În acest tutorial de efecte foto, vom învăța cum să creăm un diptic folosind Photoshop CS6. Ce este un diptic? Modul în care se folosește în mod obișnuit astăzi, dipticul înseamnă pur și simplu două imagini afișate împreună, de obicei una lângă alta. Imaginile au adesea ceva în comun, precum o temă generală sau un subiect împărtășit, astfel încât, atunci când sunt privite ca un întreg, transmit un mesaj sau o declarație artistică mai mare.
Cu toate acestea, un diptic poate fi orice două imagini la alegere. Poate doriți să afișați o fotografie de nuntă și logodnă cot la cot, sau două fotografii care arată aceeași persoană la vârste diferite sau poate două fotografii dintr-o călătorie sau o vacanță recentă. O versiune plină de culoare și alb-negru a aceleiași imagini poate arăta minunat cot la cot, sau fotografii ale aceluiași subiect, luate din două unghiuri diferite sau în momente diferite ale zilei. Acestea sunt doar câteva sugestii, dar în cele din urmă, dipticele oferă posibilități creative interminabile. Chiar și două imagini care, de la sine, pot să nu pară atât de interesante, pot părea izbitoare când sunt privite împreună.
După cum vom vedea, imaginile pe care le alegeți nu trebuie să împărtășească nici măcar aceeași orientare. Unul poate fi portretizat, celălalt peisaj. Singurul „truc” real pentru a le afișa cot la cot este că va trebui să ne asigurăm că ambele au aceeași înălțime, în pixeli, astfel încât partea de sus și de jos a imaginilor să se alinieze. Pentru asta, este posibil să avem nevoie de redimensionare rapidă a imaginii, dar procesul general de creare a unui diptic în Photoshop este într-adevăr foarte simplu și, desigur, voi acoperi fiecare pas pe parcurs.
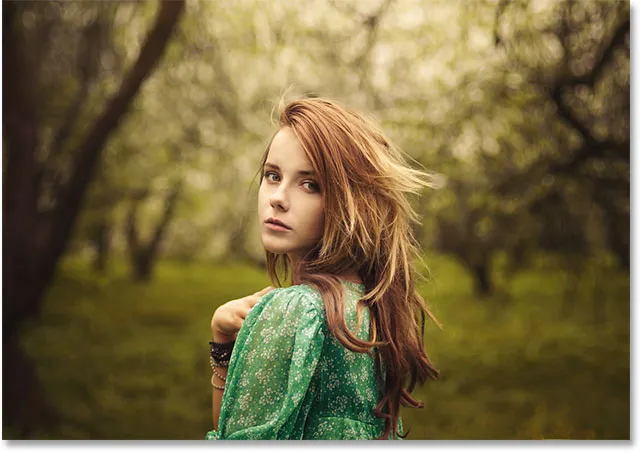
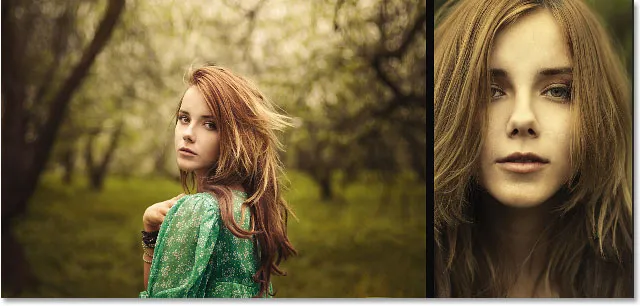
Iată prima imagine pe care o voi folosi pentru dipticul meu (fata din fotografia de grădină de la Shutterstock). Acesta este în modul peisaj:

Prima imagine.
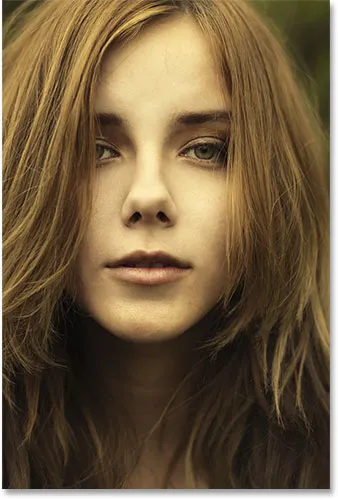
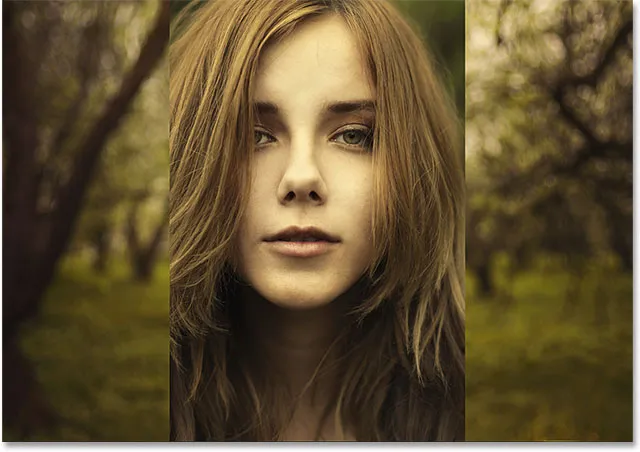
Iată a doua mea imagine (fotografie de closeup fată zâmbitoare de la Shutterstock). Acesta este în modul portret:

A doua imagine.
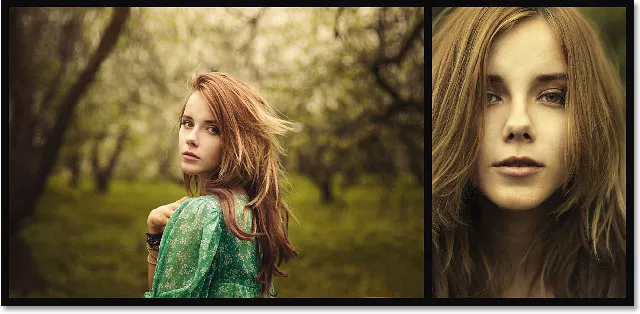
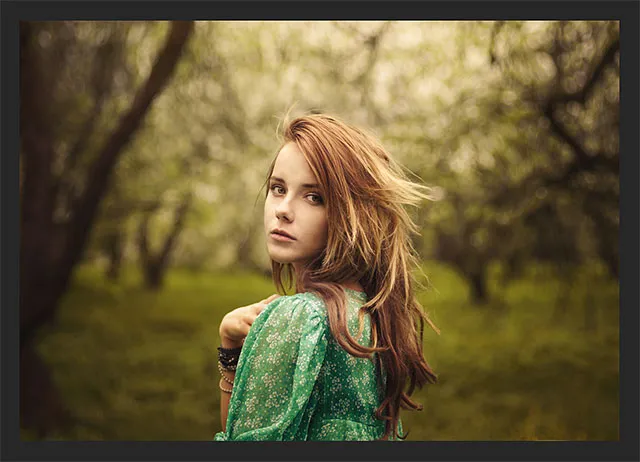
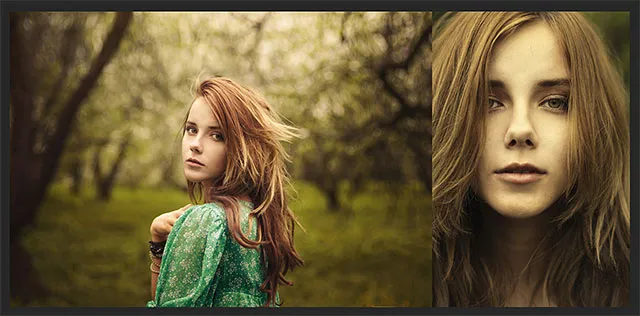
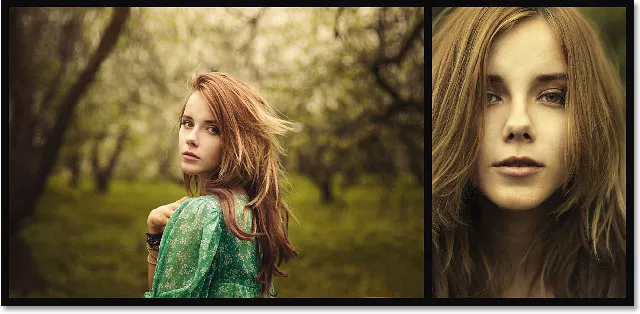
Și iată cum va arăta dipticul final cu imaginile combinate într-o singură imagine mai mare și un chenar adăugat în jurul lor. Am folosit aici o bordură neagră, dar puteți alege la fel de ușor albul:

Rezultatul final.
Există multe moduri diferite de a crea un diptic în Photoshop, dar pentru a obține la maxim acest tutorial și pentru a utiliza metoda pe care o vom învăța aici, veți avea nevoie de Photoshop CS6 sau CC.
Cum se creează un diptic
Pasul 1: Deschideți cele două imagini din Photoshop
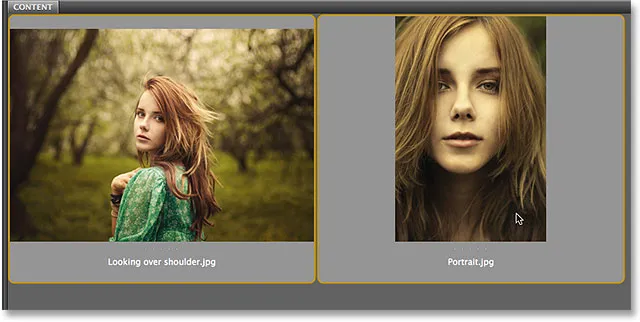
Primul lucru pe care trebuie să-l facem este să deschidem ambele imagini în Photoshop. Dacă aveți deja imaginile deschise, puteți săriți acest prim pas, dar voi începe în Adobe Bridge CS6 unde am navigat într-un folder de pe desktop care conține cele două imagini ale mele. Pentru a le selecta pe amândouă, voi face clic pe prima miniatură a imaginii din stânga pentru a o evidenția, apoi voi ține apăsată tasta Ctrl (Win) / Command (Mac) de pe tastatura mea și voi face clic pe a doua miniatură. Aceasta selectează și evidențiază ambele imagini în același timp:

Selectarea ambelor imagini în Adobe Bridge CS6.
Pentru a le deschide în Photoshop, tot ce trebuie să fac este să faceți dublu clic pe oricare dintre imagini. Fiecare fotografie se va deschide în Photoshop în propriul său document separat. În mod implicit, doar una dintre imagini este vizibilă la un moment dat, dar putem trece cu ușurință între ele făcând clic pe filele lor chiar sub bara de opțiuni din stânga sus a ecranului:

Fiecare fotografie se deschide în propriul document cu file. Comutați între ele făcând clic pe filele lor.
Pasul 2: Redimensionați imaginile la aceeași înălțime
Înainte de a combina imaginile într-un diptic, trebuie mai întâi să ne asigurăm că ambele fotografii sunt dimensionate la aceeași înălțime, astfel încât să se alinieze frumos atunci când sunt afișate cot la cot. Dacă nu, va trebui să redimensionăm unul dintre ei pentru a se potrivi cu celălalt. Putem verifica dimensiunile curente ale fiecărei imagini folosind caseta de dialog Dimensiunea imaginii Photoshop.
În primul rând, voi trece la fotografia mea care este orientată peisaj (fotografia fetei care stă în pădure) făcând clic pe fila sa:

Activarea fotografiei orientate peisaj.
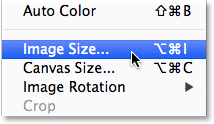
Pentru a verifica înălțimea fotografiei, mă voi duce la meniul Imagine din bara de meniuri de pe partea de sus a ecranului și voi alege dimensiunea imaginii :

Accesarea Imagine> Dimensiunea imaginii.
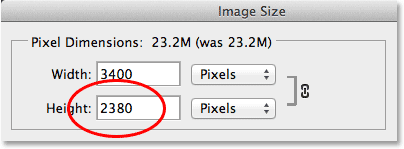
Se deschide caseta de dialog Dimensiune imagine. În secțiunea Dimensiuni pixeli din partea de sus, îmi arată că înălțimea acestei fotografii este de 2380 pixeli :

Caseta de dialog Dimensiune imagine care arată înălțimea fotografiei de 2380 pixeli.
Voi face clic pe butonul Anulare pentru a închide caseta de dialog fără să fac modificări, apoi voi trece la a doua fotografie făcând clic pe fila sa:

Activarea fotografiei orientate spre portret.
Cu a doua mea fotografie acum activă, voi merge din nou în meniul Imagine din partea de sus a ecranului și voi alege Dimensiunea imaginii :

Accesând din nou la Image> Size Image.
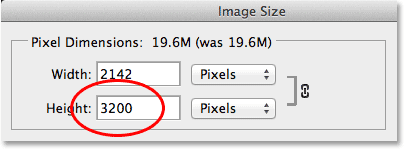
De această dată, caseta de dialog Dimensiunea imaginii îmi spune că fotografia mea orientată spre portret are o înălțime de 3200 pixeli, ceea ce o face mai mare (în ceea ce privește înălțimea) din cele două imagini:

A doua fotografie are o valoare mai mare a înălțimii de 3200 pixeli.
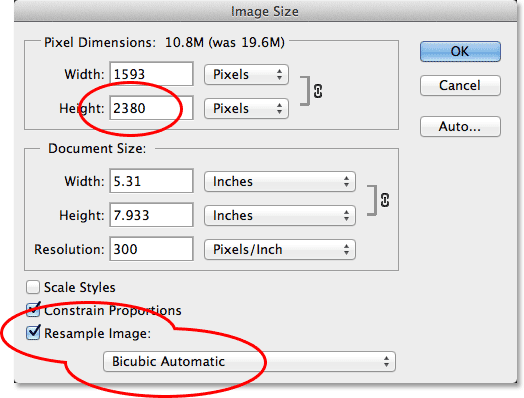
Această imagine mai mare trebuie redimensionată pentru a se potrivi cu înălțimea imaginii mai mici, așa că, în timp ce este încă în caseta de dialog Dimensiunea imaginii, mă voi asigura că opțiunea Reamplează imaginea din partea de jos este selectată (bifată) și că metoda de interpolare la foarte jos este setat la Bicubic Automatic, apoi voi modifica valoarea Înălțime din partea de sus de la 3200 pixeli originali la 2380 pixeli pentru a se potrivi cu cealaltă fotografie (Photoshop modifică automat valoarea Lățimii pentru a menține raportul de aspect al fotografiei). Faceți clic pe OK pentru a face redimensionare a imaginii Photoshop și închiderea din caseta de dialog Dimensiune imagine (notă rapidă: când schimbăm numărul real de pixeli dintr-o imagine, așa cum suntem noi aici, este cunoscut din punct de vedere tehnic ca reamenajarea unei imagini, nu redimensionarea, motiv pentru care trebuie să avem opțiunea Resample Image în partea de jos a casetei de dialog selectate):

Redimensionarea (redimensionarea) imaginii mai mari pentru a se potrivi cu înălțimea (în pixeli) a imaginii mai mici.
Pasul 3: Selectați și copiați imaginea redimensionată
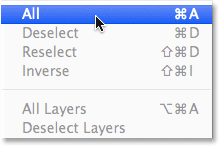
Acum că am redimensionat imaginea, avem nevoie de o modalitate de a o muta în același document ca și cealaltă imagine. Pentru asta, pur și simplu îl putem copia și lipi. Pentru a selecta mai întâi imaginea, mergeți la meniul Select din partea de sus a ecranului și alegeți Toate . Sau apăsați Ctrl + A (Câștigă) / Comandă + A (Mac) de pe tastatură pentru a accesa comanda Selectează tot cu ajutorul comenzii rapide. În jurul imaginii va apărea un contur de selecție:

Accesând Selectați> Toate.
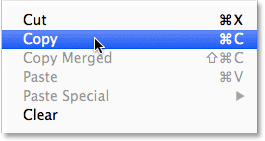
Cu imaginea selectată, accesați meniul Edit și alegeți Copiere sau apăsați Ctrl + C (Câștigă) / Comandă + C (Mac) de pe tastatură:

Accesând Editare> Copiere.
Pasul 4: Lipiți imaginea în documentul celuilalt fotograf
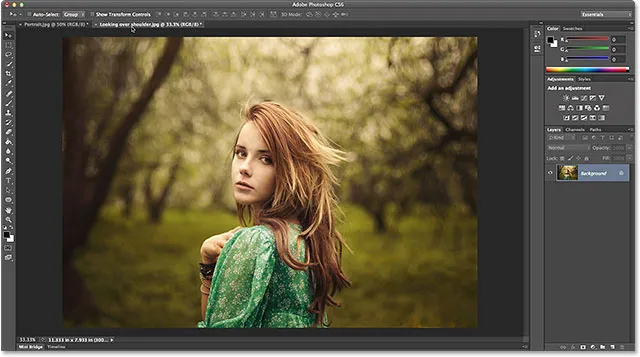
Comutați înapoi la cealaltă imagine făcând clic pe fila sa:

Revenind la prima imagine.
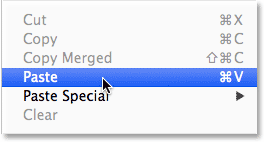
Apoi reveniți la meniul Edit și de data aceasta, alegeți Lipire . Sau apăsați Ctrl + V (Win) / Command + V (Mac) de pe tastatură:

Accesând Editare> Lipire.
Photoshop lipeste și centrează imaginea în fața celuilalt:

Imaginile apar acum împreună.
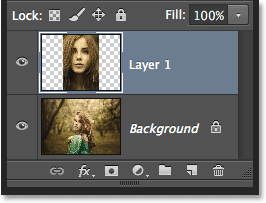
Dacă ne uităm în panoul Straturi, vom vedea că fiecare fotografie se află acum pe propriul său strat în același document:

Panoul Straturi care arată fiecare fotografie pe propriul strat.
Pasul 5: Redenumiți stratul de fundal
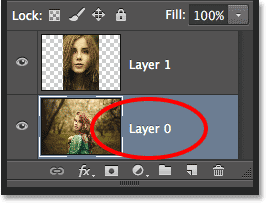
În continuare, să redenumim stratul Fundal, astfel încât Photoshop ne va permite să adăugăm un alt strat sub el, pentru a fi folosit ca culoare de fundal pentru dipticul nostru. Tot ce trebuie să facem este să-l numim altceva decât Fundal, iar cel mai rapid și simplu mod de a face asta este să apăsați și mențineți apăsată tasta Alt (Win) / Option (Mac) de pe tastatură și faceți dublu clic pe cuvântul „Background “. Photoshop îl va redenumi automat stratul 0, suficient de bun pentru scopurile noastre:

Modificarea numelui stratului Fundal în „Strat 0”.
Pasul 6: Adăugați un strat de umplere de culori solide
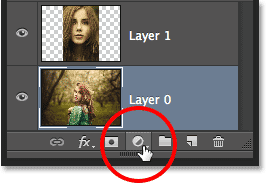
Vom folosi unul dintre straturile de umplere a culorilor solide Photoshop pentru fundalul nostru, deoarece fac ușor alegerea oricarei culori dorim. Faceți clic pe pictograma Strat nou de umplere sau reglare din partea inferioară a panoului Straturi:

Făcând clic pe pictograma Strat nou de umplere sau reglare
Alegeți Culoare solidă din partea de sus a listei care apare:

Alegerea unui strat de umplere de culori solide.
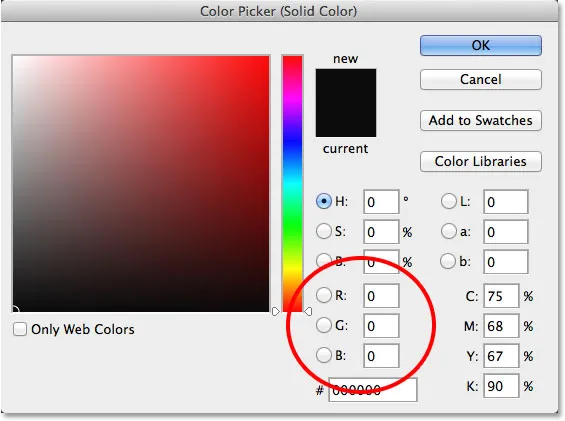
Photoshop va deschide Color Picker unde putem alege culoarea cu care dorim să umplem stratul. Voi alege negrul introducând o valoare de 0 în casetele de intrare R, G și B. Dacă preferați să folosiți albul pentru culoarea de fundal, introduceți o valoare de 255 în casetele R, G și B :

Alegerea negrului din Color Picker.
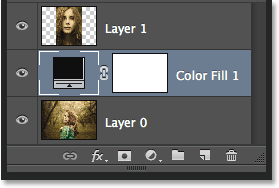
Faceți clic pe OK pentru a accepta culoarea și închideți selectorul de culori. Photoshop adaugă un nou strat de umplere de culori solide numit Color Fill 1 între cele două fotografii, așa cum putem vedea în panoul Straturi:

Noul strat de umplere color 1 apare între cele două straturi de imagine.
Pasul 7: trageți stratul de umplere a culorii solide sub stratul 0
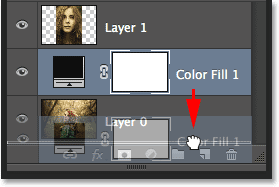
Deoarece vom folosi stratul de umplere a culorilor solide ca fundal pentru dipticul nostru, trebuie să-l mutăm sub cele două straturi de imagine. Pentru a face acest lucru, faceți clic pe stratul Completare color 1 din panoul Straturi, mențineți apăsat butonul mouse-ului și trageți stratul sub stratul 0. O bară de evidență albă va apărea sub stratul 0 când ați târât suficient de aproape:

Glisarea culorilor Completare 1 strat sub stratul 0.
Eliberați butonul mouse-ului când bara albă de evidenție apare pentru a scăpa stratul de umplere a culorilor solide în loc:

Stratul de umplere culoare 1 apare acum sub cele două straturi de imagine.
Pasul 8: Selectați Stratul de Imagine Top
Faceți clic pe stratul superior din panoul Straturi pentru a-l selecta:

Selectarea stratului de imagine de sus.
Pasul 9: Selectați Instrumentul Mutare
Selectați Mutarea instrumentului din partea superioară a panoului Instrumente de-a lungul stânga ecranului:

Selectarea instrumentului Mutare.
Pasul 10: trageți fotografia spre stânga sau spre dreapta celorlalte fotografii
Cu Instrumentul de mișcare în mână, apăsați și țineți apăsată tasta Shift de pe tastatură și trageți fotografia pe stratul superior fie spre stânga, fie spre dreapta pentru a o muta lângă cealaltă fotografie. Țineți apăsată tasta Shift în jos pentru a face ușor să trageți în linie dreaptă. O să-mi trag fotografia de sus în dreapta celeilalte.
Dar iată problema în care ne confruntăm (o vom rezolva într-o clipă). Pentru a muta fotografia lîngă cealaltă, trebuie să o tragem în zona de placă gri care înconjoară porțiunea vizibilă (zona pânzei) a documentului. De ce este o problemă? Se datorează faptului că nu putem vedea nimic din zona de pe placă. Aceasta înseamnă că, pe măsură ce tragem fotografia mai departe și mai departe în lateral, din ce în ce mai puțin rămâne vizibilă, deoarece mai multe dintre ele sunt ascunse de placa de imprimare:

Trageți fotografia lângă cealaltă înseamnă să trageți în zona plăcii.
Nu vă faceți griji pentru a pierde din vedere imaginea deocamdată. Pur și simplu continuați să o trageți în lateral până când este direct lângă cealaltă fotografie (și complet în afara privirii). Dacă trageți fotografia în dreapta așa cum sunt eu aici, veți vedea fotografia înfundată în loc odată ce partea stângă este suficient de aproape de marginea zonei vizibile. Dacă trageți la stânga, acesta se va bloca în loc odată ce partea dreaptă este suficient de aproape. Când ați terminat, ar trebui să vedeți o singură fotografie în documentul dvs. Celălalt este încă acolo, deocamdată este ascuns de placa de acces:

Cu cealaltă fotografie aflată acum în întregime în zona de paste, o singură imagine rămâne vizibilă.
Pasul 11: Dezvăluie-le pe toate
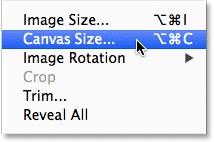
Pentru a readuce fotografia ascunsă și a le vizualiza pe amândouă, mergeți la meniul Imagine din partea de sus a ecranului și alegeți Revelați toate :

Accesând Image> Reveal All.
Photoshop extinde instantaneu zona pânzei astfel încât ambele imagini să fie acum vizibile:

Ambele fotografii sunt vizibile încă o dată.
Important! Vom adăuga puțin spațiu între cele două fotografii în pasul următor, dar în acest moment, marginile imaginilor ar trebui să se atingă fără spațiu între ele . Ei trebuie să se încolăcească unul lângă celălalt. Dacă ați târât fotografia prea departe și ați creat un decalaj între ele, cu instrumentul Mutare încă activ, țineți apăsată tasta Shift și trageți fotografia înapoi spre cealaltă până când marginile celor două fotografii se ating și se închide decalajul.
Pasul 12: Adăugați spațiu între fotografii
Acum că ne-am asigurat că în prezent nu există spațiu între cele două fotografii, să adăugăm un pic de spațiu! Motivul pentru care vrem să începem fără spațiu între ele este că trebuie să știm cu exactitate cât spațiu am adăugat, iar în Photoshop CS6, putem folosi noul feedback HUD (Heads-Up Display) pentru instrumentul Move pentru a ne spune exact cât de mult am târât imaginea.
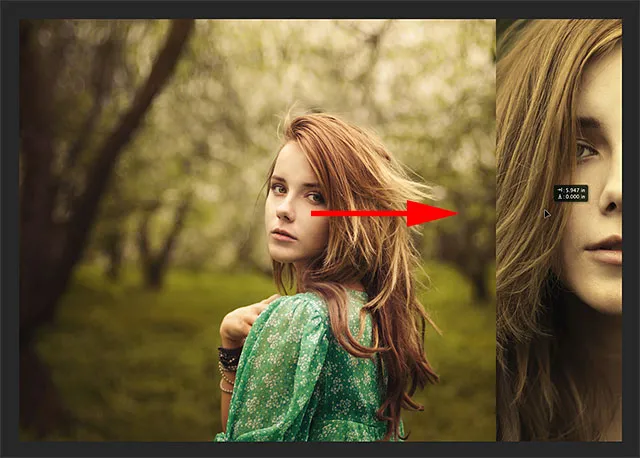
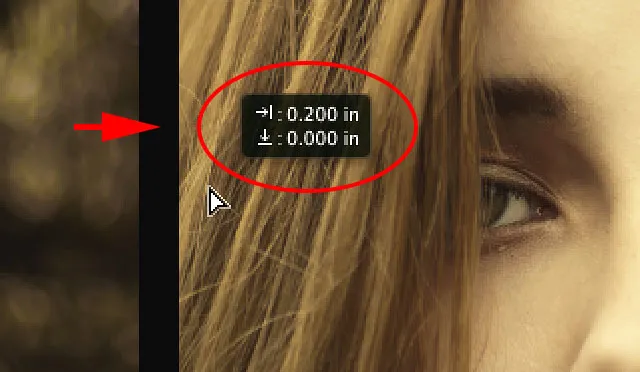
Cu instrumentul Mutare încă activ, apăsați din nou și țineți apăsată tasta Shift de pe tastatură și începeți să trageți fotografia fie spre stânga, fie spre dreapta pentru a adăuga spațiu între cele două imagini. Spațiul va fi umplut cu orice culoare ai ales pentru stratul tău de umplere de culoare solidă la pasul 6. În cazul meu, este negru. De îndată ce începeți să trageți, va apărea o casetă HUD mică care vă va oferi feedback în direct despre cât de mult ați târât. Citirea poate fi în inci (în) sau pixeli (px) în funcție de modul în care ați configurat Regulile în Preferințele Photoshop. În cazul meu, îmi arată centimetri. Aici, HUD îmi spune că mi-am târât fotografia de 0, 2 inci spre dreapta (numărul de sus este mișcarea orizontală, partea de jos este verticală) și putem vedea spațiul plin de negru care apare între ele. Asigurați-vă că vă amintiți exact distanța pe care ați tras-o, deoarece vom avea nevoie de aceste informații într-o clipă:

Amintiți-vă (sau notați) dimensiunea decalajului dintre imagini. În cazul meu, este de 0, 2 inci.
Pasul 13: Dezvăluie totul din nou
Din moment ce am mutat fotografia un pic în lateral, o parte din ea este ascunsă din nou de pasta. Du-te înapoi la meniul Imagine și alege Reveal All pentru a readuce în vizor zona ascunsă:

Revenind la Image> Reveal All.
Ambele fotografii sunt acum pe deplin vizibile cu o graniță între ele:

Imaginile acum cu prima parte a graniței s-au adăugat.
Pasul 14: Adăugați spațiu Canvas pentru a crea un chenar în jurul imaginilor
În cele din urmă, să terminăm dipticul nostru adăugând o graniță în jurul lui. Vom folosi informațiile pe care ni le-a oferit HUD pentru a crea un chenar exact cu aceeași grosime ca spațiul dintre fotografii. Accesați meniul Imagine și alegeți Dimensiunea pânzei :

Imagine de mers> Dimensiune pânză.
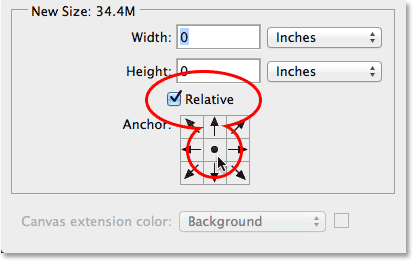
Aceasta deschide caseta de dialog Dimensiune pânză. În primul rând, asigurați-vă că opțiunea Relativ este selectată (bifată) și că caseta centrală din grila Anchor este de asemenea selectată, astfel încât spațiul suplimentar de pânză să fie adăugat în mod egal în exteriorul fotografiilor:

Opțiunea relativă și caseta grilă Anchor central sunt selectate ambele.
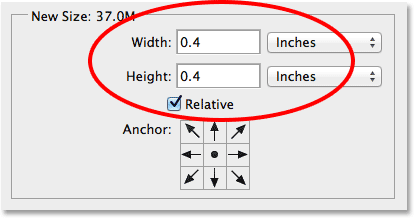
Apoi, luați spațiul adăugat între fotografiile de la pasul 12 și introduceți de două ori această cantitate în casetele Lățime și Înălțime . Asigurați-vă că aveți de asemenea ales tipul de măsurare corect (inchi sau pixeli). În cazul meu, HUD mi-a spus că mi-am târât imaginea pe o distanță de 0, 2 inci, așa că voi introduce de două ori această cantitate ( 0, 4 ) în casetele Lățime și Înălțime și mă voi asigura că ambele sunt setate pe Inci . Motivul pentru care trebuie să introducem de două ori suma este pentru că jumătate din Lățimea va fi adăugată în stânga pânzei, cealaltă jumătate în dreapta. De asemenea, jumătate din valoarea Înălțime va fi adăugată în partea de sus, cealaltă jumătate în partea de jos, oferindu-ne o margine în jurul dipticului care este exact aceeași dimensiune ca spațiul dintre fotografii:

Introducerea de două ori a distanței spațiului dintre cele două fotografii atât pentru lățime cât și înălțime.
Faceți clic pe OK când sunteți gata să acceptați setările și închideți-o din caseta de dialog Dimensiune pânză, moment în care Photoshop adaugă spațiul suplimentar de pânză în jurul imaginilor, oferindu-ne granița noastră. Din nou, chenarul este aceeași culoare ca culoarea pe care am ales-o pentru stratul de umplere a culorilor solide înapoi la pasul 6:

S-a adăugat dipticul final cu un chenar.
Și acolo îl avem! Așa se face redimensionarea, combinarea și afișarea a două imagini separate ca diptic folosind Photoshop CS6! Accesați secțiunea noastră Efecte foto pentru mai multe tutoriale cu efecte Photoshop!