În acest tutorial Photoshop, vom învăța cum să redimensionați, optimizați și salvați fotografiile pentru încărcarea pe un site web sau trimiterea prin e-mail a familiei sau prietenilor utilizând o combinație între dimensiunile imaginii și comenzile Save For Web & Devices din Photoshop CS5! Acest tutorial este, de asemenea, complet compatibil cu Photoshop CS4.
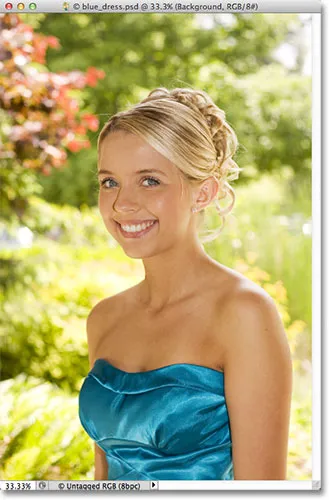
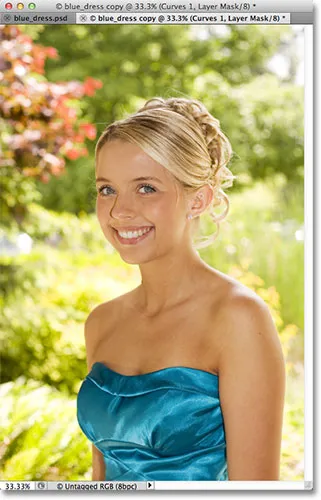
Iată o fotografie pe care am deschis-o în prezent pe ecran, pe care trebuie să o optimizez pentru web:

Imaginea originală.
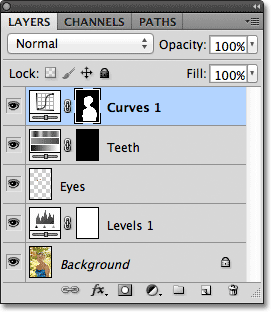
Dacă ne uităm în panoul Straturi, vom vedea că am făcut un pic de retușare a acestei imagini, cu câteva straturi și straturi de ajustare adăugate deasupra imaginii originale pe stratul Fundal :

Panoul Straturi.
Pasul 1: Duplică imaginea
Pentru a pregăti această fotografie pentru trimiterea prin e-mail sau încărcarea pe un site web, va trebui să aplatizez documentul într-un singur strat și apoi să redimensionați imaginea pentru a fi mai mică, dar vreau să mă asigur că nu pierd nimic din lucru pe care l-am făcut sau fac orice modificări permanente la dimensiunea fotografiei originale. Pentru a reda în siguranță, înainte de a face orice altceva, voi face o copie duplicată a imaginii mele, accesând meniul Imagine din bara de meniu din partea de sus a ecranului și alegând Duplicate :

Accesați Image> Duplicate.
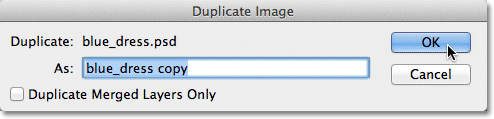
Photoshop va deschide fereastra de dialog Duplicate Image care vă va cere să numiți copia. Puteți accepta doar numele implicit pe care l-a introdus deja Photoshop (în cazul meu, este „blue_dress copy”), deoarece putem redenumi cu ușurință imaginea atunci când mergem pentru a o salva mai târziu. Faceți clic pe OK în colțul din dreapta sus al casetei de dialog pentru a accepta numele implicit și a închide din acesta:

Faceți clic pe OK pentru a accepta numele implicit.
Photoshop va deschide o copie identică a imaginii, inclusiv toate straturile adăugate la versiunea originală, într-o fereastră separată a documentului:

O copie a documentului original apare într-o fereastră nouă.
Pasul 2: aplatizați imaginea
În continuare, haideți să aplatizăm copia imaginii noastre la un singur strat, ceea ce ne poate ajuta să ne oferim rezultate mai bune atunci când mergem pentru redimensionarea acesteia, așa cum o vom face într-un moment. Accesați meniul Strat din partea de sus a ecranului și alegeți Flatten Image :

Accesați Strat> Aplicați imagine.
Dacă ne uităm din nou în panoul Straturi, vom vedea că toate straturile mele au fost acum aplatizate până la un singur strat de fundal:

Panoul Straturi care prezintă imaginea aplatizată.
Pasul 3: Redimensionați imaginea
Acum că imaginea noastră a fost aplatizată, să redimensionăm-o la ceva mai potrivit pentru e-mail sau pentru afișare pe un site web. Accesați meniul Image din partea de sus a ecranului și alegeți Dimensiunea imaginii :

Accesați Imagine> Dimensiune imagine.
Se deschide caseta de dialog Dimensiune imagine. După cum vom vedea în scurt timp, caseta de dialog Salvați pentru Web și dispozitive Photoshop ne oferă, de asemenea, opțiunea de a redimensiona imaginea, dar veți obține rezultate mai bune dacă redimensionați imaginea în prealabil folosind comanda Dimensiune imagine.
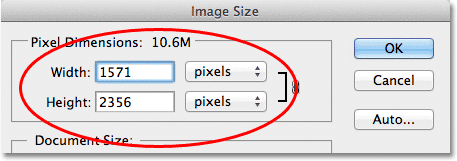
Dacă ne uităm în partea de sus a casetei de dialog, în secțiunea Dimensiuni pixeli, vom vedea că fotografia mea are în prezent 1571 pixeli cu 2356 pixeli înălțime. Acest lucru este prea mare pentru ca majoritatea oamenilor să poată încadra întreaga imagine de pe ecranul lor, dacă ar fi să-i trimit pe email fotografia, și este cu siguranță prea mare pentru a fi afișată pe majoritatea site-urilor web:

Lățimea și înălțimea curentă, în pixeli, a imaginii.
În general, pentru e-mail și vizualizare web, doriți să limitați dimensiunile fotografiei dvs. la cel mult 800 pixeli cu 600 pixeli, ceea ce înseamnă că lățimea nu trebuie să depășească 800 pixeli și înălțimea nu trebuie să depășească 600 pixeli. Dacă încărcați fotografia pe un site web, site-ul poate avea alte dimensiuni specifice pe care trebuie să le respectați, dar, în mod obișnuit, păstrarea dimensiunii în 800 px de 600 px va permite majoritatea oamenilor să vizualizeze imaginea pe ecranul lor confortabil.
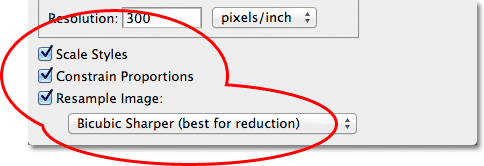
Cu toate acestea, înainte de a introduce noile dimensiuni ale pixelilor dvs., mai întâi asigurați-vă că toate cele trei opțiuni din partea de jos a casetei de dialog - Stiluri de scară, Restrângere proporții și Schimbare imagine - sunt toate verificate . Tehnic, cu imaginea aplatizată, nu trebuie să ne facem griji pentru prima opțiune, Stiluri de scară, deoarece nu avem niciun fel de stiluri de strat aplicate imaginii, dar este mai ușor doar să vă asigurați că sunt selectate toate cele trei opțiuni. Apoi, setați opțiunea Interpolarea imaginii din partea de jos a casetei de dialog pe Bicubic Sharper (cel mai bun pentru reducere). Nu spune „Image Interpolation” nicăieri, dar asta este această opțiune de jos și controlează modul în care Photoshop gestionează pixelii în timpul procesului de reeșantionare. Setarea acesteia pe Bicubic Sharper ne va oferi cele mai bune rezultate atunci când redimensionăm o imagine pentru vizualizarea pe ecran:

Asigurați-vă că primele trei opțiuni sunt bifate și că opțiunea de jos este setată pe Bicubic Sharper.
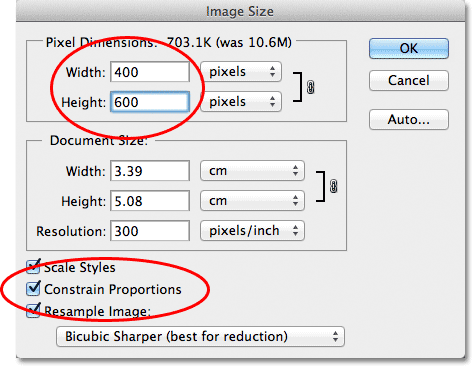
Apoi, reveniți la secțiunea Dimensiuni pixeli din partea de sus a casetei de dialog și introduceți noile dimensiuni. Întrucât fotografia mea este în modul portret, ceea ce înseamnă că este mai înaltă decât cea lată și nu vreau ca înălțimea să depășească 600 de pixeli, voi introduce 600 de pixeli în opțiunea Înălțime . Cu opțiunea Constrain Proportions selectată în partea de jos a casetei de dialog, Photoshop va introduce automat o nouă valoare de lățime pentru a menține raportul lățime-înălțime a imaginii la fel cum a fost inițial. În cazul meu, Photoshop a introdus 400 de pixeli pentru lățimea :

Cu opțiunile Constrain Proportions, tot ce trebuie să introducem este o nouă lățime sau o înălțime, iar Photoshop va intra pe celălalt pentru noi.
Observați că nu am făcut nicio modificare la valoarea Rezoluției în secțiunea Dimensiune document din caseta de dialog. Acest lucru se datorează faptului că rezoluția determină cât de mare va fi imprimată o imagine pe hârtie și nu are nicio legătură cu vizualizarea unei imagini pe ecranul computerului. Tot ceea ce trebuie să ne concentrăm la redimensionarea unei imagini pentru afișare pe ecran este dimensiunile reale ale pixelilor din imagine, care se regăsesc în secțiunea Dimensiuni pixel corespunzător, din partea de sus a casetei de dialog.
După ce ați introdus noile dimensiuni, faceți clic pe OK în colțul din dreapta sus al casetei de dialog pentru a-l închide, moment în care Photoshop va redimensiona imaginea la noua dimensiune mai mică.
Plugin coduri scurte, acțiuni și filtre: eroare în codul scurt (reclame-esențiale-mijloc)
Pasul 4: Salvați pentru web
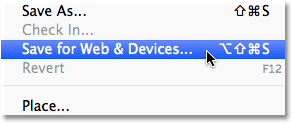
Am duplicat, aplatizat și redimensionat imaginea. Acum este timpul să-l optimizezi și să îl salvezi. Accesați meniul Fișier din partea de sus a ecranului și alegeți Salvare pentru Web și dispozitive :

Accesați Fișier> Salvare pentru web și dispozitive.
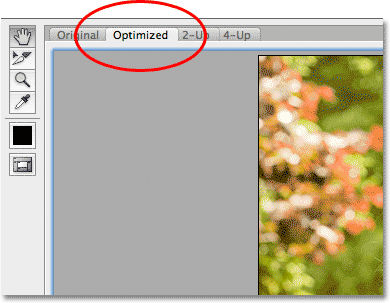
Aceasta deschide caseta de dialog Salvează pentru Web și dispozitive Photoshop foarte mare, cu o suprafață mare de previzualizare ocupând cea mai mare parte a spațiului. Dacă te uiți chiar deasupra colțului din stânga sus al zonei de previzualizare, vei vedea o serie de patru file. În mod implicit, este selectată fila Optimizată, ceea ce înseamnă că nu vedeți imaginea originală. În schimb, vedeți o previzualizare în timp real a imaginii cu setările actuale de optimizare aplicate (pe care le vom analiza într-un moment):

În mod implicit, zona de previzualizare este setată la modul optimizat de vizualizare.
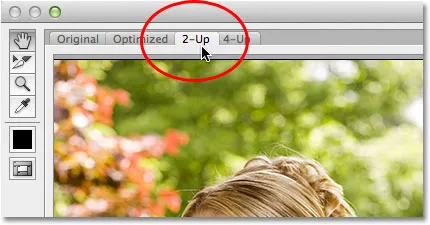
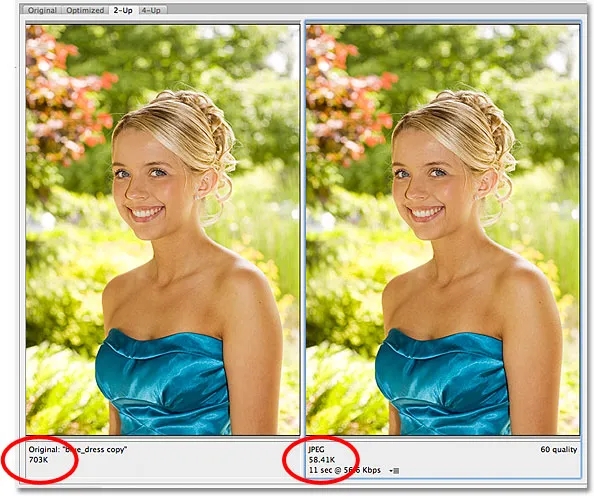
Puteți părăsi modul de vizualizare setat pe Optimizat sau, pentru a vizualiza o comparație una cu alta a versiunilor originale și optimizate ale imaginii, treceți la modul de vizualizare 2 Up făcând clic pe fila sa:

Trecerea la modul vizualizare 2 Up.
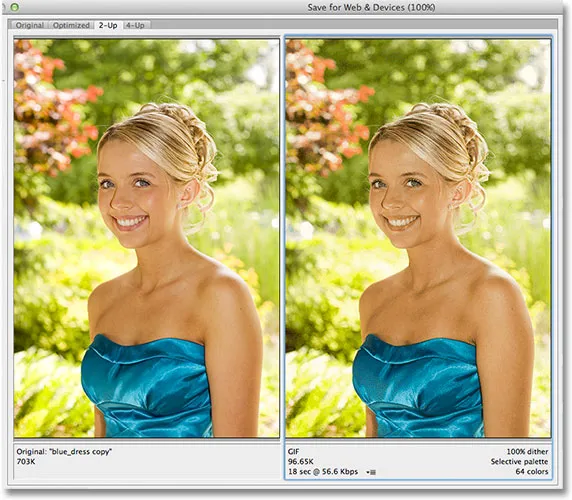
Cu 2 Up selectate, putem vedea acum versiunea originală a imaginii din stânga și versiunea optimizată din dreapta (dacă imaginea dvs. este în modul peisaj, adică este mai largă decât este înaltă, veți vedea o previzualizare verticală cu versiunea originală deasupra și versiunea optimizată de mai jos):

Versiunea originală este la stânga, versiunea optimizată la dreapta.
Tipul fisierului
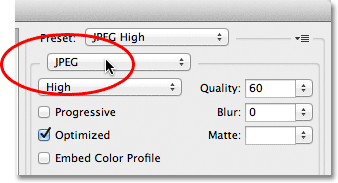
În partea dreaptă a casetei de dialog sunt diferite opțiuni de optimizare (dacă nu vedeți nicio opțiune listată, asigurați-vă că aveți versiunea optimizată a imaginii selectate în zona de previzualizare). Primul lucru pe care trebuie să-l facem aici este să alegem formatul corect de fișier pentru imaginea noastră. Dacă este prima dată când utilizați caseta de dialog Salvare pentru web și dispozitive, veți vedea formatul de fișier GIF ales în partea de sus (direct sub cuvântul „Presetare”). GIF este un format excelent pe care îl utilizăm pentru salvarea graficelor web, dar pentru fotografii, dorim să utilizăm formatul JPEG.webp, deci schimbăm opțiunea de la GIF la JPEG.webp dacă nu este setat deja la JPEG.webp:

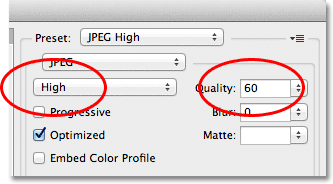
Setați formatul fișierului la JPEG.webp.
Calitatea imaginii
Imediat sub opțiunea de format de fișier sunt opțiunile de calitate a imaginii . Putem alege dintr-o setare prestabilită de calitate (scăzută, medie, înaltă, foarte mare și maximă) din stânga sau putem forma o valoare specifică în opțiunea Calitate din dreapta. Deși poate fi tentant să alegem setările de cea mai înaltă calitate pentru fotografiile noastre, astfel încât toată lumea să poată vedea cât de grozav sunt, optimizându-le pentru e-mail sau web înseamnă că trebuie să păstrăm dimensiunea fișierului cât mai mică și asta înseamnă să găsim un mijloc teren între calitatea imaginii și dimensiunea fișierului. Presetarea de înaltă calitate este aproape întotdeauna cea mai bună alegere, oferindu-ne cea mai bună dintre ambele lumi - o calitate acceptabilă a imaginii și dimensiuni de fișier relativ mici. Alegerea presetării înalte va seta automat setarea de calitate la 60 :

Alegeți presetarea de înaltă calitate, care setează valoarea Calitate la 60.
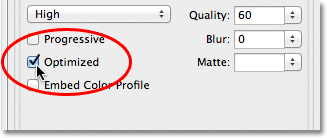
După ce ați selectat setarea calității, asigurați-vă că este selectată opțiunea Optimizată, ceea ce vă poate ajuta să reduceți puțin dimensiunea fișierului. Lăsați opțiunea Progresivă nesemnată și lăsați de asemenea marcarea profilului de culoare încorporată, deoarece majoritatea browserelor web nu acceptă niciodată profiluri de culori:

Alegeți Optimizat și lăsați marcarea profilului de culori progresiv și încorporat.
Spațiu de culoare
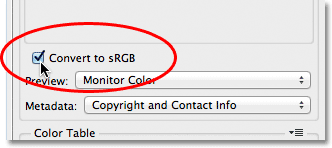
În cele din urmă, selectați opțiunea Convertiți în sRGB dacă nu este deja verificată. Acest lucru vă va asigura că fotografia este salvată în spațiul de culori sRGB, ceea ce, pe scurt, înseamnă că culorile din fotografia dvs. vor fi afișate corect pe web sau când cineva vede imaginea într-un e-mail:

Opțiunea Convertește în sRGB împiedică culorile din fotografiile tale să nu pară plictisitoare și neplăcute pe ecranele calculatorului altor persoane.
Marimea imaginii
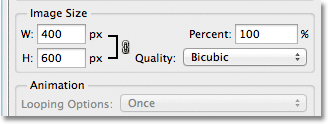
Am menționat mai devreme când ne-am uitat la modul de redimensionare a fotografiei folosind comanda Dimensiune imagine, că caseta de dialog Salvare pentru Web și dispozitive ne oferă, de asemenea, opțiunea de a redimensiona imaginea. Veți găsi opțiunile Dimensiune imagine în colțul din dreapta jos al casetei de dialog. În cazul meu aici, caseta de dialog arată că fotografia mea are 400 de pixeli lățime cu 600 de pixeli înălțime, deoarece asta am redimensionat-o mai devreme. Deși poate părea convenabil să redimensionați imaginea în timp ce setați toate celelalte opțiuni de optimizare web, veți obține rezultate de redimensionare mai bune dacă ignorați aceste opțiuni aici și rămâneți cu comanda efectivă a Dimensiunii imaginii:

Opțiuni Dimensiune imagine în partea dreaptă jos a casetei de dialog.
Compararea dimensiunii fișierelor
În acest moment, am făcut tot ce trebuie să facem, dar înainte de a închide caseta de dialog Salvare pentru Web și dispozitive și de a salva efectiv imaginea, să aruncăm o privire rapidă sub cele două versiuni ale fotografiei din zona de previzualizare. pentru a compara dimensiunea fișierului versiunii originale cu dimensiunea versiunii optimizate. În cazul meu, fotografia inițială (din stânga) a fost de 703 Kb nemaipomenită, mult prea mare pentru web, în special pentru persoanele cu viteze mai scăzute de internet, în timp ce versiunea optimizată (din dreapta), care arată aproape la fel de bine ca original, are doar 58, 41 Kb :

Vizualizarea 2 Up ne permite să comparăm dimensiunile fișierului între versiunile originale și cele optimizate ale imaginii.
Pasul 5: Salvați imaginea
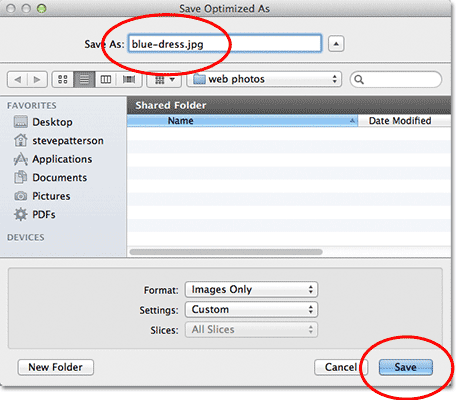
Pentru a salva versiunea optimizată a fotografiei dvs., faceți clic pe butonul Salvare din partea de jos a casetei de dialog. Photoshop va deschide fereastra de dialog Salvează optimizat ca, care vă permite să redenumiți imaginea dacă trebuie, precum și să navigați la directorul de pe hard disk-ul dvs. unde doriți să îl salvați. O să redenumesc fotografia mea "blue-dress.jpg.webp" și o voi salva într-un folder "fotografii web" de pe desktop. După ce ați terminat, faceți clic pe Salvați pentru a salva imaginea și închideți din caseta de dialog:

Caseta de dialog Salvează optimizat ca.
Și acolo îl avem! Fotografia este acum redimensionată și complet optimizată, gata să fie trimisă prin e-mail prietenilor și membrilor familiei sau încărcată pe web, datorită dimensiunilor imaginii și a comenzilor Save For Web & Devices din Photoshop CS5!