
Introducere în întrebările și răspunsurile la interviu pentru dezvoltatori
Știți că există în jur de 1, 673, 535, 333 de site-uri web (care părăsesc aplicația mobilă) în lume (începând cu octombrie 2018)? Știți, a existat o creștere gigantică cu 800% a numărului de utilizatori de internet (față de ultimul deceniu 2008).
Șocat !!!
Ei bine, acesta este doar o privire din titlul pe care urmează să-l acoperim. Dar înainte, haideți să înțelegem ceva. Ne vom ajuta cititorii cu un indiciu - „este peste tot, pe internet”.
Aceste statistici reduc doar presiunea pentru dezvoltatorii front-end de pe glob. Cu fiecare secundă care trece, unul sau mai multe site-uri web apar și aceasta este o cerere în continuă creștere. Da, vom discuta astăzi în articolul nostru despre dezvoltatorul front-end.
Deci, pentru a începe cu ce este mai exact un dezvoltator frontend? Ce au facut?
Front end înseamnă ceea ce apare în fața utilizatorilor (da, site-urile web). Deci, un dezvoltator front end implementează structura, designul, comportamentul și animațiile legate de fiecare biți și piesă pe care le vedeți de fiecare dată când deschideți un site web sau o aplicație mobilă.
Acum, dacă sunteți în căutarea unui loc de muncă care are legătură cu dezvoltatorul final, atunci trebuie să vă pregătiți pentru interviuri pentru interviuri pentru dezvoltatorii din 2019. Este adevărat că fiecare interviu este diferit în funcție de diferitele profiluri de muncă. Aici, am pregătit importante întrebări și răspunsuri pentru interviuri pentru dezvoltatorii front-end, care vă vor ajuta să obțineți succes în interviu.
În acest articol despre întrebările de interviu pentru dezvoltatori din sfârșitul anului 2019, vom prezenta 14 cele mai importante și frecvente întrebări ale interviului pentru dezvoltatori. Aceste întrebări sunt împărțite în două părți:
Partea 1 - Dezvoltator front endInterview intrebari (de baza)
Această primă parte acoperă întrebările și răspunsurile de bază ale interviului pentru dezvoltatori
Q1. Ce set de abilități face un dezvoltator complet front-end? Sau care sunt abilitățile cruciale necesare unui dezvoltator front-end?
Răspuns:
Nevoia crucială de abilitate pentru un dezvoltator front-end sunt următoarele
- HTML
- CSS
- JavaScript
- JQuery
- În afară de acestea, există și alte competențe suplimentare care pot îmbunătăți profilul -
- Înțelegerea testării încrucișate a browserului
- Sisteme de gestionare a conținutului precum WordPress, Joomla și Drupal
- Cunoașterea SEO
Q2. Explicați straturile prezente într-o pagină web. Cum joacă CSS rolul său în el?
Răspuns:
Există 3 tipuri de straturi în orice pagină web. Acestea sunt
- Strat de conținut
- Strat de prezentare
- Strat de comportament
Stratul de conținut este informația pe care o deține un site web. Acesta cuprinde detaliile textului, faptele și partea informațională.
Să trecem la următoarea întrebare de interviu pentru dezvoltatori
Q3. Spune-mi ceva despre W3C?
Răspuns:
W3C reprezintă World Wide Web Consortium, care este un standard internațional pentru web. Acești oameni sunt responsabili de standardizarea web și de a-l face accesibil tuturor utilizatorilor.
Stratul de prezentare va defini modul în care va apărea conținutul în fața utilizatorilor săi. Se mai poate spune că este aspectul paginii web. Iată rolul CSS aka fișa de stil în cascadă este o modalitate de a controla și de a prezenta stratul de prezentare într-un document web.
Stratul comportamental implică interacțiunea utilizatorului în timp real cu pagina web.
Q4. Menționați câteva avantaje ale CSS?
Răspuns:
Acesta este un interviu comun pentru dezvoltatorii front-end Întrebări adresate într-un interviu. Avantajele CSS sunt următoarele:
- Economisește timp
- Ajută la încărcarea rapidă a paginilor
- Întreținere ușoară
- Superior în stil HTL
- Compatibilitate cu mai multe dispozitive
- Standarde globale pentru web
- Navigare offline
- Independența platformei
Q5. În calitate de dezvoltator, ce moduri sunt aplicate pentru a reduce timpul de încărcare al oricărui site web?
Răspuns:
Unele lucruri cruciale pe care le ținem în considerare sunt -
- Activați o memorie în cache a browserului corect
- Optimizați fișierele de imagine
- Minimizați solicitările HTTP
- Reduceți redirecționările
Q6. În calitate de dezvoltator, ce modalități credeți că este crucial pentru a reduce timpul de încărcare a aplicațiilor web?
Răspuns:
Există un număr mare de modalități disponibile în acest sens, acestea pot reduce complexitatea
- Memorizarea în cache a browserului
- Prin optimizarea fișierelor de imagine
- Minifierea resurselor (eliminarea caracterelor inutile din codul sursă)
- Minimizați cererea HTTP
Să trecem la următoarea întrebare de interviu pentru dezvoltatori.
Q7. Cum veți declara un tablou tridimensional în Javascript?
Răspuns:
Folosind această sintaxă -
Var myArray = ((()));
Partea 2 - Întrebări la interviu pentru dezvoltatori (avansat)
Haideți să aruncăm o privire asupra întrebărilor avansate de interviu pentru dezvoltatori.
Q8. Care ar fi rezultatul 9 + 6 + ”3”?
Răspuns:
O / p va fi 153.
Explicație - aici 9 și 6 sunt tipuri de date (numere întregi), astfel încât acestea vor fi adăugate numeric. Deoarece 3 este o șir, rezultatul va fi concatenat și va deveni 9 + 6 = 15 și 3 se reunesc pentru a forma 153 ca ieșire.
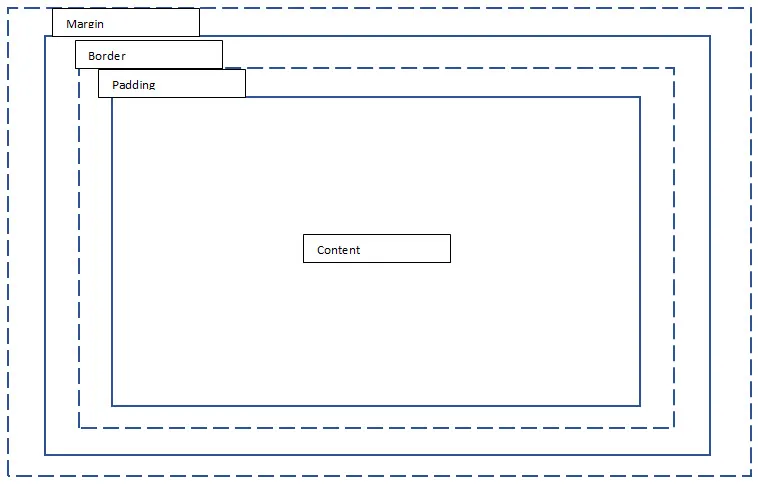
Q9. Explicați modelul casetei CSS?
Răspuns:
Modelul Box ajută la furnizarea unui mod mai structurat către elementele de spațiu în raport cu ele pentru o pagină web. Modelul cutiei are mai multe componente ca acesta
- Margini
- Frontiere
- umplutură
- Conţinut

Să trecem la următoarea întrebare de interviu pentru dezvoltatori.
Q10. Ce este pre-procesorul CSS? De ce le folosim?
Răspuns:
Pre-procesorul este folosit pentru conversia codului. Limbile preprocesate precum SASS și LESS sunt convertite în format CSS mai formal. Motivele pentru utilizarea lor sunt
- Abilitatea de a defini variabile
- Posibilitatea de a folosi sintaxa imbricată
- Posibilitatea de a crea și utiliza mixinuri (funcții)
- Utilizarea funcțiilor matematice și operaționale
Q11. Denumiți unele dintre noile funcții prezente în HTML5 și lipsesc în HTML?
Răspuns:
Aceasta este Întrebările frecvente ale interviului pentru dezvoltatori din cadrul unui interviu. Unele funcții noi în HTML5 sunt -
- Declarație DOCTYPE
- Etichetă de secțiune (
- Etichetă antet și subsol
- Etichetă Flgcaption
Q12. Spune-mi componentele unui stil CSS?
Răspuns:
Stilul CSS este format din trei lucruri
- Selector : Un selector este o etichetă HTML unde pot fi aplicate stiluri. O etichetă de selecție poate fi orice
sau
- Proprietate : Acesta este un atribut al etichetei HTML. Această proprietate poate fi orice, cum ar fi culorile, bordura, nuanțele etc. Atributele HTML sunt transformate în proprietate CSS.
- Valoare : o valoare este întotdeauna atribuită proprietăților definite.
Haideți să trecem la următoarele întrebări de interviu pentru dezvoltatori
Q13. Puteți explica modalități de aplicare a stilurilor CSS pe o pagină web?
Răspuns:
Primul mod de a face acest lucru folosind atributele de stil inline pe un element,Se poate utiliza un bloc în secțiunea HTML
În sfârșit, folosind eticheta în timp ce încărcați fișierul CSS extern
Q14. Cum puteți converti valorile non-numerice în numere din Javascript?
Răspuns:
Cele trei modalități principale de a face acest lucru sunt -- parseInt ()
- parseFloat ()
- Număr()
Articole recomandate
Acesta a fost un ghid către lista Întrebărilor și răspunsurile la interviu pentru dezvoltatori din față, astfel încât candidatul să poată împărți cu ușurință aceste întrebări de interviu pentru dezvoltatori. Aici, în această postare, am studiat întrebările de mai sus pentru interviuri pentru dezvoltatori, care sunt adesea puse în interviuri. De asemenea, puteți consulta următoarele articole pentru a afla mai multe -
- Întrebări de interviu PLC
- Oracle SOA Interview Întrebări și răspunsuri
- Top 10 Întrebări solicitați Interviul SAP ABAP
- 10 întrebări esențiale pentru interviu de testare ETL
- Ghid pentru Schițe în JavaScript