
Ce este HTML?
HTML înseamnă Hyper Text Markup Language, care este un set de elemente predefinite, cunoscute și sub denumirea de etichete, care spun unui browser ce conținut trebuie să fie afișat și cum să afișeze acel conținut. Înseamnă că pot să iau un fișier text necompletat, să adaug câteva etichete HTML, iar browserul va ști să îmi afișeze pagina web.
Ce este o etichetă?
O etichetă este o instrucțiune pentru a spune browserului cum ar trebui să afișeze anumite conținut pe ecran. Uneori, dezvoltatorii s-ar putea referi la etichete ca elemente. Iată un exemplu despre ce etichetă are un text în interior.

Această etichetă este cunoscută sub numele de etichetă antet. H din numele etichetei ne permite, iar browserul știe că lucrăm cu o etichetă antet. Cel care urmează h indică dimensiunea antetului care este utilizat. În acest caz, 1 este cel mai mare text implicit pe care îl puteți afișa în browser. Ieșirea acestei etichete în browser va afișa Hello World!

Ce este un atribut?
Un atribut este o valoare suplimentară care poate configura o etichetă sau care poate ajusta comportamentul etichetei. Iată un exemplu perfect de aspect cu o etichetă cu un atribut adăugat
Adăugați pizza

Valoarea atributului id poate fi orice doriți să fie, deși nu poate avea niciun spațiu în el. Al doilea atribut este atributul clasei. Atributul clasei poate lua mai multe valori, care pot fi orice doriți să fie.
Atribut global
Atributul global poate fi setat pe toate etichetele. Să trecem peste cele patru atribute globale cele mai utilizate.
- id: În primul rând este atributul id. Aceasta nu adaugă nicio modificare vizuală la etichetă în sine. Este folosit mai ales pentru JavaScript și styling, cu CSS (Cascading Style Sheets). Valoarea atributului ID trebuie să fie unică pe o anumită pagină. Asta înseamnă că nici o etichetă nu poate avea aceeași valoare într-un ID
- class: atributul clasei este similar cu eticheta id, cu excepția faptului că valoarea atributului poate fi repetată de mai multe ori într-o pagină dată. Vei găsi aceste utilizări mai ales cu CSS și uneori cu JavaScript.
- style: style atributul este folosit pentru CSS Inline. Trebuie evitat dacă este posibil.
- title: title furnizează un identificator sau o serie de instrumente pentru etichetă. Când mouse-ul a trecut peste o etichetă, unde a fost afișat titlul.
De exemplu
Bine ati venit!

Element de nivel de bloc față de element inline
Următoarele sunt atributele elementului Bloc nivel și ale elementului Inline.
Element de nivel de bloc
- Preia întreaga lățime a containerului părinte.
Element în linie
- Ocupă spațiul curent care există în.

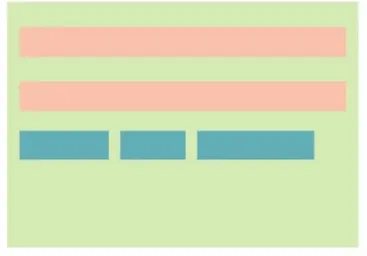
Iată o ilustrație de bază.
Această zonă verde reprezintă containerul părinte. În cazul nostru, este fereastra browserului. Lățimea browserului, eticheta noastră părinte, va fi lățimea elementului la nivel de bloc.
Aceste zone roz reprezintă elementele sau etichetele noastre la nivel de bloc. După cum puteți vedea, acestea ocupă întreaga lățime a containerului părinte. Aceasta înseamnă că orice etichetă trebuie să înceapă pe linia următoare.
Următoarele trei zone albastre sunt etichetele Inline. După cum puteți vedea, acestea sunt situate unul lângă altul, ocupând doar lățimea necesară pentru conținutul pe care îl dețin. Acest lucru va avea mai mult sens pe măsură ce vedem aceste etichete în acțiune
Diferite etichete HTML de bază
Să învățăm diferitele etichete HTML.
1) Etichetă - DOCTYPE

DOCTYPE spune browserului ce fel de fișier va fi deschis. Întrucât codificăm în HTML5. HTML5 este cea mai recentă versiune a limbajului HTML Markup, DOCTYPE-ul nostru este extrem de simplu. Observație, nu există nicio etichetă de închidere.
DOCTYPE este la fel ca o etichetă obișnuită și începe cu o paranteză, apoi introducem punctul de exclamare, apoi tastăm DOCTYPE. Avem spațiu și apoi tastăm html. Această etichetă spune practic browser-ului, aceste documente trebuie să fie servite ca HTML.
2) Etichetă - html

Eticheta HTML, numită și elementul rădăcină, urmează eticheta DOCTYPE. Această etichetă poate avea atributele globale normale, plus atributul numit manifest. Eticheta HTML poate fi folosită o singură dată într-o pagină HTML.
Tot ceea ce se referă la HTML este cuibărit în interiorul acestei etichete. Aceasta înseamnă că toate etichetele noastre vor fi localizate între deschiderea și închiderea etichetelor HTML.
3) Tag - cap

Eticheta antet oferă informații generale despre pagina web care este afișată. În interiorul etichetei principale este adăugată o etichetă individuală, care permite browserului să cunoască anumite specifici, cum ar fi titlul paginii, autorul paginii și alte astfel de informații.
Nimic din această etichetă cap nu va fi afișat pe pagina web. Cu toate acestea, unele informații sunt afișate în aplicația browserului real, cum ar fi titlul filei. Este vorba despre atribute globale standard pentru această etichetă.
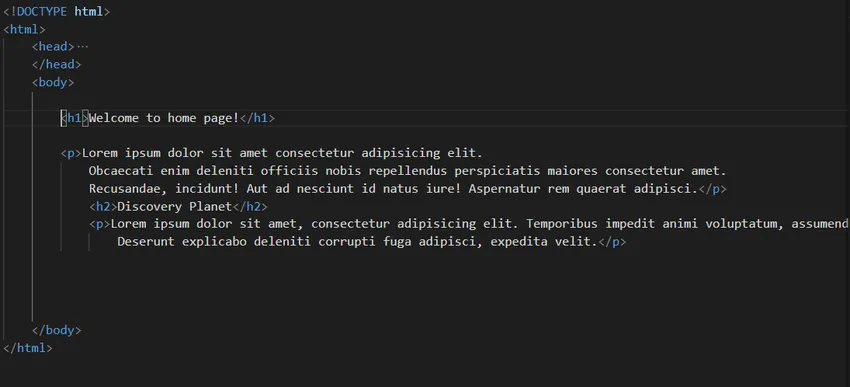
4) Etichetă - corp



Eticheta corpului permite browserului să știe ce să afișeze pe pagină. În interiorul corpului, eticheta este locul în care vom plasa tot conținutul nostru, cum ar fi etichetele și textul. Orice plasat în interiorul etichetei corpului va fi afișat pe pagina web.
Eticheta corpului este plasată după eticheta capului din interiorul etichetei HTML. Există o singură etichetă corporală pe pagină. Eticheta corpului poate avea atribute globale standard.
5) Tag-span

Prima noastră etichetă este eticheta span. Această etichetă este un container generic, Inline. Asta înseamnă că nu are un stil implicit asociat cu acesta. Ați dori să utilizați această etichetă dacă ați fi necesar să grupați textele pe care doriți să le păstrați împreună în linie.
6) Etichetă - p

Eticheta de paragraf sau eticheta p este utilizată atunci când doriți să păstrați împreună un paragraf de text. Acest element este un element la nivel de bloc, ceea ce înseamnă că ocupă lățimea containerului părinte. Utilizarea ideală ar fi atunci când aveți mult text de afișat. Doar atributele globale sunt permise pentru acest element.
7) Etichetă - div

Eticheta de divizare, sau cunoscută în mod obișnuit ca eticheta div, este un container de bloc generic. Aceasta înseamnă că puteți grupa o mulțime de etichete împreună pentru a alcătui o secțiune a site-ului dvs. Această etichetă este atribute globale.
8) Etichetă - sub


Eticheta de abonament sau subtagul permite ca următorul să fie sub linia normală de text. Este un element Inline, deoarece folosește atribute globale. Un exemplu perfect de utilizare ar fi ca cele 2, în H2O, să pară puțin.
Exemplu: H2O
9) Etichetă - sup


Eticheta suprascriptă sau eticheta sup, care este un element inline, permite ca textul să fie peste linia normală a textului. Un exemplu ar fi atunci când avem de-a face cu o ecuație matematică. Observați că 2 este mai mare decât restul textului din această ecuație.
Exemplu: E = mc 2
Acesta este un atribut global.
10) Tag - u


- U înseamnă subliniat. Acest lucru va sublinia orice text din etichetele deschise și închise. Este un element inline și un atribut global.
11) Tag - em


Eticheta em reprezintă accent. În acest caz, ideea de a sublinia orice text va face ca textul să pară italic sau înclinat. Acest element inline este utilizat atunci când doriți să exprimați o anumită accent pe părțile din text. Acesta este un atribut global.
12) Tag - puternic


Dacă vreți să faceți vreun text cu caractere aldine, ați utiliza eticheta puternică. Această etichetă inline este plasată în jurul textului pe care doriți să îl faceți cu caractere aldine. La fel ca eticheta de accent. Eticheta puternică conferă un plus de importanță textului de pe site-ul dvs. web.
13) Tag - br


Eticheta BR în picioare pentru o pauză. Există câteva etichete care nu au nevoie de o etichetă de închidere. Nu este nici un element de bloc și inline. Este un atribut global.
14) Tag - hr


Eticheta hr nu are, de asemenea, nevoie de o etichetă de închidere pentru a o completa. Eticheta hr, care reprezintă regula orizontală, va crea o linie pe pagina web. Este un element la nivel de bloc. Este un atribut global.
Elemente / etichete cuibărite
- Etichete de cuibărit
- În cazul în care o etichetă se află în interiorul altei etichete
Exemplu

16) Etichetă - li

Eticheta li care stă pentru un element de listă este eticheta care va fi cuibărită. În interiorul etichetei, ați pune orice tip de conținut care este o listă.
17) Tag - ol


Eticheta ol, care stă pe lista ordonată, este un container al etichetei li imbricate. Nu veți vedea niciodată aceste două etichete, eticheta li sau ol, de la sine. Întrucât aceasta este o listă de comenzi, înseamnă că lângă fiecare element din listă va exista o valoare.
În mod implicit, lista va folosi numere.
atribute
Global, inversat, început, tip (a, A, I, i)
18) Tag - ul


Eticheta ul, sau lista neordonată, este un recipient pentru eticheta li imbricată la fel ca eticheta ol. Dar, spre deosebire de eticheta ol, care afișează o valoare numerică lângă fiecare dintre elementele din listă, această etichetă ulte oferă doar puncte de lângă articole din listă.
19) Tag - h1, h2, h3, h4, h5, h6


Există șase etichete antet total. Fiecare dintre acestea cu un număr propriu care începe de la 1 până la 6. Eticheta h1 și toate celelalte etichete antet oferă o scurtă descriere pentru o secțiune de text sau conținut. Aceste etichete sunt atribute globale.
20) Etichetă - a
Eticheta, sau eticheta ancoră, este o etichetă populară, deoarece creează legături către alte pagini de pe un site web și poate crea linkuri către site-uri web externe. Eticheta este un element inline și are o multitudine de atribute, pe lângă atributele globale asociate cu aceasta.
Salut Lume!
Singurul atribut pe care îl vom menționa este href. Aceasta înseamnă Hypertext Reference. Principalul lucru de reținut este faptul că href este atributul în care furnizăm calea, astfel încât să putem face link către o altă pagină sau un alt site web.
Atributul, href. Și întotdeauna vrem să ne punem eticheta de închidere. Link către site-ul Google.com.

producție

21) Etichetă - img
Eticheta img, sau eticheta imagine, ne oferă posibilitatea de a afișa imagini pe pagina noastră.
Acum veți observa în exemplul de aici că eticheta imagine nu are o etichetă de închidere. Acesta este unul dintre pumnii de etichete. Dar spre deosebire de eticheta br și eticheta hr, semnificăm sfârșitul acestei etichete cu o tăiere înainte. Unii s-ar putea referi de fapt la acest lucru ca la modul scurt de a scrie o etichetă de încheiere.
Atributul src și atributul alt. Src, sau atributul sursă, așa cum vedeți în exemplu, este necesar.
Acum valoarea acestui atribut este calea către fotografia pe care am dori să o afișăm. Calea poate fi fie o cale absolută, fie o cale relativă. Celălalt atribut este atributul alt. Aceasta înseamnă o alternativă. Valoarea alt trebuie să descrie fotografia. Textul alt va fi afișat în browser ca mai jos. 

Concluzie - Etichete HTML de bază
HTML este literalmente uimitor de domenii tematice, despre care se crede că dețin. Când ați reușit să obțineți acest lucru mult, cu toate că sunteți mult mai în măsură să faceți perfect puterea de evoluție. Trebuie să fiți mult mai sigur, descompunând o pagină web în elementele lor și după codul asociat cu HTML și CSS.
Articole recomandate
Acesta a fost un ghid pentru etichetele HTML de bază. Tot aici discutăm Ce este o etichetă? și diferite etichete HTML de bază, împreună cu semnificația unui atribut ?. De asemenea, puteți arunca o privire la următoarele articole pentru a afla mai multe -
- Introducere în HTML
- Aflați conceptul de XHTML
- Care sunt atributele HTML?
- Aplicații HTML
- Introducerea stilurilor de listă HTML
- Rame HTML
- Blocuri HTML