În acest tutorial cu efecte de text Photoshop, vom învăța cum să utilizăm Stiluri de strat pentru a crea cu ușurință un efect de text gel. Marele lucru este că vă puteți distra foarte mult jucându-vă cu setările Stil strat pentru a crea propriul efect text personalizat pe gel, sau dacă doriți, puteți utiliza setările pe care le folosesc în tutorial. Când am terminat de creat efectul, îl vom salva ca un stil prestabilit, pe care îl putem aplica instantaneu la alt text instantaneu, iar la sfârșit, vom vedea cum puteți schimba culoarea efectului, ceea ce poate nu fi atât de simplu cum crezi.
Iată efectul textului pe care îl avem pentru:

Rezultatul final al „textului de gel”.
Să începem!
Pasul 1: Deschideți un nou document Photoshop
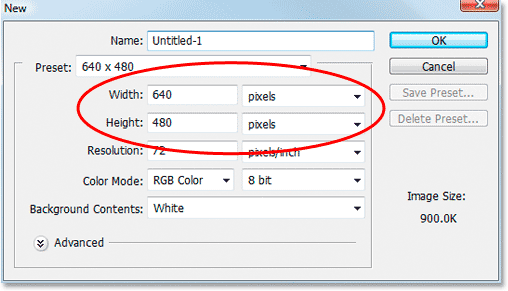
Accesați meniul Fișier din partea de sus a ecranului și alegeți nou … pentru a afișa caseta de dialog nou document Photoshop și introduceți lățimea și înălțimea documentului. Voi folosi o dimensiune prestabilită de 640x480 pixeli . Faceți clic pe OK pentru a crea noul dvs. document:

Creați un document nou în Photoshop.
Pasul 2: Alegeți o culoare pentru textul dvs.
Selectați instrumentul Tip din paleta Instrumente:

Alegeți instrumentul Tip din paleta Instrumente.
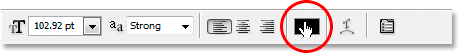
Puteți, de asemenea, să apăsați T pe tastatura pentru a o selecta rapid. Apoi, cu instrumentul Tip selectat, mergeți la bara de opțiuni din partea de sus a ecranului și faceți clic pe tabela de culori a textului :

Cu instrumentul Tip selectat, faceți clic pe tabela de culori a textului din Bara de opțiuni.
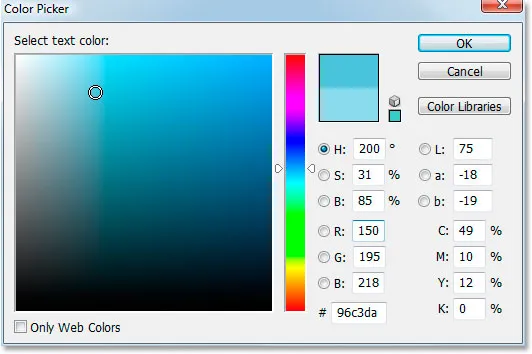
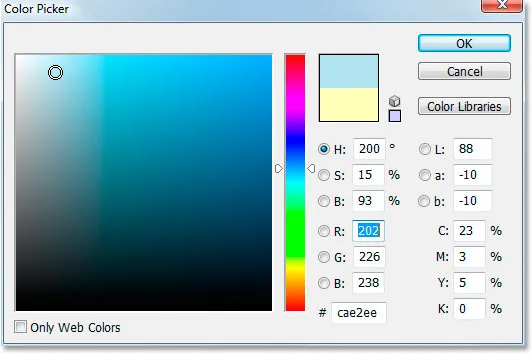
Acest lucru va aduce selecția de culori Photoshop. Alegeți o culoare pentru text. Voi alege un albastru deschis pentru al meu:

Alegeți o culoare pentru textul dvs. cu ajutorul selectorului de culori Photoshop.
Faceți clic pe OK după ce ați ales o culoare pentru a ieși din selectorul de culori.
Pasul 3: Introduceți textul dvs.
Alegeți un font din bara de opțiuni. Folosesc „Bauhaus 93”. Apoi faceți clic în fereastra documentului și introduceți textul. Voi tasta cuvântul "fotografie":

Introduceți textul în document.
Pasul 4: Folosiți „Transformare gratuită” pentru redimensionarea textului dacă este nevoie
Voi extinde puțin textul meu folosind comanda Photoshop Free Transform . Cu stratul meu de text selectat în paleta Straturi, o să folosesc comanda rapidă de la tastatură Ctrl + T (Câștigă) / Comandă + T (Mac) pentru a crea caseta Transformare gratuită și manevre în jurul textului meu. Apoi o să țin apăsat Shift + Alt (Win) / Shift + Opțiune (Mac) și glisează unul dintre mânerele de colț pentru a-mi mări textul. Apăsarea Shift constrânge proporțiile textului și menținerea Alt / Option obligă textul să redimensioneze din centru:

Utilizați Transformare gratuită pentru a mări textul dacă este nevoie.
Pasul 5: Selectați Stilul stratului „Shadow Drop”
Vom intra în lumea neplăcută a Stilurilor straturilor în acest moment, iar primul Stil Strat pe care îl vom adăuga în text este o umbră de picătură.
Înainte de a continua, vreau să vă spun din nou că ar trebui să vă simțiți liber să experimentați cu diferitele setări pe care le folosim în acest sens. Nu trebuie să folosiți setările specifice pe care le voi folosi. Există o mulțime de spații pentru a vă juca în crearea acestui efect de text gel.
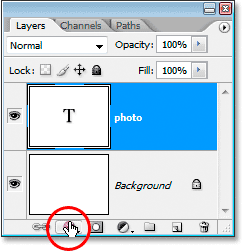
Acum, să adăugăm umbra noastră de picătură. Faceți clic pe pictograma Strat strat din partea inferioară a paletei Straturi:

Cu stratul de text selectat, faceți clic pe pictograma „Stiluri strat” din partea inferioară a paletei Straturi.
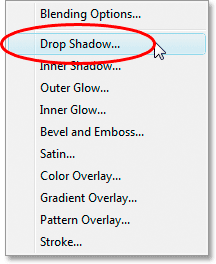
Selectați Drop Shadow din listă:

Selectați „Drop Shadow” din lista Stilurilor stratului.
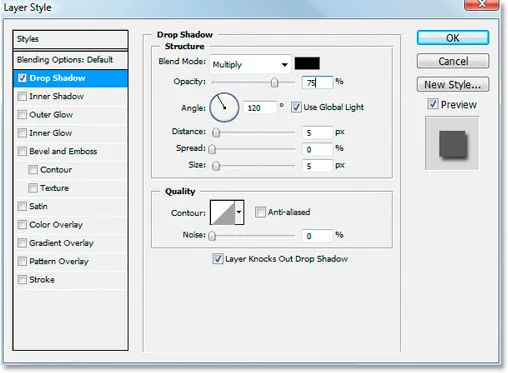
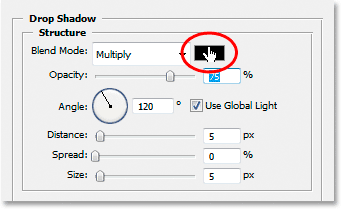
Aceasta afișează caseta de dialog Stil Layer Photoshop setată pentru opțiunile Shadow Drop din coloana din mijloc:

Caseta de dialog Strat strat stabilit pentru opțiunile Shadow Drop din coloana din mijloc.
Pasul 6: Alegeți o culoare pentru umbra de picătură și aplicați-o
Faceți clic pe swatch-ul de culoare Drop Shadow:

Faceți clic pe swatch-ul de culoare Drop Shadow pentru a alege o culoare.
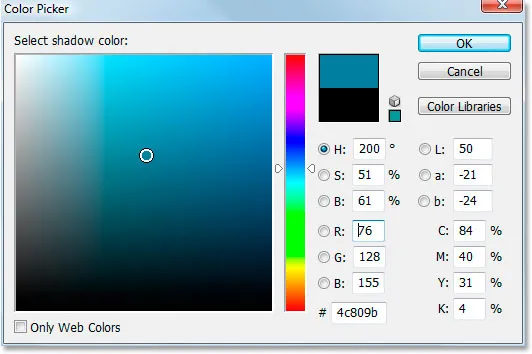
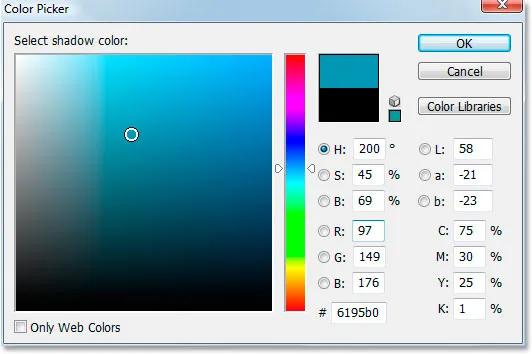
Acest lucru va aduce Color Picker. În loc să alegeți o culoare în Color Picker, treceți mouse-ul peste text, care va transforma cursorul mouse-ului în Eyedropper și faceți clic pe text pentru a-i proba culoarea:

Faceți clic oriunde pe text pentru a proba culoarea.
Apoi accesați selectorul de culori și selectați o nuanță mai închisă a acelei culori pentru a o folosi pentru umbra drop:

Selectați o nuanță diferită a culorii eșantionate în selectorul de culori pentru a o folosi pentru umbra drop.
Faceți clic pe OK pentru a ieși din selectorul de culori, iar umbra dvs. drop va apărea în culoarea selectată:

Umbra drop aplicată textului folosind culoarea aleasă în Color Picker.
Nu faceți clic încă pe OK în caseta de dialog Strat strat. Abia am inceput.
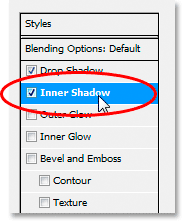
Pasul 7: Aplicați un strat de „Umbra interioară”
Faceți clic direct pe cuvintele Umbra interioară din meniul Stil strat din stânga casetei de dialog Stil strat, chiar sub „Umbra picătură”:

Faceți clic direct pe cuvintele „Umbra interioară” de mai jos „Umbra dropă” din meniul din stânga casetei de dialog Stil strat.
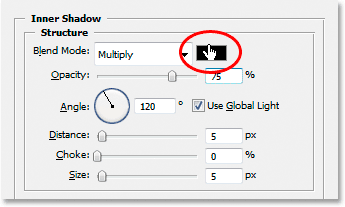
Primul lucru pe care îl vom face aici este să selectăm o culoare pe care să o folosim pentru Umbra interioară, la fel cum am făcut și pentru Shadow Drop. Faceți clic pe swatch-ul de culori al umbrei interioare:

Faceți clic pe swatch-ul de culori pentru stilul interior pentru a alege o culoare.
Acest lucru va aduce selecția de culori Photoshop. La fel cum am procedat cu Drop Shadow, în loc să selectăm o culoare direct în Color Picker, mutați mouse-ul peste text și faceți clic pe el pentru a proba culoarea textului:

Faceți clic din nou oriunde pe text pentru a proba culoarea.
Apoi selectați o nuanță mai închisă a culorii din Color Picker pentru a o folosi pentru Umbra interioară:

Selectați o nuanță diferită a culorii eșantionate în selectorul de culori pentru a fi utilizat pentru umbra interioară.
Faceți clic pe OK pentru a ieși din Color Picker încă o dată. Umbra interioară va apărea în culoarea selectată:

Umbra interioară este acum aplicată textului folosind culoarea selectată.
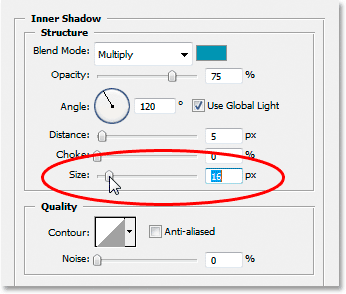
Voi crește dimensiunea efectului meu de umbră interioară dând clic pe glisorul Dimensiune și glisând-l spre dreapta. O să măresc a mea la aproximativ 16 pixeli :

Creșteți dimensiunea efectului de umbră interioară trăgând glisorul „Dimensiune” spre dreapta.
Iată rezultatul după creșterea dimensiunii umbrelor interioare:

Efectul de până acum după ce a crescut dimensiunea umbrei interioare la 16 pixeli.
Pasul 8: Aplicați un strat de „Stralucire exterioară”
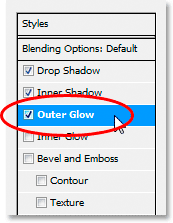
Faceți clic direct pe cuvintele Strălucire exterioară din meniul Stil strat din stânga casetei de dialog Strat strat, chiar sub „Umbra interioară”:

Faceți clic direct pe cuvintele „Strălucire exterioară” din meniul din stânga casetei de dialog Strat strat.
Încă o dată, primul lucru pe care îl vom face este să selectăm o culoare pentru strălucirea noastră exterioară, la fel cum am făcut-o pentru Drop Shadow și Inner Glow. Mai întâi, faceți clic pe swatch-ul de culori Outer Glow:

Faceți clic pe swatch-ul de culori Outer Glow pentru a alege o culoare.
Astfel apare Color Picker. Faceți clic din nou direct pe text pentru a proba culoarea. Apoi reveniți la Color Picker, dar de data aceasta, în loc să alegeți o nuanță mai închisă a culorii, alegeți o nuanță mai deschisă:

Alegeți de această dată o nuanță mai deschisă a culorii textului pentru a o folosi pentru efectul Outer Glow.
Faceți clic pe OK pentru a ieși din Color Picker.
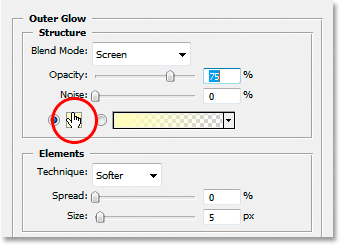
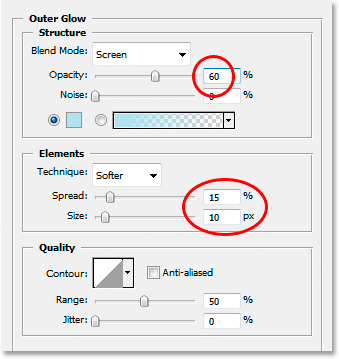
Odată cu culoarea mea aplicată, voi schimba câteva dintre celelalte opțiuni Outer Glow. Din nou, simțiți-vă liber să experimentați aici singuri, dar dacă doriți să urmați, iată setările pe care le folosesc. În primul rând, scade valoarea Opacității din vârf la aproximativ 60% . Apoi, în secțiunea „Elemente” din mijloc, creșteți Spread-ul la aproximativ 15% și Dimensiunea la aproximativ 10 pixeli :

Faceți modificările încercuite în roșu deasupra opțiunilor Olii strălucitoare.
Iată rezultatul meu după ce am făcut modificările:

Efectul de până acum după aplicarea stilului stratului „Outer Glow”.
Pasul 9: Aplicați un stil de „Strălucire interioară”
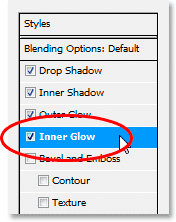
Faceți clic direct pe cuvintele Strălucire interioară din meniul Stil strat din stânga casetei de dialog Strat strat, direct sub „Oglindă exterioară”:

Faceți clic direct pe cuvintele „Strălucire interioară” din meniul din stânga casetei de dialog Strat strat.
Ce vom face mai întâi? Da, vom alege o culoare pe care să o folosim pentru strălucirea interioară. Mergeți mai departe și faceți clic pe swatch-ul de culoare Glow Inner:

Faceți clic pe swatch-ul de culoare Glow Inner pentru a alege o culoare.
Astfel apare Color Picker. De data aceasta, în loc să faceți clic pe culoarea textului în sine și apoi să selectați o nuanță mai închisă în selectorul de culori, trebuie doar să faceți clic pe una dintre zonele mai întunecate din text. Vom folosi această culoare pentru strălucirea interioară:

Faceți clic pe o culoare mai închisă din text pentru a o proba și utiliza-o pentru efectul Inner Glow.
Faceți clic pe OK în Color Picker pentru a ieși din acesta odată ce ați eșantionat culoarea.
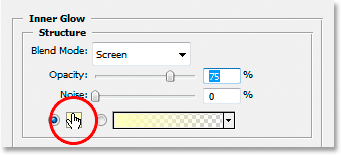
Avem culoarea noastră mai închisă, dar în mod implicit, modul de amestecare a umbrei interioare este setat la „Ecran”, ceea ce înseamnă că nu vom vedea culoarea noastră mai închisă. Practic, trebuie să schimbăm efectul de la o „strălucire” interioară la o „umbră” interioară, iar pentru asta, tot ce trebuie să facem este să schimbăm modul de amestec de la „Ecran” la Înmulțire :

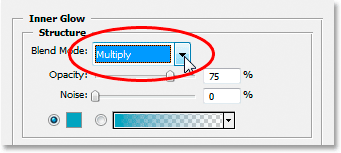
Faceți clic pe săgeata orientată în jos și schimbați modul de amestecare pentru efectul Inlow Glow în „Multiplică”.
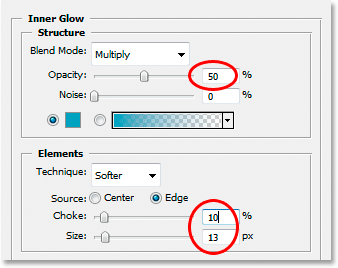
Voi schimba și alte câteva opțiuni aici pentru strălucirea interioară. În primul rând, voi reduce valoarea Opacității la aproximativ 50% . Apoi, în secțiunea „Elemente” din mijloc, voi ridica valoarea Choke la aproximativ 10%, iar valoarea Dimensiune la 13 pixeli :

Modificați opțiunile încercuite în roșu de mai sus pentru strălucirea interioară.
Din nou, simțiți-vă liber să experimentați aceste valori pe cont propriu.
Iată efectul meu de până acum cu Inner Glow aplicat:

Efectul după aplicarea stilului stratului Inner Glow.
Pasul 10: Aplicați stilul stratului „Bevel and Emboss”
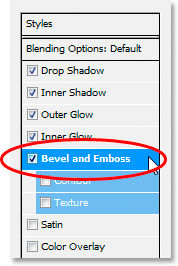
Vom adăuga stilul Bevel și Emboss în continuare, așa că faceți clic direct pe cuvintele Strălucire interioară din meniul Stil strat din stânga casetei de dialog Strat strat, chiar sub „Lumină interioară”:

Faceți clic direct pe cuvintele „Bevel and Emboss” din meniul din stânga casetei de dialog Stil strat.
De data aceasta nu există culori de ales. În schimb, există câteva opțiuni care trebuie schimbate. Știu că am spus-o deja de câteva ori, dar nu trebuie să folosiți aceste setări specifice pentru efectul dvs. De fapt, probabil că va trebui să vă jucați puțin cu ei dacă utilizați un alt tip de mărime sau dimensiune. Cu toate acestea, acestea fiind spuse, iată setările pe care le-am folosit în opțiunile Bevel și Emboss:

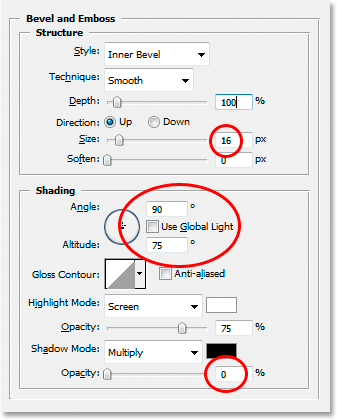
Modificați opțiunile încercuite în roșu de mai sus.
În primul rând, am mărit Dimensiunea la aproximativ 16 pixeli . Apoi, în secțiunea „Umbrire”, am debifat Utilizarea luminii globale, am setat unghiul la 90 ° și am setat Altitudinea la 75 ° . Apoi, în partea de jos, am târât bara glisantă pentru opțiunea Mod de umbră până la stânga pentru a-i seta valoarea la 0%, deoarece avem deja mai mult de suficiente umbre în efect.
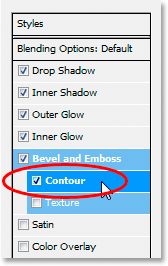
Vom adăuga efectul „Contur” și aici, așa că faceți clic direct pe cuvântul Contur din meniul din stânga. Este sub „Bevel and Emboss”:

Faceți clic direct pe cuvântul "Contur" din meniul din stânga.
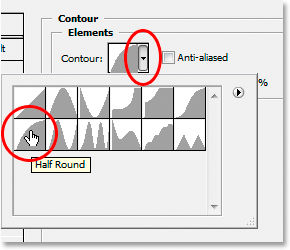
În opțiunile Contur, faceți clic pe săgeata orientată în jos în dreapta miniaturii previzualizării Contour, apoi faceți clic pe opțiunea Half Round pentru a o selecta (este primul din stânga, rândul de jos):

Faceți clic pe săgeata orientată în jos și selectați conturul "Half Round", rândul de jos, la stânga.
Iată textul meu după aplicarea filtrului Bevel and Emboss:

Efectul după aplicarea stilului „Bevel and Emboss”.
Pasul 11: Aplicați Stilul stratului „Satin”
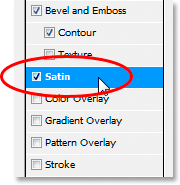
Un alt stil de strat de aplicat și este stilul „Satin”, așa că faceți clic direct pe cuvântul Satin din meniul Stil strat din stânga casetei de dialog Strat strat, chiar sub „Textura”:

Faceți clic direct pe cuvântul „Satin” din meniul din stânga casetei de dialog Strat strat.
Ne-am întors la alegerea unei culori din nou, de data aceasta pentru efectul Satin, așa că faceți clic pe swatch color Satin:

Faceți clic pe swatch color pentru a alege o culoare pentru stilul Satin.
Apoi faceți clic în text pentru a mostra o nuanță mai închisă a culorii textului. Dacă culorile din textul dvs. au devenit ciudate când ați făcut clic pe cuvântul „Satin” din meniul din stânga, nu vă faceți griji. Doar faceți clic pe oriunde pe text și culorile vor reveni la modul în care ar trebui să fie. Apoi faceți clic pe orice zonă mai întunecată pentru a proba acea culoare:

Faceți clic într-o zonă mai întunecată a textului pentru a proba acea culoare pentru a fi utilizată în stilul satin.
De îndată ce faceți clic pe mouse-ul dvs. pentru a proba o culoare, veți vedea că efectul Satin se aplică prin utilizarea acestei culori. Dacă doriți, puteți continua să faceți clic în interiorul textului pentru a alege o altă culoare, iar efectul Satin va fi actualizat de fiecare dată când faceți clic, astfel încât să puteți continua să faceți clic până când veți găsi o nuanță întunecată de care vă bucurați. Este practic o previzualizare în direct a efectului.
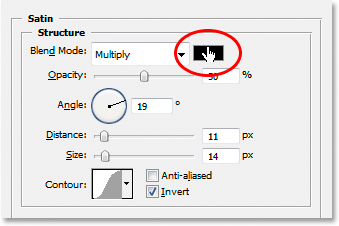
După ce ați selectat culoarea, faceți clic pe OK în Color Picker pentru a ieși din ea, apoi efectuați modificările pe care le-am înconjurat mai jos:

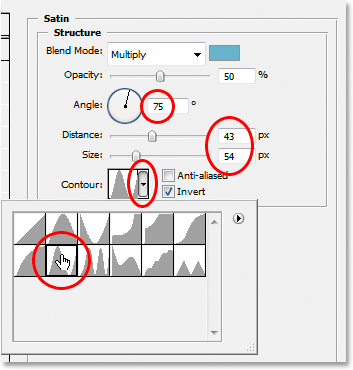
Modificați opțiunile Satin încercuite în roșu de mai sus.
În cazul efectului Satin, veți dori într-adevăr să experimentați singuri aceste setări, dar de dragul de a continua, mai întâi am schimbat unghiul la 75 ° . Apoi am mărit Distanța la 43 pixeli și Dimensiunea la 54 pixeli . În cele din urmă, am dat clic pe săgeata în jos din dreapta imaginii de previzualizare Contour și am ales conturul Ring, care este al doilea din rândul din stânga, jos.
Iată textul meu după aplicarea filtrului Satin:

Efectul după aplicarea stilului „Satin”.
Pasul 12: Salvați Stilul stratului
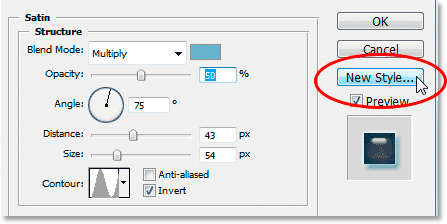
Am terminat adăugând stiluri de strat în acest moment, dar înainte de a închide caseta de dialog Stil strat, faceți clic pe butonul Stil nou din dreapta:

Faceți clic pe butonul „Stil nou” din dreapta.
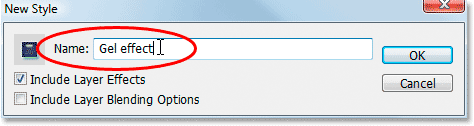
Vom salva acest stil de efect gel, astfel încât să-l putem reutiliza ori de câte ori dorim. Când faceți clic pe buton, Photoshop apare în caseta de dialog Nou stil . Voi numi noul meu stil „efect Gel”:

Caseta de dialog „Stil nou” Photoshop. Numește noul stil „Efect gel”.
Apoi voi face clic pe OK și acum am stilul meu salvat în Photoshop. Să vedem cum îl putem aplica instantaneu la altceva.
Întrucât deja am introdus cuvântul „fotografie” în fereastra documentului meu, o să scot din nou instrumentul Type din paleta Instrumente și de data aceasta, voi introduce cuvântul „magazin” sub acesta. De asemenea, voi folosi comanda Free Transform pentru a-l redimensiona, astfel încât să aibă aceeași dimensiune cu cuvântul „fotografie” și o să-l rotesc și eu. Iată cum arată în acest moment:

Faceți clic într-o zonă mai întunecată a textului pentru a proba acea culoare pentru a fi utilizată în stilul satin.
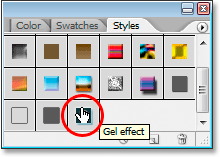
În momentul de față, cuvântul „magazin” nu folosește altceva decât culoarea originală a textului, dar vreau să aibă același „efect gel” pe care l-am creat cu cuvântul „fotografie”. Aș putea parcurge din nou toți pașii și re-crea stilul stratului, dar, din fericire, nu trebuie, pentru că am fost suficient de inteligent pentru a salva efectul ca stil nou. Unde pot găsi stilul? Se află în paleta Photoshop's Styles, situată chiar în partea de jos:

Paleta „Stiluri” din Photoshop cu stilul meu „Efect de gel” salvat din partea de jos a listei de stiluri prestabilite disponibile.
Pentru a-l aplica pe textul meu, tot ce trebuie să fac este să mă asigur că am stratul de text „magazin” selectat în paleta Straturi, apoi faceți clic pe stilul „efect Gel” din paleta Stiluri. Efectul este adăugat instant la text:

Stilul „efect Gel” se aplică instantaneu noului text.
Dar dacă aș vrea ca cuvântul „magazin” să fie o culoare diferită? Este ușor să schimbi culoarea, dar există un pic de truc, așa cum vom vedea în continuare.
Pasul 13: Schimbarea culorii efectului textului Gel
Am terminat de creat efectul „gel” folosind stiluri de straturi, l-am salvat ca un nou stil numit „efect Gel” și l-am aplicat instantaneu la cuvântul „magazin”. Dar dacă vreau ca cuvântul „magazin” să fie o culoare diferită? Probabil vă gândiți la „Ușor, utilizați doar un strat de ajustare a Hue / Saturation”. Deci, să încercăm asta și să vedem dacă funcționează.
Voi folosi Hue / Saturation pentru a schimba culoarea cuvântului „magazin” de la albastru la roz. Iată rezultatul:

Cuvântul „magazin” este acum roz după aplicarea „Hue / Saturation”.
Cuvântul în sine a devenit roz, dar vezi problema? Stilurile de strat sunt încă albastre. Ajustarea Hue / Saturation nu a avut niciun efect asupra lor. Dacă dorim să schimbăm atât culoarea textului, cât și culoarea stilurilor stratului, trebuie să folosim un pic de truc.
Cu stratul „magazin” încă selectat în paleta Straturi, utilizați comanda rapidă de la tastatură Ctrl + G (Câștigă / Comandă + G (Mac) pentru a plasa stratul „magazin” într-un grup Layer, pe care Photoshop numește „Group 1”:

Apăsați „Ctrl + G” (Win) / „Command + G” (Mac) pentru a plasa stratul „shop” într-un grup Layer.
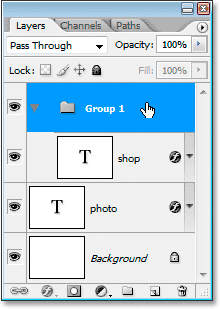
În paleta straturi de mai sus putem vedea că stratul „magazin” se află acum în interiorul grupului straturilor. În continuare, trebuie să schimbăm modul de amestecare pentru grupul de straturi de la implicit la „Treceți” la Normal :

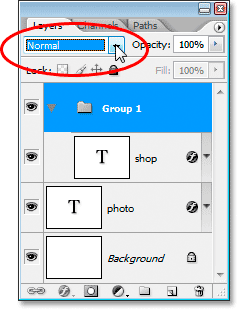
Cu grupul strat selectat, schimbați modul de amestec de la „Treceți” la „Normal”.
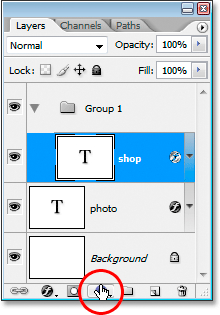
Acum faceți clic pe stratul „magazin” pentru a-l selecta și apoi faceți clic pe pictograma Strat nou de ajustare din partea inferioară a paletei Straturi:

Cu stratul „magazin” selectat, faceți clic pe pictograma „Strat nou de ajustare” din partea inferioară a paletei Straturi.
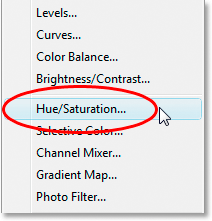
Selectați Hue / Saturation din listă:

Selectați „Nuanță / Saturație” din lista Straturilor de Reglare.
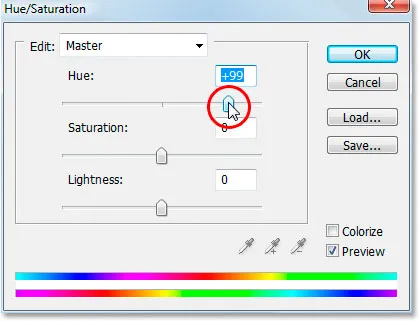
Când apare caseta de dialog Hue / Saturation, trageți glisorul Hue pentru a schimba culoarea textului:

Schimbați culoarea textului prin glisarea glisorului "Hue".
Fii cu ochii pe textul tău în fereastra Document în timp ce tragi cursorul. Când sunteți mulțumit de noua culoare, faceți clic pe OK pentru a ieși din caseta de dialog Hue / Saturation, iar de data aceasta, deoarece stratul „shop” a fost plasat în interiorul unui grup de straturi, stilurile de strat sunt acum colorate împreună cu textul. în sine:

Rezultatul final.
Unde urmează …
Și acolo îl avem! Accesați secțiunile noastre Efecte text sau Efecte foto pentru mai multe tutoriale cu efecte Photoshop!