.
Pentru a face a doua copie, de data aceasta voi folosi scurtatura de la tastatură, care este Ctrl + J (Win) / Command + J (Mac). Un al doilea exemplar apare deasupra celorlalte:

Apare a doua copie.
Redenumirea straturilor
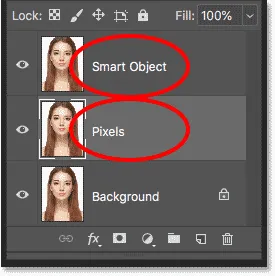
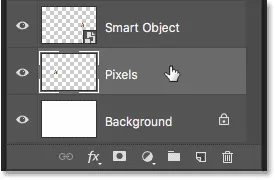
Să redenumim copiile noastre, astfel încât să știm care este. Faceți dublu clic pe numele stratului superior („Copie strat 1”) și redenumiți „Obiect inteligent”. Apăsați Enter (Win) / Return (Mac) pentru a-l accepta. Apoi faceți dublu clic pe numele „Layer 1” de sub el și redenumiți-l „Pixel”. Apăsați din nou pe Enter (Win) / Return (Mac) pentru a-l accepta. Avem acum stratul pe care îl vom converti la un obiect inteligent în partea de sus și stratul care va rămâne un strat normal, bazat pe pixeli, sub acesta:

Redenumirea primelor două straturi.
Umplerea stratului de fundal cu alb
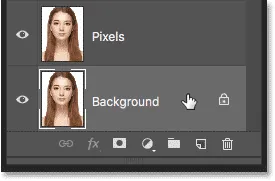
Nu mai avem nevoie de imaginea de pe stratul Fundal, așa că haideți să umplem fundalul cu alb. Faceți clic pe stratul Fundal pentru a-l selecta:

Selectarea stratului de fundal.
Apoi mergeți la meniul Edit și alegeți Completare :

Accesând Editare> Completare.
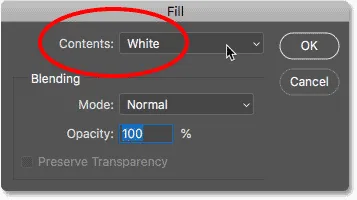
În caseta de dialog Completare, setați opțiunea Cuprins pe Alb, apoi faceți clic pe OK:

Alegerea albului ca culoare de umplere.
Și dacă ne uităm la miniatura stratului de fundal din panoul Straturi, vom vedea că stratul este acum umplut cu alb:

Stratul de fundal a fost umplut cu alb.
Adăugând mai mult spațiu pânză
Pentru a se potrivi ambelor versiuni ale imaginii cot la cot, trebuie să adăugăm mai mult spațiu pânză. Accesați meniul Imagine și alegeți Dimensiunea pânzei :

Accesarea Image> Dimensiunea pânzei.
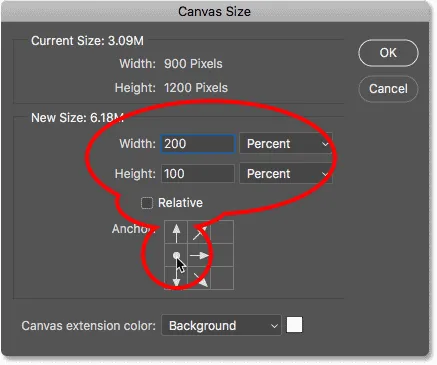
În caseta de dialog Dimensiune pânză, setați Lățimea la 200% și Înălțimea la 100% . Lăsați nemarcată opțiunea Relativ . Și în grila Anchor, alegeți pătratul din mijlocul stâng. Aceasta va așeza tot spațiul suplimentar în dreapta imaginii. Faceți clic pe OK pentru a închide caseta de dialog:

Caseta de dialog Dimensiune pânză.
Pentru a centra noua pânză pe ecran, voi merge până la meniul View și voi alege Fit on Screen :

Alegerea modului de vizualizare pe ecran.
Și apoi, având în vedere că imaginea mea este suficient de mică pentru a se încadra în întregime pe ecran la nivelul de zoom de 100 la sută, voi reveni la modul Vizualizare și voi alege 100% :

Alegerea modului de vizualizare 100%.
Și aici, vedem spațiul suplimentar de pânză adăugat:

Documentul cu spațiu de pânză suplimentar din dreapta.
Deplasarea imaginilor una lângă alta
Pentru a muta una dintre imagini în noul spațiu, selectați Mutarea instrumentului din bara de instrumente:

Selectarea instrumentului Mutare.
În panoul Straturi, faceți clic pe stratul „Obiect inteligent” din partea de sus pentru a-l selecta:

Selectarea stratului „Obiect inteligent”.
Apoi faceți clic pe imagine și trageți-l în noul spațiu din dreapta. Apăsați și țineți apăsată tasta Shift în timp ce trageți pentru a limita direcția pe care o puteți deplasa, făcând mai ușor să trageți direct. Avem acum imaginea care va rămâne o imagine bazată pe pixeli în stânga și imaginea pe care o vom converti într-un obiect inteligent din dreapta:

Trageți imaginea pe stratul „Obiect inteligent” în noul spațiu pânză.
Convertirea unui strat într-un obiect inteligent
În cele din urmă, pentru a converti imaginea din dreapta într-un obiect inteligent, asigurați-vă că stratul „Obiect inteligent” este selectat în panoul Straturi:

Stratul „Obiect inteligent” trebuie selectat.
Faceți clic pe pictograma meniului din colțul din dreapta sus al panoului Straturi:

Deschiderea meniului panoului Straturi.
Și apoi alegeți Conversia în obiect inteligent din listă:

Alegerea „Convertiți în obiect inteligent”.
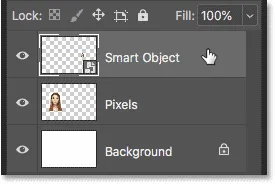
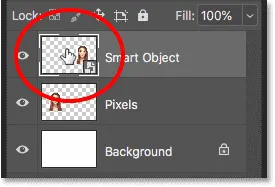
Photoshop convertește stratul în obiect inteligent și o pictogramă obiect inteligent apare în miniatura stratului:

Obiectele inteligente afișează o pictogramă în dreapta jos a miniaturii lor.
Înrudite: Cum să creați obiecte inteligente în Photoshop
Redimensionarea imaginilor și a obiectelor inteligente din Photoshop
Acum că avem documentul nostru configurat, să vedem ce se întâmplă când redimensionăm un strat normal, bazat pe pixeli și îl comparăm cu ceea ce se întâmplă când redimensionăm un obiect inteligent. Vom mări ambele versiuni în jos pentru a le face mai mici (cunoscute sub numele de redimensionare ), apoi le vom mări (îmbunătățirea) și vom compara rezultatele.
Redimensionarea imaginii
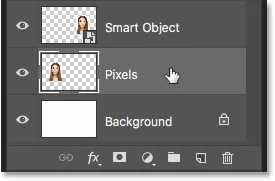
Vom începe cu versiunea de pixeli din stânga. Voi face clic pe stratul „Pixeli” pentru a-l selecta:

Selectarea stratului „Pixeli”.
Pentru a mări imaginea și pentru a o face mai mică, voi selecta comanda Photoshop Free Transform accesând meniul Edit și alegând Transformare gratuită :

Accesând Editare> Transformare gratuită.
Aceasta plasează caseta Transformare gratuită și se ocupă cu imaginea:

Caseta de transformare gratuită și mânerele apar în jurul versiunii de pixeli din stânga.
Aflați abilitățile esențiale și scurtăturile pentru transformarea Photoshop
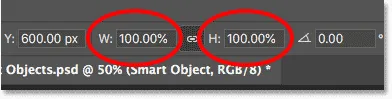
Să scalăm lățimea și înălțimea imaginii până la doar 10% din dimensiunea inițială. L-am putea redimensiona apăsând și ținând apăsată tasta Shift și trăgând oricare dintre mânerele colțului. Dar, deoarece știm exact dimensiunea de care avem nevoie, este mai ușor să o introduceți doar în bara de opțiuni. În primul rând, asigurați-vă că opțiunile Lățime ( W ) și Înălțime ( H ) sunt legate între ele făcând clic pe pictograma linkului dintre ele:

Făcând clic pe pictograma link-ului.
Apoi, schimbați valoarea Lățimii la 10% . Deoarece Lățimea și Înălțimea sunt legate între ele, valoarea Înălțime se modifică automat la 10% :

Setarea noii lățimi și înălțime a imaginii la 10%.
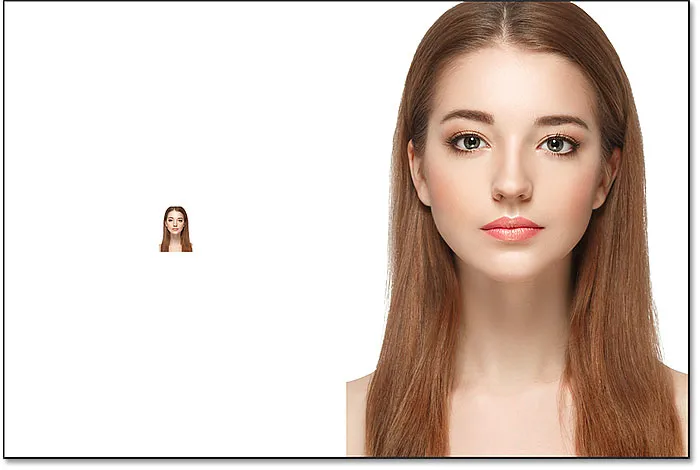
Apăsați Enter (Win) / Return (Mac) pentru a accepta noile valori, apoi apăsați din nou Enter (Win) / Return (Mac) pentru a închide din Transformarea gratuită. Și aici, vedem că versiunea de pixeli din stânga este acum mult mai mică:

Lățimea și înălțimea versiunii de pixeli au fost reduse până la 10%.
Redimensionarea obiectului inteligent
Să facem același lucru cu obiectul inteligent din dreapta. Voi face clic pe obiectul inteligent din panoul Straturi pentru a-l selecta:

Selectarea obiectului inteligent.
Apoi, voi reveni în meniul Edit și voi alege Transformare gratuită :

Mergând din nou la Editare> Transformare gratuită.
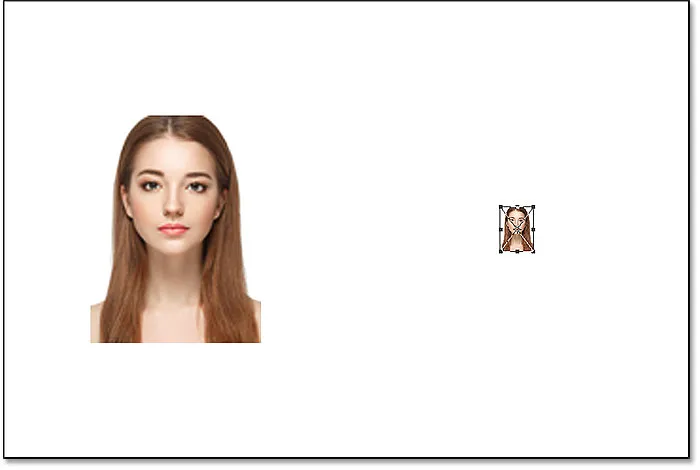
De această dată, mânerele Transformare gratuită apar în jurul obiectului inteligent din dreapta:

Documentul care arată transformarea gratuită se ocupă cu obiectul inteligent.
În bara de opțiuni, voi lega câmpurile Lățime și Înălțime:

Făcând clic pe pictograma link-ului.
Și apoi, voi modifica valoarea Lățimii la 10% . Valoarea înălțimii se modifică odată cu aceasta:

Scalați lățimea și înălțimea obiectului inteligent la același 10%.
Compararea rezultatelor
Voi apăsa Enter (Win) / Return (Mac) pentru a accepta noile valori și apoi voi apăsa din nou Enter (Win) / Return (Mac) pentru a închide Transformarea gratuită. Ambele versiuni ale imaginii sunt acum reduse la aceeași dimensiune. Și la această dimensiune, amândoi arată exact la fel. Nu există încă o diferență evidentă între versiunea de pixel și obiectul inteligent:

Documentul după scalarea ambelor versiuni.
Amplificarea imaginii
Dar acum că am făcut imaginile mai mici, să vedem ce se întâmplă dacă încercăm să le facem mai mari. Vom începe din nou cu versiunea de pixeli din stânga. Voi face clic pe stratul „Pixeli” din panoul Straturi pentru a-l selecta:

Selectarea stratului „Pixeli”.
Apoi mă voi întoarce în meniul Edit și voi alege Transformare gratuită :

Mergând din nou la Editare> Transformare gratuită.
Caseta Transformare gratuită apare din nou în jurul versiunii de pixeli:

Caseta Transformare gratuită înconjoară imaginea pixelilor din stânga.
Valorile Lățime și Înălțime
Observați însă valorile Lățimii și Înălțimii din bara de opțiuni. Chiar dacă am redus lățimea și înălțimea versiunii de pixeli până la 10%, Photoshop ne spune că imaginea revine într-un fel la 100% din dimensiunea sa inițială:

Valorile de lățime și înălțime ale versiunii de pixeli sunt din nou la 100 la sută.
Dacă putem vedea clar că imaginea este mult mai mică acum decât era până acum, cum pot lățimea și înălțimea să se întoarcă până la 100 la sută? Motivul este că, atunci când am dimensionat versiunea de pixeli și am făcut-o mai mică, Photoshop a făcut-o mai mică aruncând pixeli. În acest caz, a luat 90% din pixeli de la lățime, iar 90% din pixeli de la înălțime și tocmai i-a șters. Acest lucru înseamnă că ne coborâm la doar 1 din 100 pixeli pe care îi aveam înainte sau doar 1 la sută din imaginea originală. Deci, atunci când Photoshop ne spune acum că Lățimea și Înălțimea au revenit la 100%, nu înseamnă că ne întoarcem la 100% din dimensiunea inițială . Se spune că suntem la 100% din noua dimensiune, adică orice pixeli rămân după ce am redus-o.
Amplificarea imaginii la 50% din dimensiunea inițială
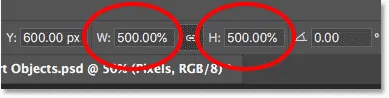
Să vedem ce se întâmplă dacă am redimensiona imaginea. Vom începe prin scalarea Lățimii și Înălțimii de la 10% până la 50% din dimensiunea inițială. Pentru a face acest lucru, trebuie să măresc valorile Lățimii și Înălțimii de la 100% la 500% :

Scalați lățimea și înălțimea imaginii pe bază de pixeli cu 500%.
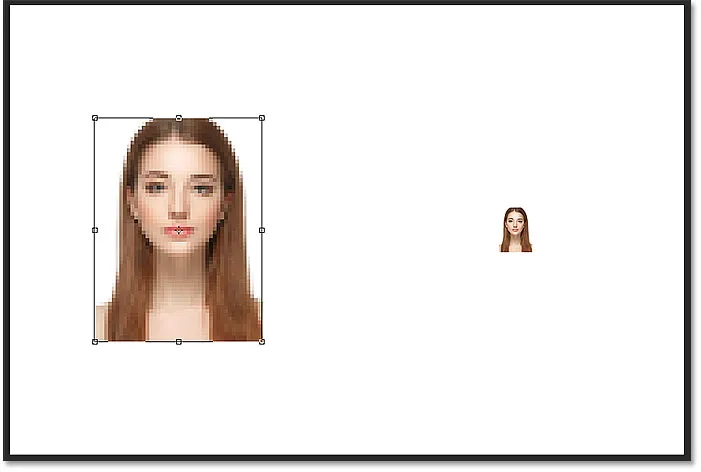
Voi apăsa Enter (Win) / Return (Mac) pe tastatura mea pentru a accepta noile valori. Dar înainte să închid Transformarea gratuită, putem vedea deja ce se întâmplă. În loc de a adăuga noi pixeli și noi detalii la imagine, Photoshop ia doar pixelii din versiunea mai mică și îi crește. Cu atât mai mare, de fapt, încât formele pătrate ale pixelilor sunt acum foarte evidente:

Photoshop mărește versiunea de pixeli, făcând pixelii mai mari.
Voi apăsa din nou Enter (Win) / Return (Mac) pe tastatura mea pentru a închide Transformarea gratuită. În acest moment, Photoshop încearcă să curețe imaginea și să îmbine pixelii împreună, dar rezultatul pare foarte moale și neclar. Nu este ceva ce ai vrea să folosești:

Rezultatul după ridicarea cu 500% a versiunii de pixeli din stânga.
Aflați cel mai bun mod de a mări imaginile în Photoshop CC
Amplificarea obiectului inteligent
Să comparăm asta cu ceea ce se întâmplă atunci când facem obiectul la dimensiunea inteligentă. Voi selecta obiectul inteligent din panoul Straturi:

Selectarea obiectului inteligent.
Apoi mă voi întoarce din nou în meniul Edit și voi alege Transformare gratuită :

Mergând din nou la Editare> Transformare gratuită.
De această dată, mânerele Transformare gratuită apar în jurul obiectului inteligent din dreapta:

Caseta Transformare gratuită înconjoară obiectul inteligent din dreapta.
Valorile Lățime și Înălțime
Dacă ne uităm în bara de opțiuni, putem vedea deja o diferență între versiunea de pixeli a imaginii și obiectul inteligent. Cu versiunea de pixeli, Photoshop resetează valorile Lățime și Înălțime la 100% după ce am redimensionat-o. Dar obiectul inteligent arată încă o lățime și o înălțime de doar 10% . Spre deosebire de versiunea de pixeli, Photoshop își amintește încă dimensiunea inițială a obiectului inteligent și știe că în prezent îl vizualizăm cu altceva decât dimensiunea inițială:

Lățimea și înălțimea obiectului inteligent sunt încă setate la 10%.
Amplificarea obiectului inteligent până la 50% din dimensiunea sa originală
Voi ridica lățimea și înălțimea de la 10% din dimensiunea inițială la 50%. Dar mai degrabă decât să trebuiască să introduceți 500%, așa cum am făcut cu versiunea de pixeli, cu obiectul inteligent, este mult mai ușor. Pot seta doar ambele valori la 50%:

Creșterea dimensiunii lățimii și înălțimii obiectului inteligent de la 10% la 50%.
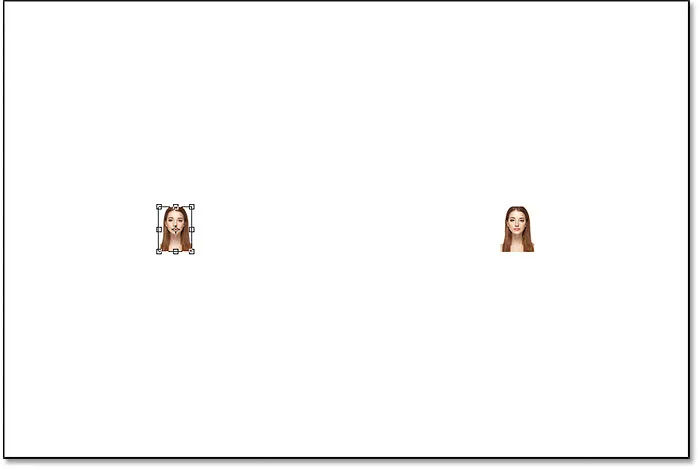
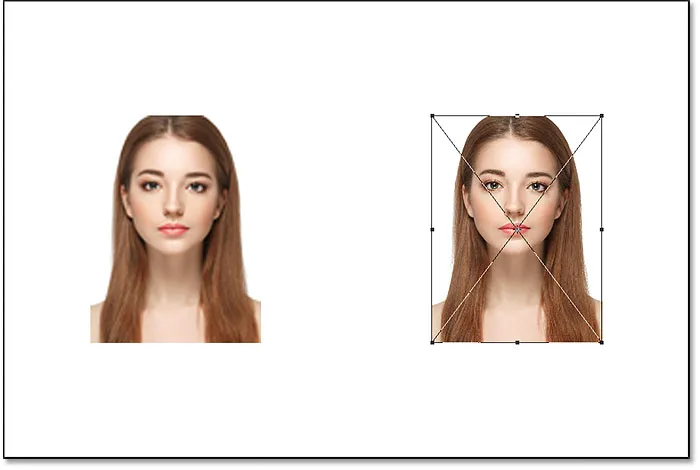
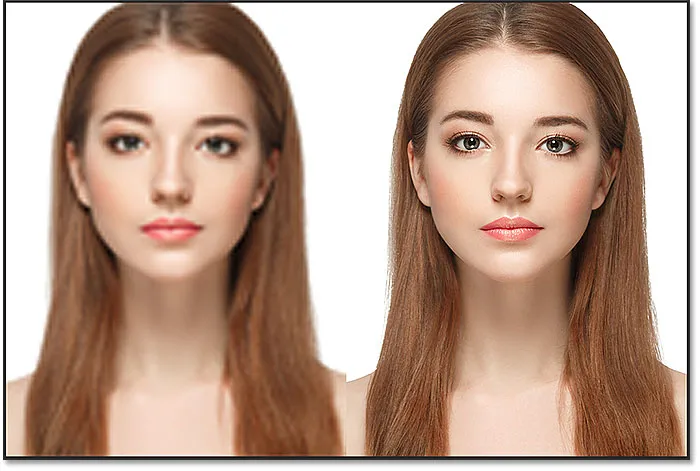
Voi apăsa Enter (Win) / Return (Mac) pentru a accepta noile valori. Și înainte de a închide Free Transform, vedem din nou o diferență între versiunea de pixeli și obiectul inteligent. Pentru a îmbunătăți imaginea din stânga, Photoshop a luat doar pixelii rămași din versiunea mai mică și i-a făcut mai mari, rezultând o imagine foarte blocantă. Dar obiectul inteligent din dreapta arată mult mai bine. De fapt, arată la fel de bine ca originalul, doar mai mic:

Obiectul inteligent modernizat arată deja mai bine decât versiunea pixelilor.
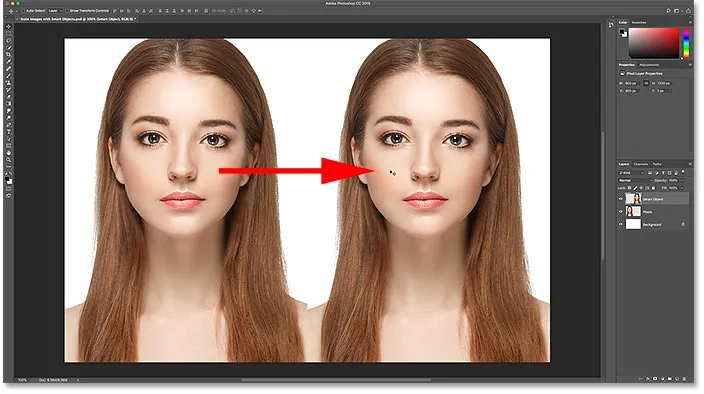
Voi apăsa din nou Enter (Win) / Return (Mac) pentru a închide Transformarea gratuită. Și de această dată, Photoshop nu trebuie să facă nimic pentru a curăța imaginea, deoarece obiectul inteligent arată deja excelent. Când îl comparăm cu versiunea de pixeli din stânga, obiectul inteligent arată clar și clar cu multe detalii, în timp ce versiunea de pixel arată mult mai rău:

Obiectul inteligent a supraviețuit înălțimii fără zgârieturi. Versiunea pixelilor nu a fost atât de norocoasă.
De ce obiectul inteligent arată mai bine
Deci de ce obiectul inteligent arată atât de mult mai bine decât versiunea de pixeli? Este din cauza modului în care funcționează obiectele inteligente. Un obiect inteligent este doar un container care ține ceva în el. În acest caz, ne ține imaginea. Când modificăm un obiect inteligent pentru a-l face mai mare sau mai mic, este dimensiunea containerului pe care o schimbăm, nu ceea ce este în interiorul său. Creșterea containerului face ca imaginea din interior să arate mai mică. Și dacă facem recipientul mai mare, imaginea din interiorul acestuia pare mai mare. Dar este întotdeauna containerul (obiectul inteligent) pe care îl afectăm, nu conținutul acestuia.
Vizualizarea imaginii în interiorul obiectului inteligent
De fapt, putem deschide un obiect inteligent și vizualiza conținutul acestuia doar făcând dublu clic pe miniatura obiectului inteligent din panoul Straturi:

Faceți dublu clic pe miniatura obiectului inteligent.
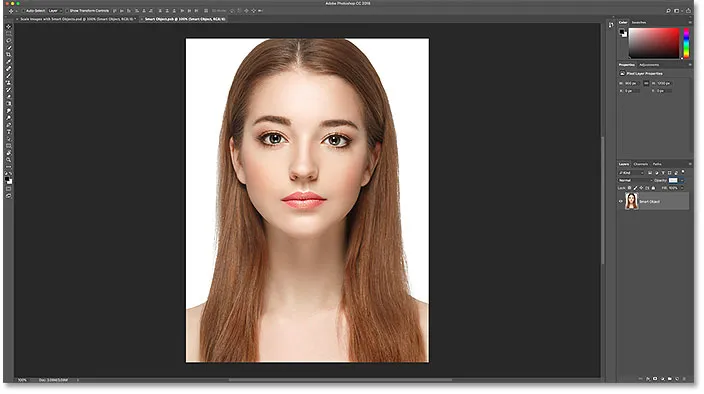
Conținutul obiectului inteligent se deschide într-un document separat, iar aici vedem imaginea originală. Chiar dacă am scalat deja lățimea și înălțimea obiectului inteligent de două ori, mai întâi până la 10% și apoi până la 50%, imaginea din interior rămâne la dimensiunea inițială, fără pierderi de calitate. Indiferent de câte ori redimensionăm obiectul inteligent, acesta nu are efect asupra imaginii din interiorul acestuia, motiv pentru care obiectul inteligent arată întotdeauna excelent:

Vizualizarea imaginii originale, încă la dimensiunea sa originală, în interiorul obiectului inteligent.
Pentru a închide obiectul inteligent, accesați meniul File și alegeți Close :

Accesând Fișier> Închidere.
Și acum ne întoarcem la documentul principal

Înapoi la documentul principal Photoshop.
Înrudit: Cum puteți edita conținutul unui obiect inteligent în Photoshop
Amplificarea imaginii la dimensiunea inițială
În cele din urmă, să terminăm văzând ce se întâmplă atunci când am actualizat ambele versiuni ale imaginii la dimensiunea lor inițială. Voi începe cu versiunea de pixeli din stânga selectând-o în panoul Straturi:

Selectarea din nou a stratului „Pixeli”.
Apoi mă voi întoarce în meniul Edit și voi alege Transformare gratuită :

Accesând Editare> Transformare gratuită.
Mânerele Transformare gratuită apar în jurul versiunii de pixeli din stânga. Iar în bara de opțiuni, Photoshop și-a resetat din nou valorile de Lățime și Înălțime la 100%:

Valorile lățimii și înălțimii versiunii de pixeli sunt din nou la 100 la sută.
Deoarece știm că ambele sunt de fapt la 50% din dimensiunea lor inițială, trebuie să le dublez setând ambele valori la 200% :

Creșterea lățimii și înălțimii versiunii de pixeli cu 200%.
O să apăs Enter (Win) / Return (Mac) de pe tastatura mea o dată pentru a accepta noile valori, iar apoi pentru a închide din Transformare gratuită. Și iată cum arată versiunea de pixeli după scalarea Lățimii și Înălțimii până la 10%, apoi până la 50% și acum înapoi la 100%. După cum vedem, rezultatul arată foarte moale, iar o mare parte din detaliile originale lipsesc:

Rezultatul după ridicarea versiunii de pixeli înapoi la dimensiunea inițială.
Actualizarea obiectului inteligent înapoi la dimensiunea inițială
În continuare, voi face clic pe obiectul inteligent din panoul Straturi pentru a-l selecta:

Selectarea obiectului inteligent.
Apoi mă voi întoarce ultima dată în meniul Edit și voi alege Transformare gratuită :

Accesând Editare> Transformare gratuită.
Mânerele Transformare gratuită apar în jurul obiectului inteligent din dreapta. Dar în bara de opțiuni, observați că, din nou, Photoshop își amintește că vizionăm obiectul inteligent cu lățimea și înălțimea setată la doar 50%:

Valorile Lățimii și Înălțimii obiectului inteligent sunt încă setate la 50%.
Pentru a restabili dimensiunea inițială a obiectului inteligent, tot ce trebuie să fac este să schimb Lățimea și Înălțimea de la 50% la 100% :

Setarea valorilor lățimii și înălțimii pentru obiectul inteligent la 100%.
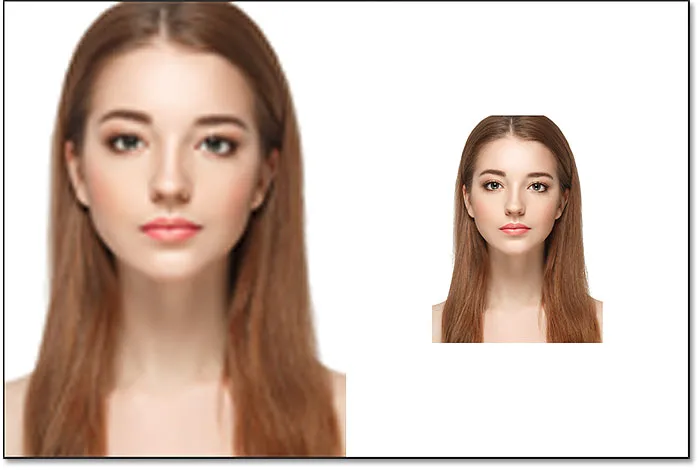
Voi apăsa Enter (Win) / Return (Mac) o dată pentru a accepta modificările, apoi din nou pentru a închide din Transformarea gratuită, și iată rezultatul. În timp ce versiunea pixelilor din stânga a pierdut clar calitatea imaginii, obiectul inteligent din dreapta arată bine ca nou. Din nou, se datorează faptului că am redimensionat obiectul inteligent în sine, nu conținutul său, astfel încât imaginea din interiorul său nu a fost niciodată afectată:

Rezultatul după ce am redus ambele versiuni la dimensiunea inițială.
Depășind dimensiunea inițială (și de ce ar trebui să o evitați)
Un ultim lucru de reținut este faptul că, în timp ce obiectele inteligente au în mod clar un avantaj față de imaginile bazate pe pixeli atunci când le scalăm și redimensionăm, avantajul se aplică numai atâta timp cât păstrezi obiectul inteligent la sau mai mic decât dimensiunea inițială. Nu există niciun avantaj atunci când încercați să scalați un obiect inteligent mai mare decât dimensiunea inițială.
Depășind 100%, cereți Photoshop să creeze detalii care nu sunt acolo, la fel ca în cazul unei imagini bazate pe pixeli. Și rezultatul va fi același, indiferent dacă este un obiect inteligent sau nu. Photoshop va lua doar pixelii originali și îi va face mai mari, iar rezultatul nu va arăta la fel de bun. Deci, pentru a beneficia de obiecte inteligente, asigurați-vă că nu depășiți dimensiunea inițială a imaginii dvs.
Și acolo îl avem! Așa se face la scară și redimensionarea imaginilor fără a pierde calitatea folosind obiecte inteligente din Photoshop! Pentru mai multe despre obiectele inteligente, aflați cum puteți crea obiecte inteligente, cum puteți edita obiecte inteligente, cum să copiați obiecte inteligente, cum să îmbinați straturi ca obiecte inteligente sau cum să lucrați cu filtre inteligente editabile! Și nu uitați, toate tutorialele noastre Photoshop sunt acum disponibile pentru a fi descărcate ca PDF-uri!